目录
前言:
当我们在网上浏览各种好看的页面时,网页的背景样式往往是吸引我们眼球的重要因素,有用颜色作为背景图的,也有用图片作背景图的。那么怎样利用CSS简单设置一个背景图呢,来看看叭~
| background-color | 指定元素的背景色 |
| background-image |
为图像定制URL |
| background-repeat | 可指定只显示一次背景图,在水平和垂直方向上都重复图像 |
| background-position | 用于指定背景图像的位置 |
| background-attachment | 指定背景图像是应该滚动还是固定的(不会随着页面的其余部分一起滚动) |
| background-size | 规定背景图片的尺寸 |
| background-clip | 规定背景的绘制区域 |
| background-origin | 背景图片的定位区域 |
一:颜色背景
现在我们浏览的网页大部分都是默认白色为背景图的,有时候为了给用户特别的视觉体验,我们会给网页设置其他的颜色,这时就要用到CSS中的 background-color ,以下就是关于该属性需要注意的地方及用法:
<style type="text/css">
div.first{
background-color: #00FFFF;
}
div.second{
background-color: #87CEEB;
}
</style>
</head>
<body>
<h1>页面的颜色背景</h1>
<div class="first">
<h1>颜色1</h1>
</div>
<div class="second">
<h1>颜色2</h1>
</div>
</body>
当然我们也看到过含有透明背景的网页,这时候就需要用到opacity 属性:
<style type="text/css">
div.first{
background-color: #87CEEB;
opacity: 0.1;
}
div.second{
background-color: #87CEEB;
opacity: 0.5;
}
div.thired{
background-color: #87CEEB;
opacity: 1.0;
}
</style>
</head>
<body>
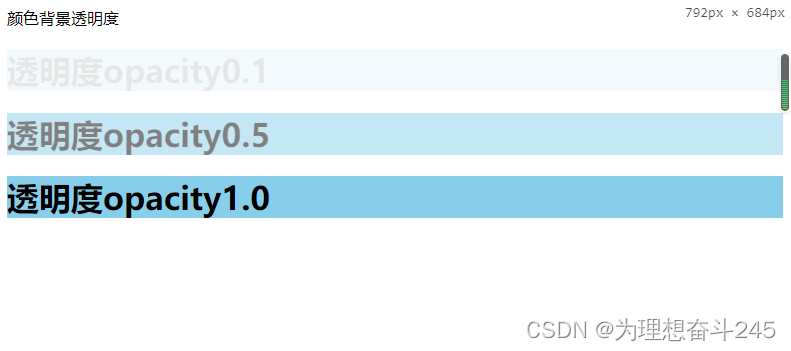
<div>颜色背景透明度</div>
<div class="first">
<h1>透明度opacity0.1</h1>
</div>
<div class="second">
<h1>透明度opacity0.5</h1>
</div>
<div class="thired">
<h1>透明度opacity1.0</h1>
</div>
</body>
通过运行结果我们可以看到,当我们使用opacity 属性为元素的背景添加透明度时,背景的透明度的改变会影响到元素, 这样也会影响到用户的阅读体验,那么怎么才能做到改变元素的背景透明度还不会影响到背景中所包含的元素呢,这就需要用到RGBA透明度:
<style type="text/css">
div{
background-color: rgba(50,199,107,0.9);
}
div.first{
background-color: rgba(50,199,107,0.9);
}
div.second{
background-color: rgba(50,199,107,0.6);
}
div.thired{
background-color: rgba(50,199,107,0.1);
}
</style>
</head>
<body>
<h1>页面的透明颜色背景</h1>
<div>
<h1>透明度1.0</h1>
</div>
<div class="first">
<h1>透明度0.9</h1>
</div>
<div class="second">
<h1>透明度0.6</h1>
</div>
<div class="thired">
<h1>透明度0.1</h1>
</div>
</body>
并且对rgb 在指定范围内进行更改时,还会出现不同的颜色比如:
<style type="text/css">
div{
background-color:rgba(250,0,0,1.0) ;
}
div.first{
background-color: rgba(0,250,0,0.8);
}
div.second{
background-color: rgba(0,0,250,0.5);
