
这是对 LightningChart JS XY 图表一些有趣功能的快速技术研究,以及如何使用 LightningChart JS 创建嵌入式散点聊天和添加自定义交互。
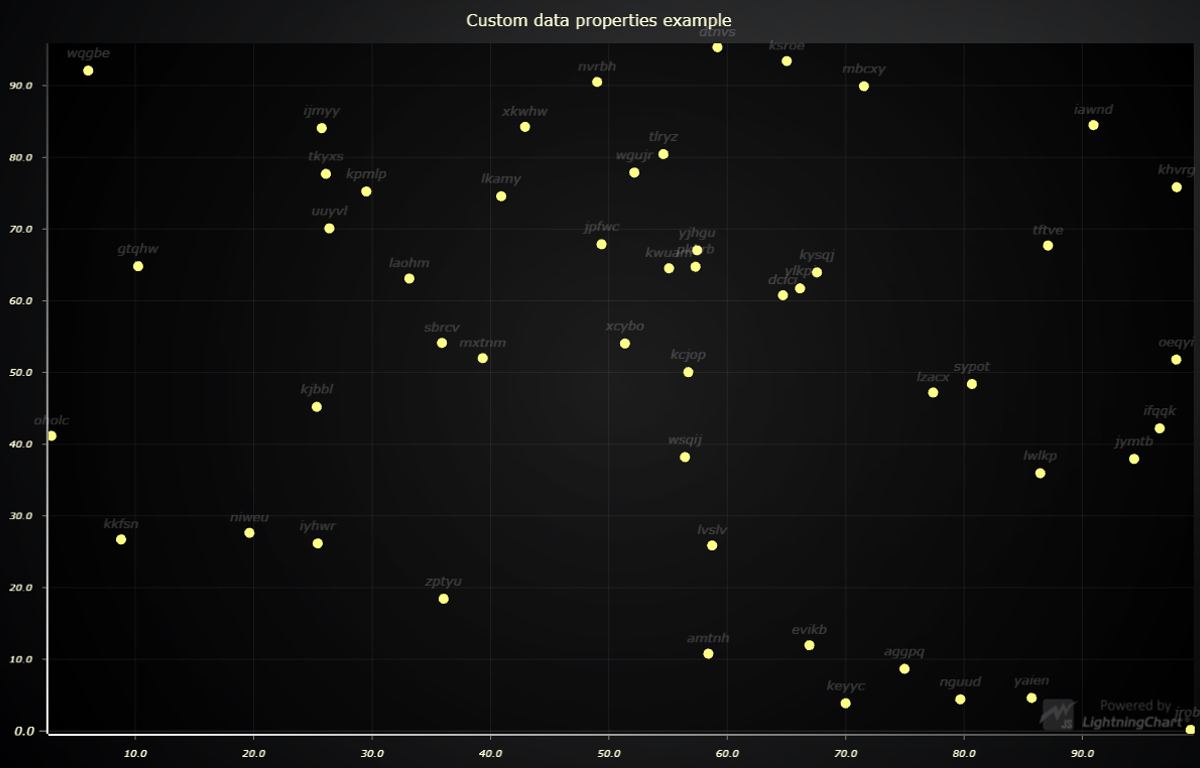
此图表将可视化一个 XY 坐标列表以及一个额外的自定义属性,它只是一段文本。这些自定义属性将与 UI 文本元素一起显示,这些元素将与用户的鼠标移动交互。
我们将介绍的突出功能是:
- 什么是散点图?
- 如何创建散点图?
- 如何将自定义属性附加到数据点。
- 如何创建交互式 UI 文本元素。
- 最终结果
什么是散点图?
散点图或散点图是一种数学可视化,其目的是直观地表示两个数值变量之间的相关性。其中相关性是散点图中表示的比较,以证明这两个变量之间的任何可能的关系。
由于图表使用笛卡尔坐标来直观表示两个变量,每个轴 (X, Y) 上一个,如果变量相关,则点将形成一条线。
那么,什么时候使用散点图呢? 通常,只要有两个定量变量并且因变量的自变量的每个值都有多个值,就会使用这种类型的图表。
如何创建散点图?
