目录
- 背景样式作用在一个属性中 background
div { /*整体设置*/ background: url("data/bg_repeat.gif") 10px 10px no-repeat red; }注:定义没有先后之分。
- 背景色 background-color
可以使用 background-color 为元素设置背景色。这个属性接受任何合法的颜色值。
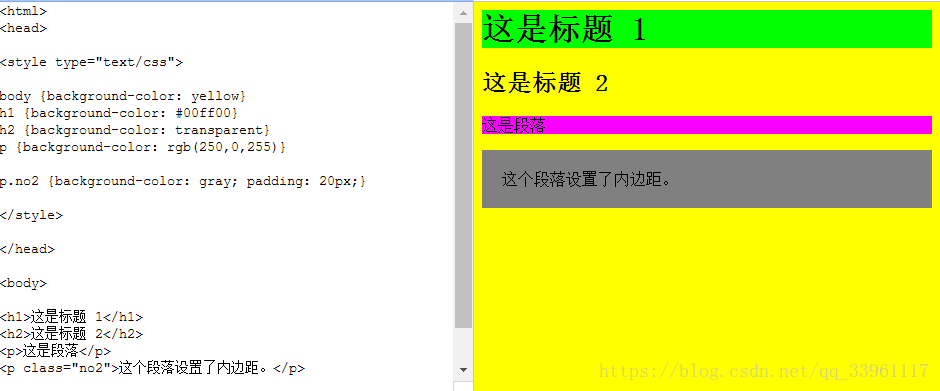
这条规则把元素的背景设置为灰色:p {background-color: gray;}
如果您希望背景色从元素中的文本向外少有延伸,只需增加一些内边距:p {background-color: gray; padding: 20px;}
可以为所有元素设置背景色,这包括 body 一直到 em 和 a 等行内元素。
background-color 不能继承,其默认值是 transparent。transparent 有“透明”之意。也就是说,如果一个元素没有指定背景色,那么背景就是透明的,这样其祖先元素的背景才能可见。
- 背景图像 background-image
要把图像放入背景,需要使用 background-image。
- background-image 属性的默认值是 none,表示背景上没有放置任何图像。
- 所有背景属性都不能继承。
- 设置一个背景图像,必须为这个属性设置一个 URL 值:body {background-image: url(/i/eg_bg_04.gif);}
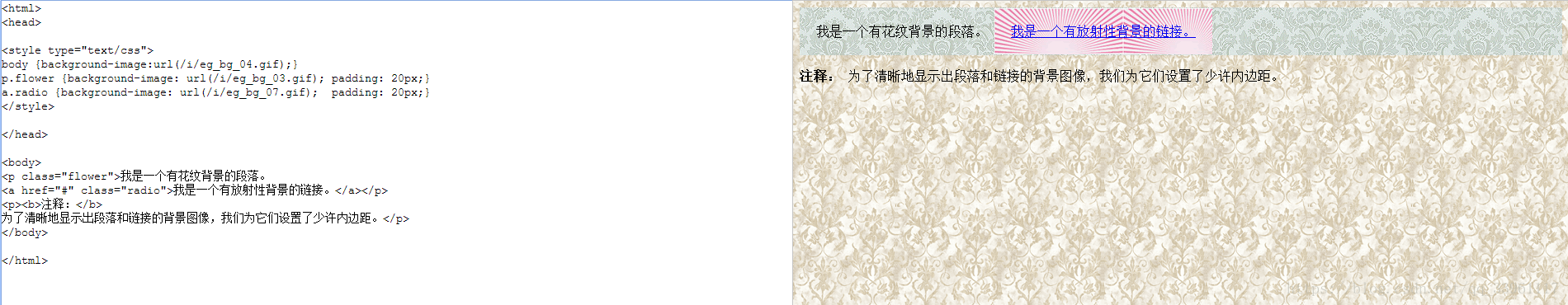
- 一个段落应用了一个背景,而不会对文档的其他部分应用背景:p.flower {background-image: url(/i/eg_bg_03.gif);}
- 为行内元素设置背景图像。例如:为一个链接设置了背景图像:a.radio {background-image: url(/i/eg_bg_07.gif);}
- 背景重复(平铺) background-repeat
属性值 repeat 导致图像在水平垂直方向上都平铺,就像以往背景图像的通常做法一样。
- repeat-x - 图像只在水平方向上重复
- repeat-y - 图像只在垂直方向上重复
- no-repeat - 不允许图像在任何方向上平铺。
例如:背景图像将从一个元素的左上角开始:
- 背景定位 background-position
可以利用 background-position 属性 改变图像在背景中的位置。
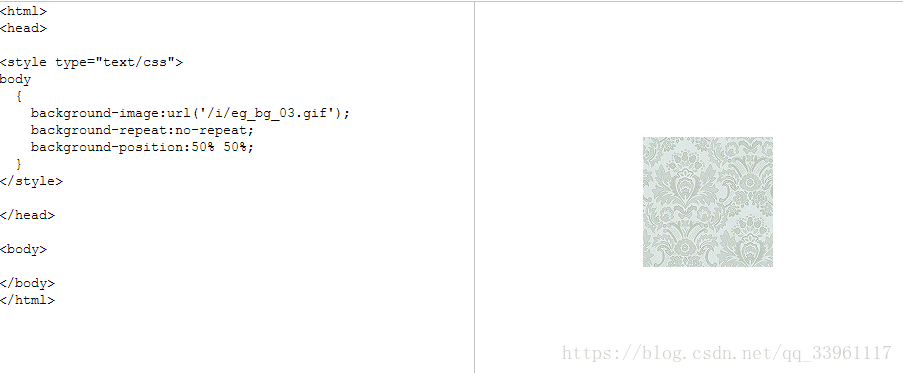
下面的例子在 body 元素中将一个背景图像居中放置:
