前言
vue.js有著名的全家桶系列,包含了vue-router,vuex, vue-resource,再加上构建工具vue-cli,就是一个完整的vue项目的核心构成。vue-cli官方提供了一个脚手架,用于快速生成一个vue的项目模板。它预先定义好目录结构及基础代码,就好比咱们在创建Maven项目时可以选择创建一个骨架项目,这个骨架项目就是脚手架,他能使我们的开发更加快速。vue-cli这个构建工具大大降低了webpack的使用难度,支持热部署,有webpack-dev-server的支持,相当于启动了一个请求服务器,给你搭建了一个测试环境,只用关注开发就OK了。
一、vue-cli的功能
1、它具有统一的目录结构
2、能很好地进行本地调试
3、支持热部署
4、能进行单元测试
5、方便集成打包上线
二、搭建vue-cli环境
1、安装node.js
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。它 是一个让 JavaScript 运行在服务端的开发平台,能让JavaScript 成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言。进入node.js官网,可以看见它的版本已经更新到了18.1.0,如果你选择下载16版本的会出现很多安装问题。node.js安装是比较傻瓜式的,直接点击下一步就行。

2、检查安装是否成功
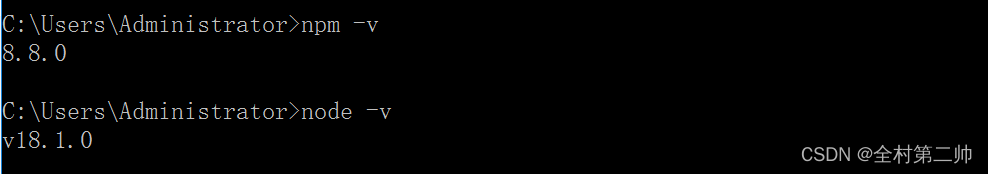
win+R进入电脑管理员界面,输入下面的密令来检查安装成功与否
npm -v //查看软件包管理工具的版本
node -v //查看node.js的版本 注: 这个npm,就是一个软件包管理工具 ,有点类似于Python的pip
注: 这个npm,就是一个软件包管理工具 ,有点类似于Python的pip
3、安装Node.js淘宝镜像加速器(cnpm)
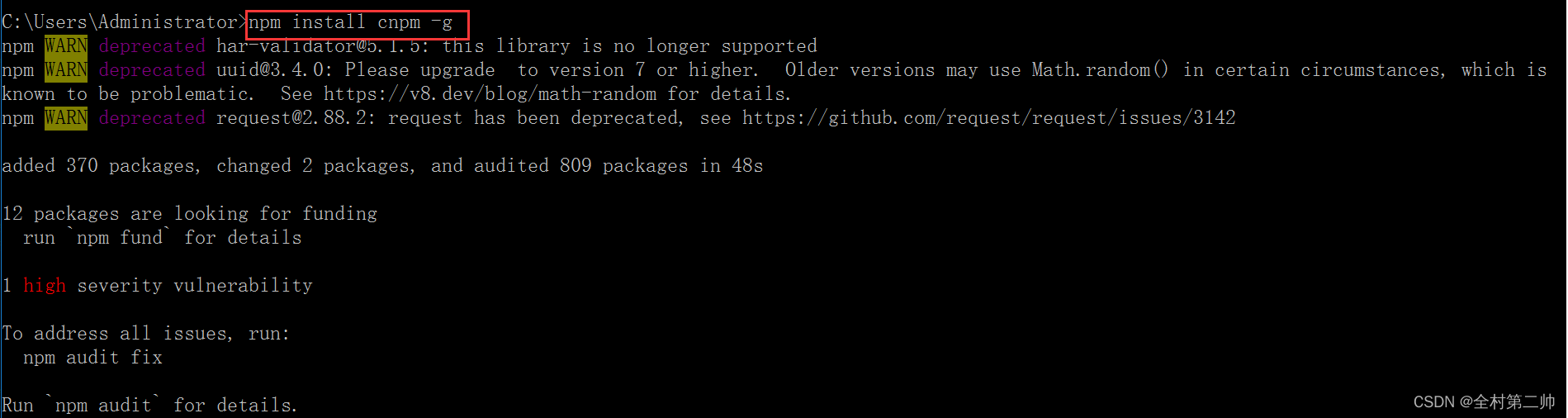
# -g 表示进行全局安装
npm install cnpm -g
# 或使用如下语句解决npm速度慢的问题
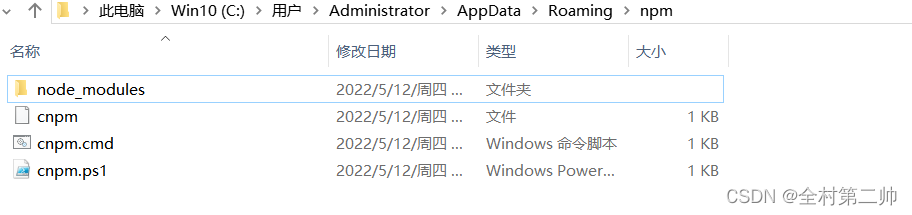
npm install --registry=https://registry.npm.taobao.org 查看npm的目录,可以看见有cnpm 相关文件,说明安装成功了,淘宝镜像加速器存在一些bug,能少用尽量少用。