该图表将使用 LightningChart for JavaScript 创建,您可以通过访问 LightningChart JS 网站了解更多信息。
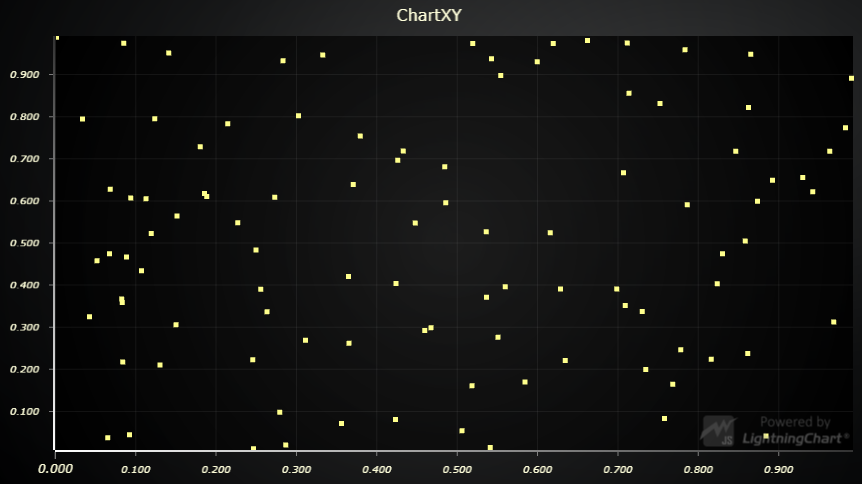
使用 LightningChart JS 创建散点图轻而易举,下面是一个简单的代码片段,它将:
- 创建 XY 图表。
- 创建一个点系列。
- 使用包含 100 个项目的随机生成的数据集填充该系列。
对于非程序员阅读的人来说,试着通读一遍,不要太在意细节,我认为这一点会得到解决。
const chart = lightningChart().ChartXY()
const pointSeries = chart.addPointSeries()
pointSeries.add(new Array(100).fill(0).map(() => ({
x: Math.random(),
y: Math.random()
})))


如果您不熟悉 LightningChart,您可能想知道这张图表有何特别之处?
在 LightningChart,我们尽可能快地完成所有工作——我们刚刚使用的 Point Series 组件可以在几秒钟内准备一个包含超过 1000 万个数据点的交互式散点图!
我们的秘密是什么?硬件加速的图形和长期致力于支持要求苛刻的数据可视化应用程序。
如何将自定义数据点属性附加到散点图?
当为 Lightning Chart JS 提供数据时,我们采用 JavaScript 对象的格式,它允许任意数量的键:值组合。在前面的代码片段中,我们看到了创建具有 X 和 Y 属性的 JavaScript 对象:
const point = { x: 0, y: 0 }
添加自定义数据点属性就像人们猜测的那样简单:将它们添加到 x 和 y 之后:
const point = { x: 0, y: 0, custom: 'abcdefg' }
然后,这些自定义属性可以与数据游标、从鼠标位置求解数据点等一起使用。在此示例中,我们将它们与 UI 文本元素一起使用。
如何添加交互式 UI 文本元素
接下来,我们将在每个散点坐标旁边添加标签。这些将显示自定义数据点属性并在用户将鼠标移近它们时激活。

此代码添加一个标签,将其放置在数据点旁边,并将其设置为显示数据“自定义”属性中的文本。
const label = chart.addUIElement(
UIElementBuilders.TextBox,
{ x: xAxis, y: yAxis }
)
label
.setPosition(point)
.setMargin({ bottom: 10 })
.setText(point.custom)
我们也可以在这里做一个小技巧,这将对我们以后有很大帮助。让我们向数据点添加另一个自定义属性 - UI 文本元素。
point.label = label
最后一步是跟随用户的鼠标移动并通过将其着色为纯白色来激活最近的数据点。这段代码怪物看起来来势汹汹,但至少想法很简单:
当用户将鼠标移动到数据点时,颜色标签将变为白色
chart.onSeriesBackgroundMouseMove((_, event) => {
const nearestDataPoint = pointSeries.solveNearestFromScreen(chart.engine.clientLocation2Engine(event.clientX, event.clientY))
if (nearestDataPoint) {
label.setFillStyle(new SolidFill({ color: ColorRGBA(255, 255, 255) }))
}
})
最终结果
这是作为嵌入式图表的最终结果。单击嵌入图表右上角的图标,可以在 GitHub 中找到完整的源代码。