}
div.thired{
background-color: rgba(250,250,250,0.1);
}
div.fore{
background-color: rgba(0,0,0,0.1);
}
</style>
</head>
<body>
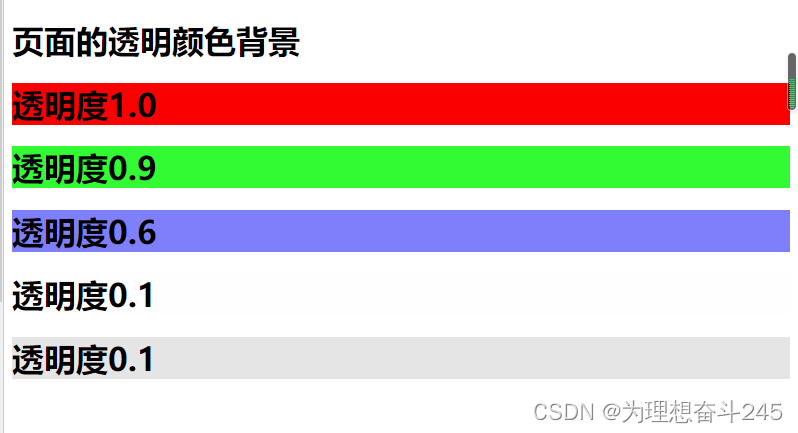
<h1>页面的透明颜色背景</h1>
<div>
<h1>透明度1.0</h1>
</div>
<div class="first">
<h1>透明度0.9</h1>
</div>
<div class="second">
<h1>透明度0.6</h1>
</div>
<div class="thired">
<h1>透明度0.1</h1>
</div>
<div class="fore">
<h1>透明度0.1</h1>
</div>
</body>
这样我们就可以通过调整rgb中的数值来调出我们想要的颜色啦~
通过上述运行结果,我们就简单总结一下用颜色作为页面背景的时候需要注意哪些地方吧:
opacity: 属性指定元素的不透明度/透明度。取值范围为 0.0 - 1.0(默认值是1.0)。值越低,越透明。
注意:使用 opacity 属性为元素的背景添加透明度时,其所有子元素都继承相同的透明度。
这可能会使完全透明的元素内的文本难以阅读。
使用 RGBA 的透明度:
rgba(255,255,255,0.6),
RGBA 颜色值指定为:rgba(red, green, blue, alpha),即R--red,G--green,B--blue。
alpha 参数是介于 0.0(完全透明)和 1.0(完全不透明)之间的数字。
如果不希望对子元素应用不透明度,可以使用 RGBA 颜色值。
RGB 用作颜色值时,还可以将 RGB 颜色值与 alpha 通道一起使用(即RGBA) - 该通道指定颜色的不透明度。
二:图片背景
background-image 属性为元素设置背景图像。
元素的背景占据了元素的全部尺寸,包括内边距和边框,但不包括外边距。
默认地,背景图像位于元素的左上角,并在水平和垂直方向上重复。
注意:设置一种可用的背景颜色,这样的话,假如背景图像不可用,页面也可获得良好的视觉效果。
取值:
url('URL'): 指向图像的路径。
none: 默认值。不显示背景图像。
inherit: 规定应该从父元素继承 background-image 属性的设置。
<style type="text/css">
body{
background-image:url('./刘亦菲.png') ;
}
h1,p{
font-size: 50px;
color: #87CEEB;
}
</style>
</head>
<body>
<h1>Hello Word</h1>
<p>该页面以图片为背景</p>
</body>
当然,我们还可以以图片为背景,在背景上加一些内容,比如加上用户名、密码提示框等:
<style type="text/css">
.backimage {
/*设置图片大小*/
width: 500px;
height: 800px;
/*背景图像显示一次 no-repeat*/
background-repeat:no-repeat;
/*添加图片*/
background-image: url('./刘亦菲.png');
/*图片居中*/
margin: auto;
}
.backtable {
/*向上浮动*/
margin-top: 650px;
float: right;
}
</style>
</head>
<body>
<div class="backimage">
<div class="backtable">
<table>
<tr>
<td>用户名:</td>
<td>
<input type="text" /></td>
</tr>
<tr>
<td>密码</td>
<td>
<input type="password" /></td>
</tr>
</table>
</div>
</div>
</body>
怎么样,看到这里是不是感觉很熟悉呀,其中:
repeat 背景图像将向垂直和水平方向重复。这是默认
repeat-x 只有水平位置会重复背景图像
repeat-y 只有垂直位置会重复背景图像
no-repeat 不会重复,即背景图片仅显示一次
inherit 指定background-repea属性设置应该从父元素继承
以上就是CSS背景样式的介绍,初来乍学CSS,还望指正,感谢!
三:致我们
每一个不曾起舞的日子都是对生命的辜负!