selenium操作表单元素
一、操作输入框
1.通过selenium的定位方式找到元素
2.使用send_keys(value)将值填入

from selenium import webdriver
import time
#构造浏览器
chrome = webdriver.Chrome()
#请求的URL
chrome.get('http://www.baidu.com')
#操作表单元素——输入框
input_tag = chrome.find_element_by_id('kw')
input_tag.send_keys('python')
time.sleep(5)
chrome.quit()

二、操作复选框和按钮
1.首先获取复选框CheckBox元素
2.对获取到的元素执行单击事件

from selenium import webdriver
import time
#构造浏览器
chrome = webdriver.Chrome()
#请求的URL
chrome.get('https://mail.qq.com/')
#操作复选框元素
checkbox_tag = chrome.find_element_by_class_name('uncheck') #获取复选框
checkbox_tag.click() #执行单击事件
time.sleep(5)
chrome.quit()
三、操作下拉列表
1.下拉列表框select元素不能直接点击,点击之后还需要继续选择元素
2.Select.webdriver.support.ui.Select 类专门操作select元素
- 将获取到的元素当成参数传到这个类中,创建这个类的对象,就可以使用该对象进行选择

(一)根据索引项获取元素项

from selenium import webdriver
import time
from selenium.webdriver.support.ui import Select
#构造浏览器
chrome = webdriver.Chrome()
#请求的URL
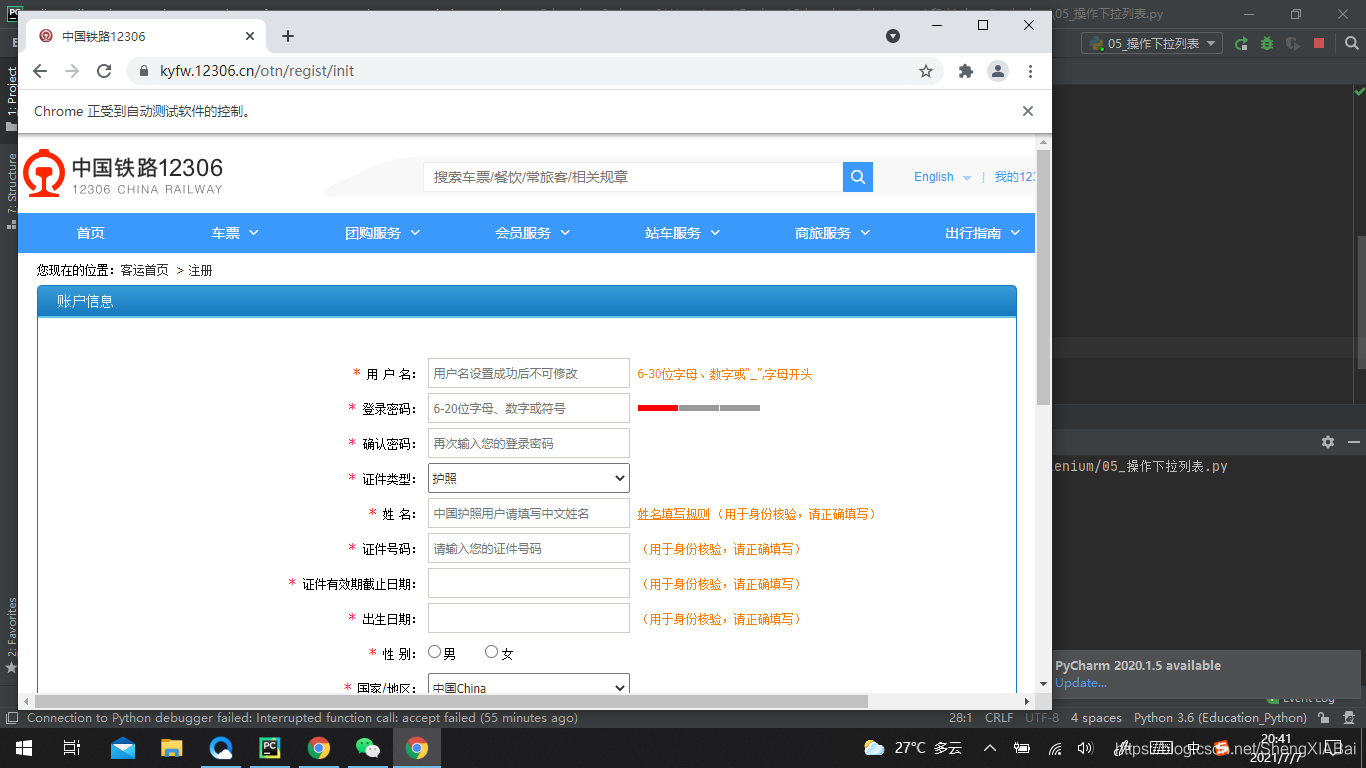
chrome.get('https://kyfw.12306.cn/otn/regist/init')
#获取下拉列表框
select = Select(chrome.find_element_by_id('cardType'))
#获取下拉列表中的元素
#(1)根据索引获取
select.select_by_index(1) #港澳居民来往内地通行证
time.sleep(5)
chrome.quit()

