less适配
less&rem适配方案
Zepto
Zepto.js.api中文版
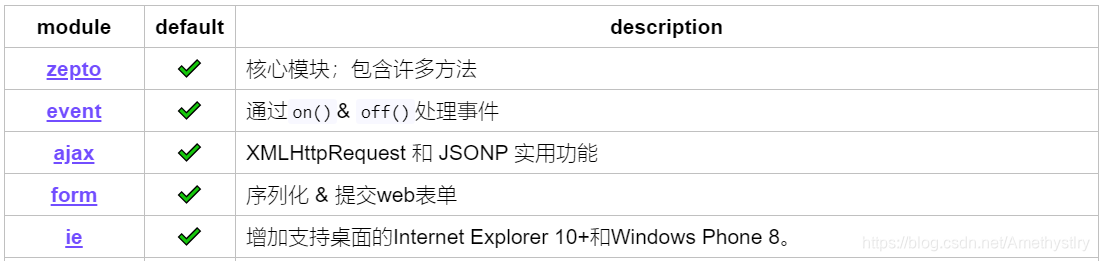
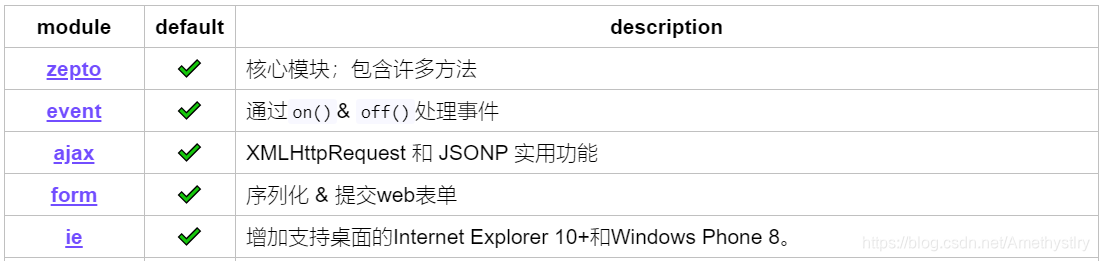
- Zepto是一个轻量级的针对现代高级浏览器的JavaScript库, 它与jquery有着类似的api

- 注意:有些操作除了zepto.min.js还需引入其他文件
- 此处用到zepto的selector.js(扩展选择器)、fx.js(animate函数)、touch.js(手势—swipeLeft、swipeRight)
轮播图(zepto实现)
var index=1;
var timer=setInterval(function(){
index++;
$imageBox.animate({
transform:'translateX('+(-index*width)+'px)'},200,function(){
if(index>=9){
index=1;
$imageBox.css({
transform:'translateX('+(-index*width)+'px)'});
}else if(index<=0){
index=8;
$imageBox.css({
transform:'translateX('+(-index*width)+'px)'});
}
$('.points').removeClass('now').eq(index-1).addClass('now');
});
},1000);
index++;
index--;
Swiper
Swiper-中文网
轮播图(Swiper实现)
<link rel="stylesheet" href="../lib/swiper/css/swiper.min.css">
<div class="swiper-container">
<ul class="swiper-wrapper">
<li class="swiper-slide"><a href="#"><img src="images/banner01.jpg" alt=""></a></li>
<li class="swiper-slide"><a href="#"><img src="images/banner02.jpg" alt=""></a></li>
<li class="swiper-slide"><a href="#"><img src="images/banner03.jpg" alt=""></a></li>
<li class="swiper-slide"><a href="#"><img src="images/banner04.jpg" alt=""></a></li>
<li class="swiper-slide"><a href="#"><img src="images/banner05.jpg" alt=""></a></li>
<li class="swiper-slide"><a href="#"><img src="images/banner06.jpg" alt=""></a></li>
<li class="swiper-slide"><a href="#"><img src="images/banner07.jpg" alt=""></a></li>
<li class="swiper-slide"><a href="#"><img src="images/banner08.jpg" alt=""></a></li>
</ul>
<ul class="swiper-pagination"></ul>
</div>
<script src="../lib/zepto/zepto.min.js"></script>
<script src="../lib/swiper/js/swiper.jquery.min.js"></script>
<script>
$(function () {
new Swiper('.swiper-container',{
autoplay:1000,
loop:true,
pagination:'.swiper-pagination',
autoplayDisableOnInteraction:false
});
})
</script>