查看npm的目录,可以看见有cnpm 相关文件,说明安装成功了,淘宝镜像加速器存在一些bug,能少用尽量少用。

三、安装Vue-cli
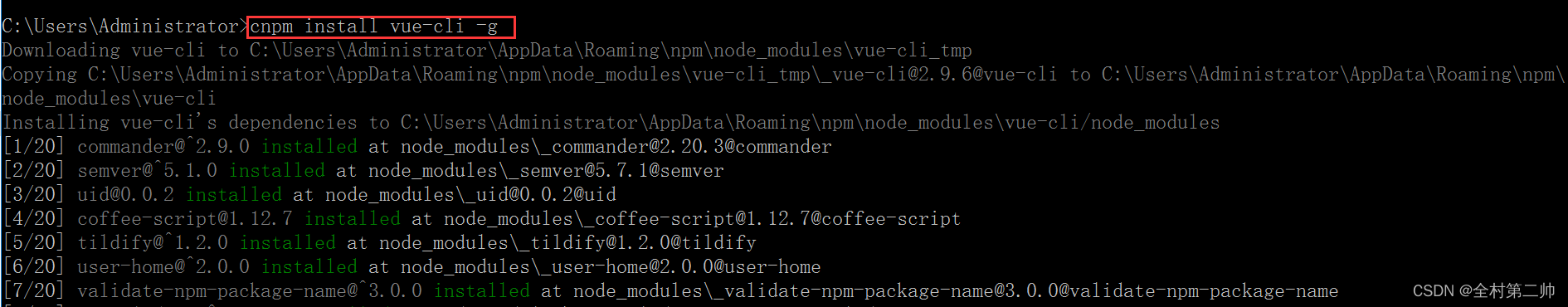
//全局安装vue-cli
cnpm instal1 vue-cli -g
#测试是否安装成功,可以查看基于哪些模板创建vue应用程序,通常我们选择webpack
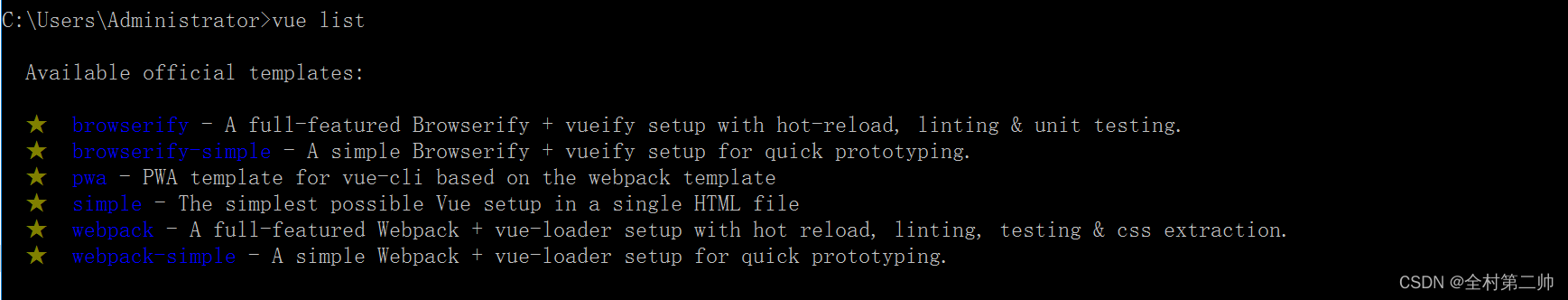
vue list

四、第一个Vue-cli程序
1、创建项目信息
首先进入自己要创建的项目目录下,在cmd里输入下面的命令,vue-cli表示项目的名字
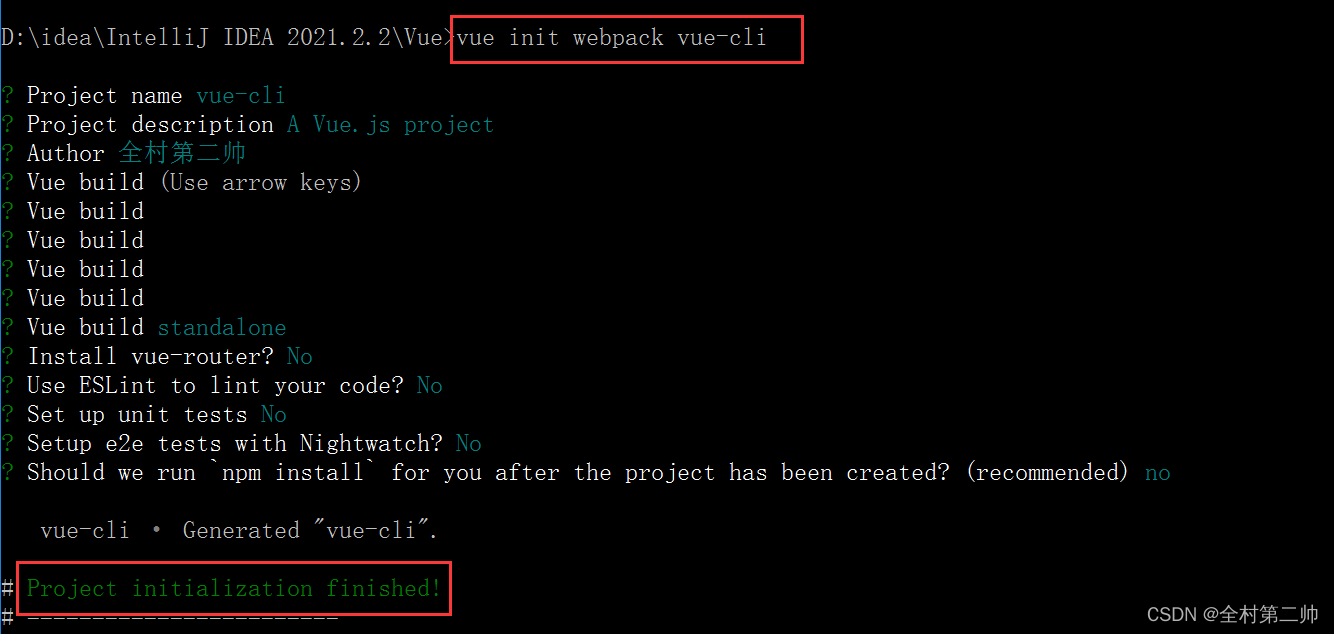
vue init webpack vue-cliProject name:项目名称,默认回车即可
Project description:项目描述,默认回车即可
Author:项目作者,默认回车即可
Install vue-router:是否安装vue-router,选择n不安装(后期需要再手动添加)
Use ESLint to lint your code:是否使用ESLint做代码检查,选择n不安装(后期需要再手动添加)
Set up unit tests:单元测试相关,选择n不安装(后期需要再手动添加)
Setupe2etests with Nightwatch:单元测试相关,选择n不安装(后期需要再手动添加)
Should we run npm install for you after the,project has been created:创建完成后直接初始化,选择n,我们手动执行;运行结果!
2、初始化并运行
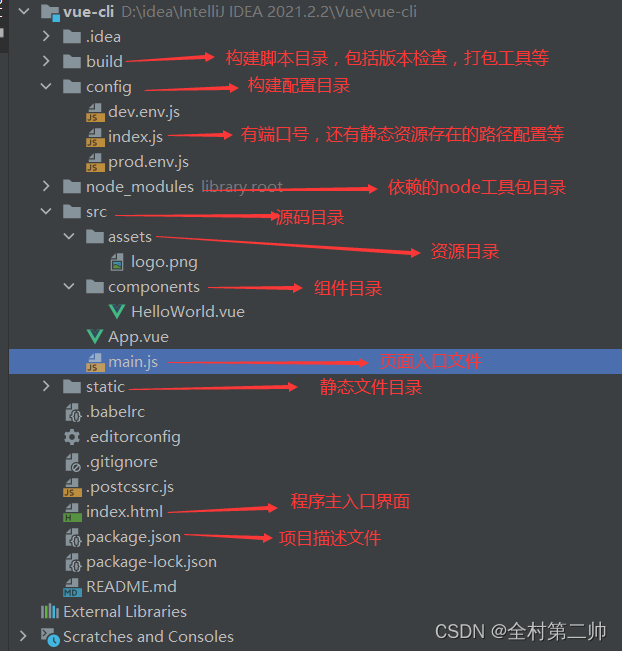
首先,用IDEA打开所生成的vue-cli文件,查看IDEA的目录结构

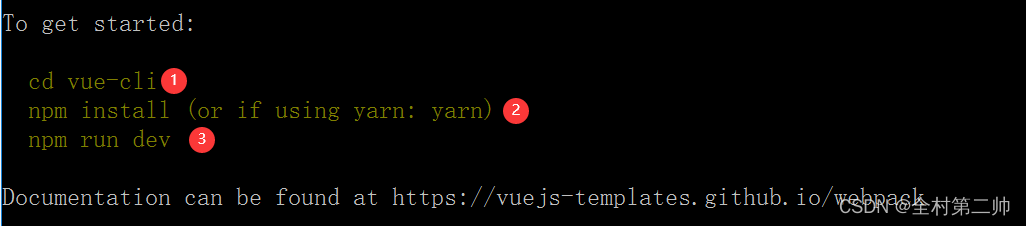
然后,在命令行输入以下命令运行项目

cd vue-cli
npm install //如果使用yarn,就yarn install

有很多警告,按提示修复一下就可以了
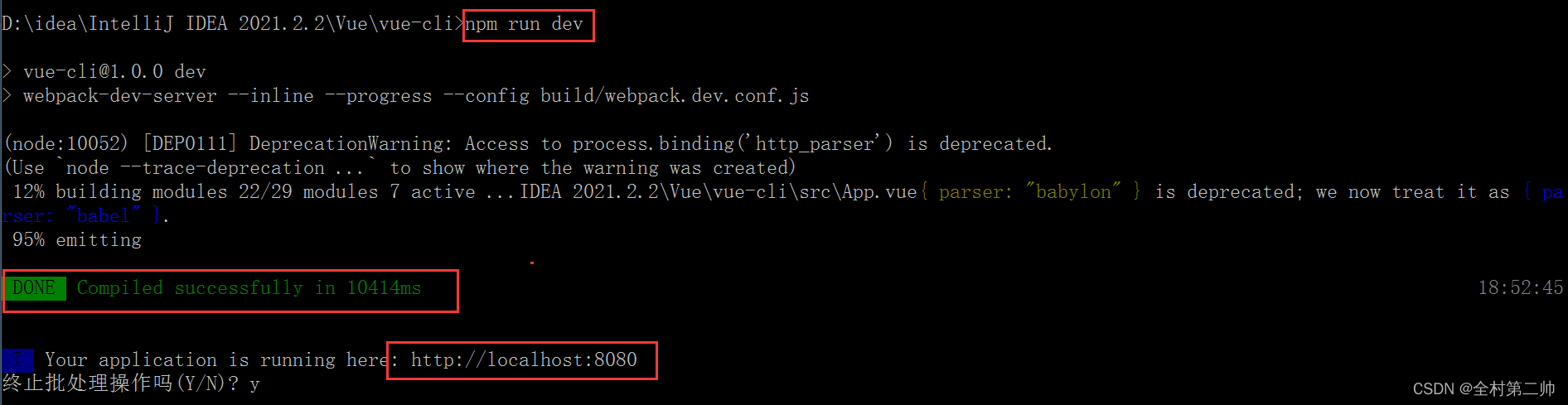
npm audit fix在管理员界面运行项目,会发现它默认的端口号为8080
npm run dev
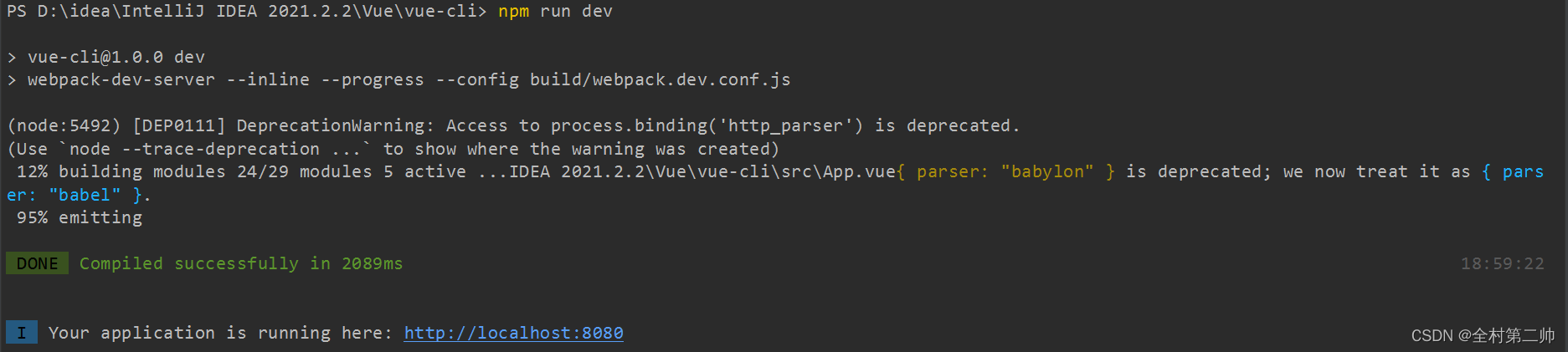
也可以在IDEA控制台里面输入 npm run dev,运行项目
五、运行结果