什么是vue-cli
vue-cli 官方提供的一个脚手架,用于快速生成一个 vue 的项目模板
预先定义好的目录结构及基础代码,就好比在创建 Maven 项目时可以选择创建一个骨架项目,这个骨架项目就是脚手架,我们的开发更加的快速
主要功能
- 统一的目录结构
- 本地调试
- 热部署
- 单元测试
- 集成打包上线
需要的环境
- Node.js : http://nodejs.cn/download/
安装就无脑下一步就好,安装在自己的环境目录下
确认nodejs安装成功
- cmd 下输入
node -v,查看是否能够正确打印出版本号即可! - cmd 下输入
npm-v,查看是否能够正确打印出版本号即可!
这个npm,就是一个软件包管理工具,就和linux下的apt软件安装差不多
安装 Node.js 淘宝镜像加速器(cnpm)
# -g 就是全局安装
npm install cnpm -g
安装的位置: C:\Users\Administrator\AppData\Roaming\npm

安装 vue-cli
cnpm install vue-cli -g
# 测试是否安装成功
vue list
环境安装完毕——进入正题——创建一个 vue-cli 应用程序
- 在创建一个 Vue 项目前,我们先随便建立一个空的文件夹在电脑上。这个文件夹用于存放 vue-cli 项目。以以方便管理
创建文件夹后,使用管理员打开 cmd终端 并进入到这个文件目录下,执行以下操作 - 创建一个基于 webpack 模板的 vue 应用程序
# 这里的 myvue 是项目名称,可以根据自己的需求起名 # 项目名称不要有大写,这项目文件夹会生成你当前 cmd终端所在的路径 vue init webpack myvue
说明:
- Project name:项目名称,默认 回车 即可
- Project description:项目描述,默认 回车 即可
- Author:项目作者,默认 回车 即可
- (最新版本这里还有一步,选择第一个选项:安装编译环境和运行环境)
- Install vue-router:是否安装 vue-router,选择 n 不安装(后期需要再手动添加)
- Use ESLint to lint your code:是否使用 ESLint 做代码检查,选择 n 不安装(后期需要再手动添加)
- Set up unit tests:单元测试相关,选择 n 不安装(后期需要再手动添加)
- Setup e2e tests with Nightwatch:单元测试相关,选择 n 不安装(后期需要再手动添加)
- Should we run npm install for you after the project has been created:创建完成后直接初始化,选择 n,我们手动执行;运行结果!
初始化并运行
# 进入到 创建的 项目目录下
cd myvue
# 初始化
npm install
# 启动 vue-cli 项目
npm run dev
安装并运行成功后在浏览器输入:http://localhost:8080

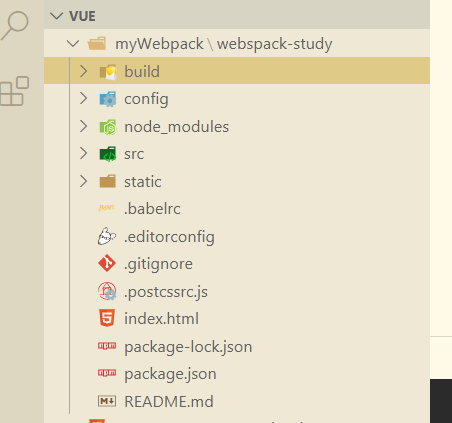
Vue-cli目录结构

- build 和 config:WebPack 配置文件
- node_modules:用于存放 npm install 安装的依赖文件
- src: 项目源码目录
- static:静态资源文件
- .babelrc:Babel 配置文件,主要作用是将 ES6 转换为 ES5
- .editorconfig:编辑器配置
- eslintignore:需要忽略的语法检查配置文件
- .gitignore:git 忽略的配置文件
- .postcssrc.js:css 相关配置文件,其中内部的 module.exports 是 NodeJS 模块化语法
- index.html:首页,仅作为模板页,实际开发时不使用
-
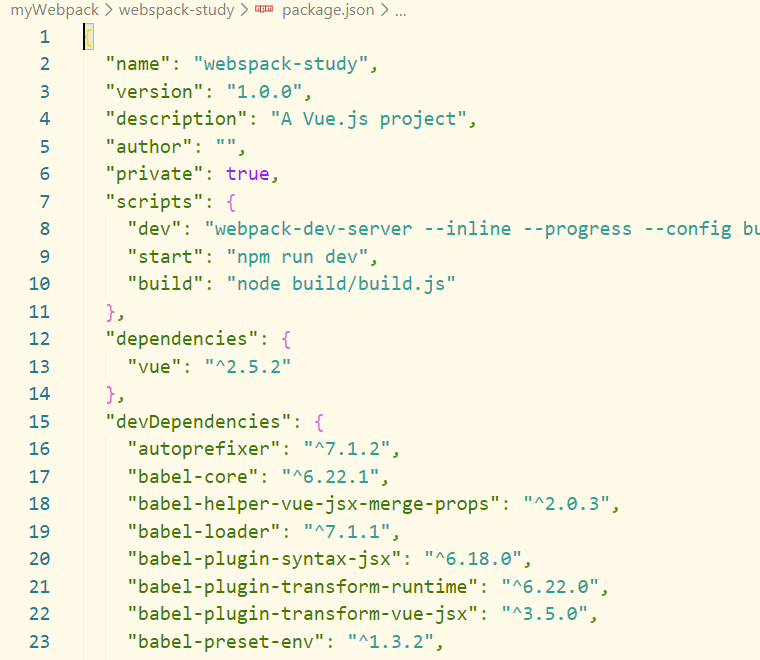
package.json:项目的配置文件
- name:项目名称
- version:项目版本
- description:项目描述
- author:项目作者
- scripts:封装常用命令
- dependencies:生产环境依赖
- devDependencies:开发环境依赖

src 目录
src 目录是项目的源码目录,所有代码都会写在这里
main.js
项目的入口文件,我们知道所有的程序都会有一个入口
App.vue
在 vue 中,每个 以 .vue 结尾的文件称为 单文件组件,本质上和 Vue.component("name",{ ...... }); 这样定义一个组件没有什么区别