Qt 学习笔记 :QML UI设计
参考Qt 官方视频 :https://www.bilibili.com/video/BV17E411o78S?t=913
- 添加UI界面
- 添加ui文件
- 在 .ui.qml中添加代码
- 样式
- 添加row
- 添加column,并设置绑定
- 添加label
扫描二维码关注公众号,回复: 13105139 查看本文章
- 添加text field
- 添加comb box
- 设置间距
- Column1 添加 Dial, progressbar,label
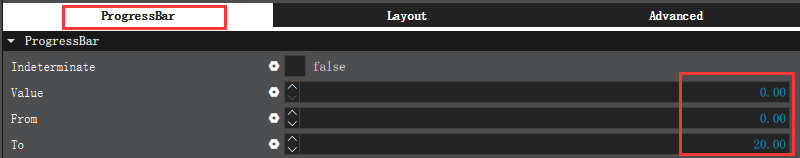
- 设置属性
- .ui.qml不写逻辑,且属性对外不可见,需要设置导出
- 定义信号句柄,控件右击
- main.qml
- 运行效果
- 添加Dialog
import QtQuick 2.4 import QtQuick.Dialogs 1.2 Page3Form { comboBox.model: ["A", "B", "C", "D"] button.onClicked: { var order = "你的选择:" + textField.text + comboBox.currentText + "已经确定"; msgDialog.text = order; msgDialog.open(); } dial.onValueChanged: { progressBar.value = dial.value; label1.text = "age:" + Math.round(dial.value); } MessageDialog{ id:msgDialog title: "确认选择" text:"" onAccepted: Qt.quit() } }
- 运行: