1. 什么是vue-cl呢?
vue-cli 是官方提供的一个脚手架,使用它可以快速构建Vue项目。今天我们就使用vue-cli来创建一个入门项目。
2. 安装Node.js
下载地址:
http://nodejs.cn/download/
根据你的情况进行安装,这里我安装的是Windows 64位。安装完成后打开命令行窗口,进行检验。

3.安装 Node.js加速器

4.安装 vue-cli

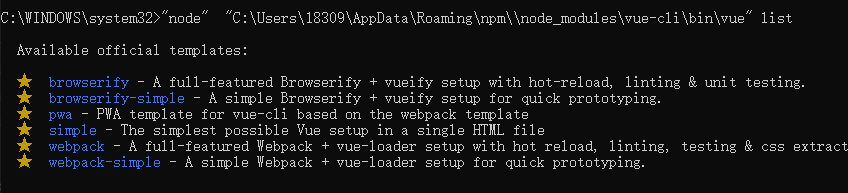
结束后可以使用vue list展示可选的模板

5.创建第一个 vue-cli 应用程序
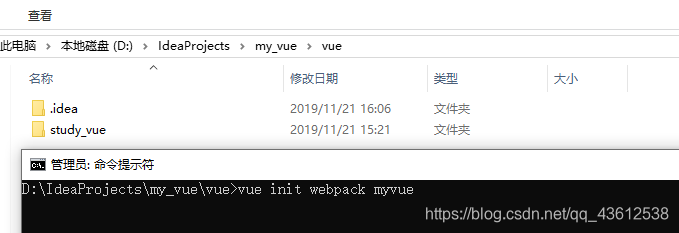
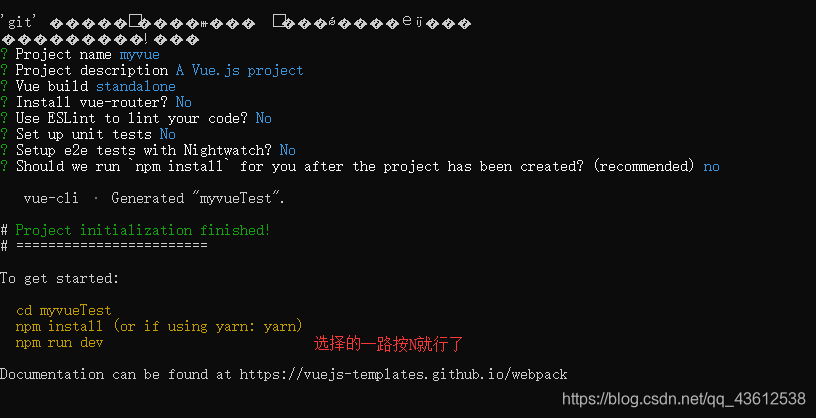
这里我们仍然可以使用命令来创建这个入门项目。在电脑上找一个目录进行创建,我放在了D盘。名字可以自定义。



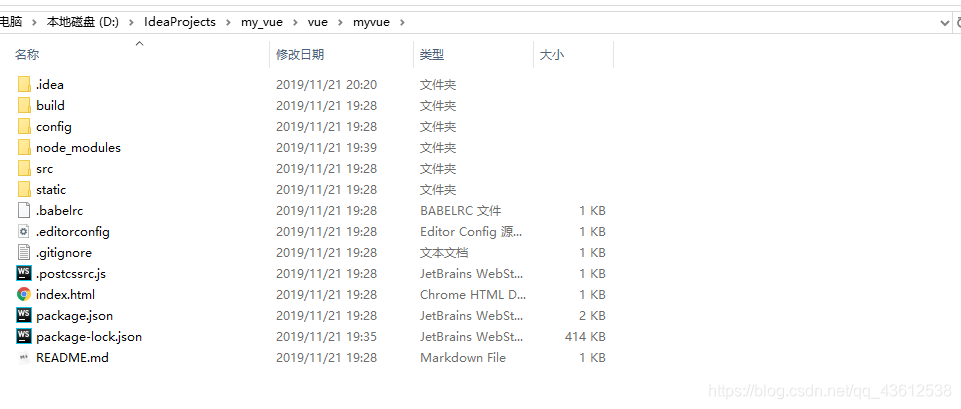
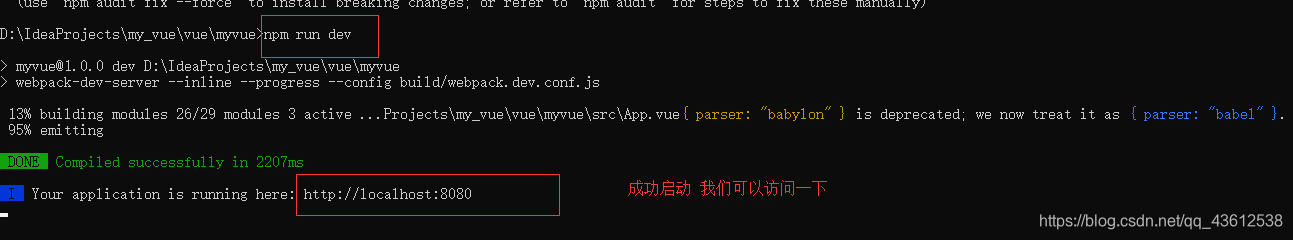
这些文件都是自动创建的,接着我们尝试着去运行它。


成功!

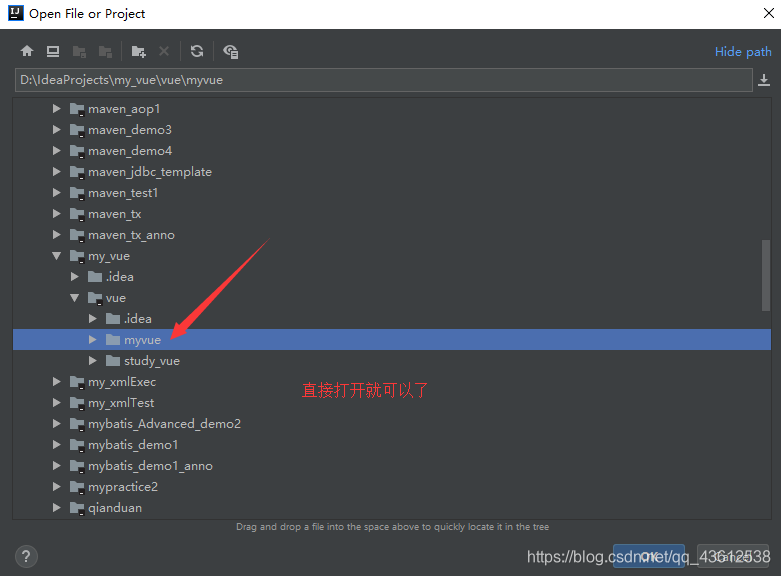
6.使用IDEA打开项目
我们可以使用IDEA打开这个项目,对它的项目结构进行分析。

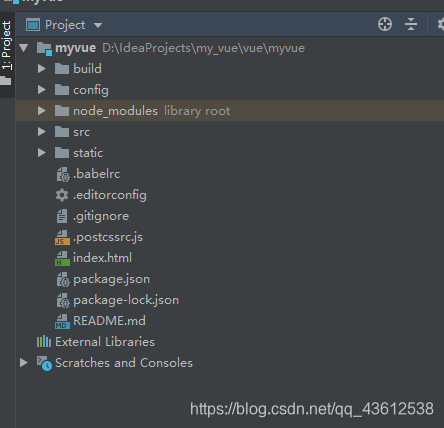
这是它的项目结构:

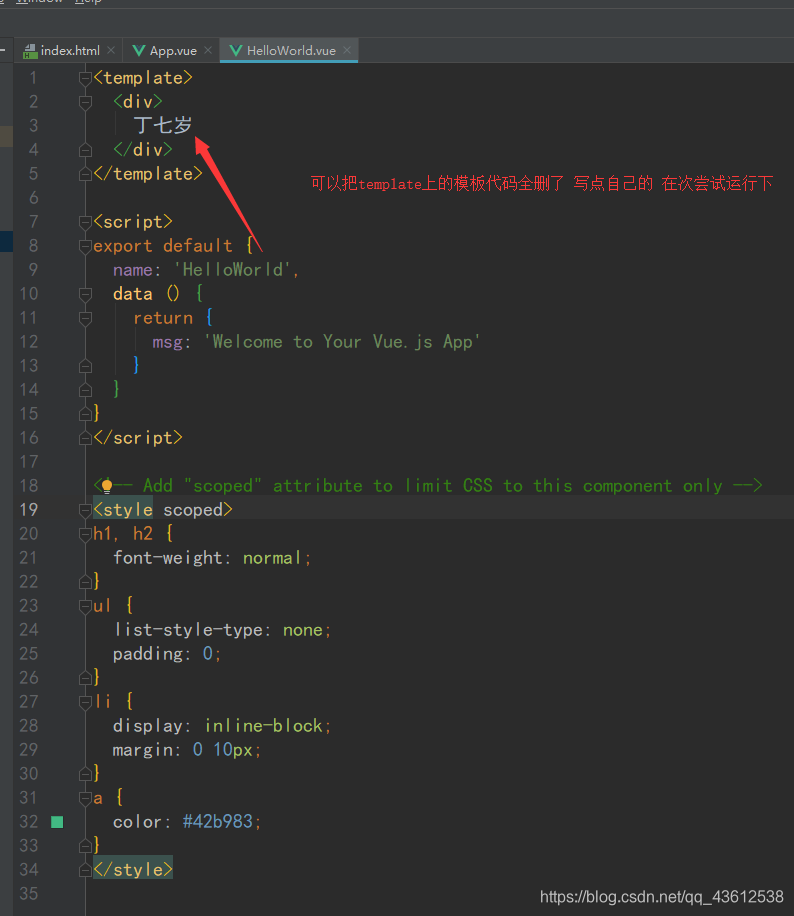
我们可以尝试着修改那个静态页面的内容。

再次启动运行这个入门项目,我们可以直接在IDEA内置的终端上运行,这样更加方便些。

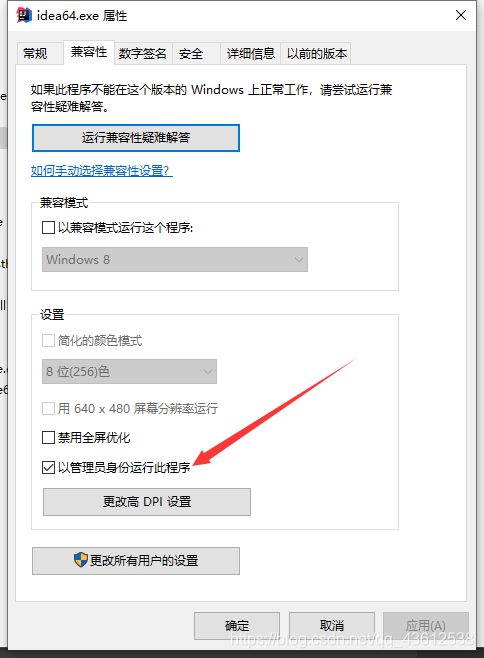
有些同学可能运行失败,那就把IDEA修改为使用管理员的身份运行它。


好了,运行成功!!!