(二)根据value属性获取元素列表

#根据value属性获取
select.select_by_value('B') #护照

(三)根据可见文本获取选项

#根据可见文本获取
select.select_by_visible_text('台湾居民来往大陆通行证')

四、使用selenium自动搜索
案例描述:自动操作表单元素进行搜索
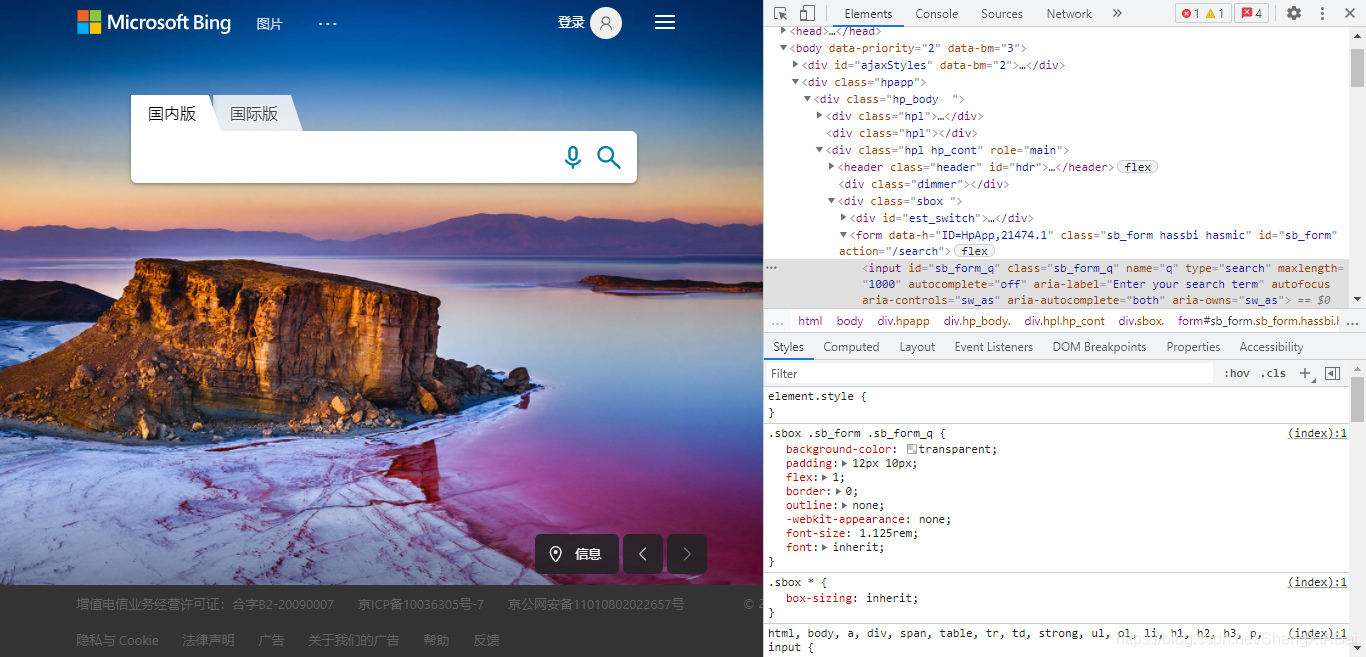
(1)获取输入框元素

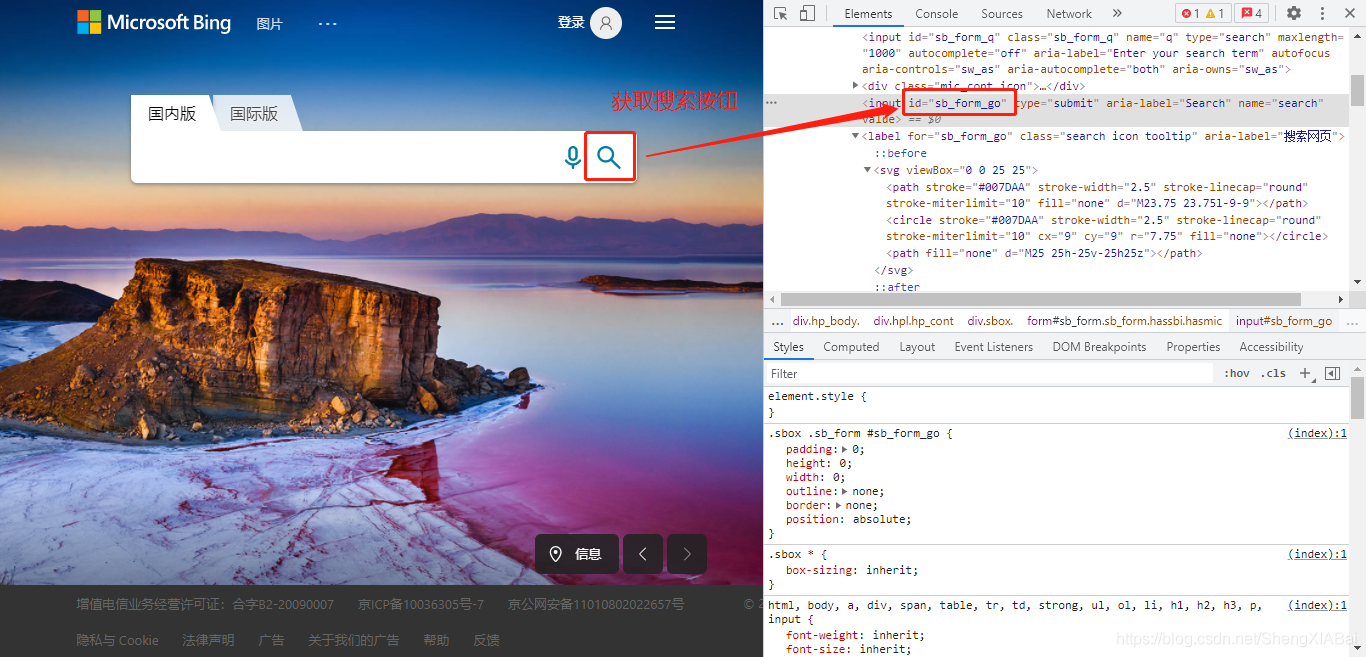
(2)获取搜索按钮元素

from selenium import webdriver
import time
#构造浏览器
chrome = webdriver.Chrome()
#请求的URL
chrome.get('https://cn.bing.com/')
#获取网页元素
input_tag = chrome.find_element_by_id('sb_form_q')
input_tag.send_keys('python')
#获取按钮
submit = chrome.find_element_by_id('sb_form_go')
submit.click()
print(chrome.page_source) #获取网页源代码
time.sleep(5)
chrome.quit()