为 background-position 属性提供值有很多方法。首先,可以使用一些关键字:top、bottom、left、right 和 center。通常,这些关键字会成对出现,不过也不总是这样。还可以使用长度值,如 100px 或 5cm,最后也可以使用百分数值。不同类型的值对于背景图像的放置稍有差异。
关键字
图像放置关键字最容易理解,其作用如其名称所表明的。例如,top right 使图像放置在元素内边距区的右上角。
根据规范,位置关键字可以按任何顺序出现,只要保证不超过两个关键字 - 一个对应水平方向,另一个对应垂直方向。
如果只出现一个关键字,则认为另一个关键字是 center。(10px = 10px center)
所以,如果希望每个段落的中部上方出现一个图像,只需声明如下:
下面是等价的位置关键字:
单一关键字 等价的关键字 center center center top top center 或 center top bottom bottom center 或 center bottom right right center 或 center right left left center 或 center left 百分数值
百分数值的表现方式更为复杂。假设你希望用百分数值将图像在其元素中居中,这很容易:
这会导致图像适当放置,其中心与其元素的中心对齐。换句话说,百分数值同时应用于元素和图像。也就是说,图像中描述为 50% 50% 的点(中心点)与元素中描述为 50% 50% 的点(中心点)对齐。
如果图像位于 0% 0%,其左上角将放在元素内边距区的左上角。如果图像位置是 100% 100%,会使图像的右下角放在右边距的右下角。
因此,如果你想把一个图像放在水平方向 2/3、垂直方向 1/3 处,可以这样声明:
如果只提供一个百分数值,所提供的这个值将用作水平值,垂直值将假设为 50%。这一点与关键字类似。
background-position 的默认值是 0% 0%,在功能上相当于 top left。这就解释了背景图像为什么总是从元素内边距区的左上角开始平铺,除非您设置了不同的位置值。
长度值
长度值解释的是元素内边距区左上角的偏移。偏移点是图像的左上角。
比如,如果设置值为 50px 100px,图像的左上角将在元素内边距区左上角向右 50 像素、向下 100 像素的位置上:
注意,这一点与百分数值不同,因为偏移只是从一个左上角到另一个左上角。也就是说,图像的左上角与 background-position 声明中的指定的点对齐。
- 背景关联 background-attachment
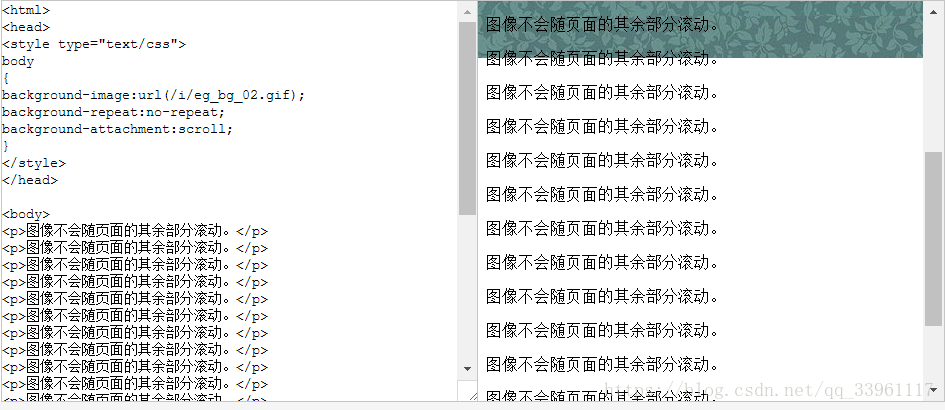
如果文档比较长,那么当文档向下滚动时,背景图像也会随之滚动。当文档滚动到超过图像的位置时,图像就会消失。
- 默认值: scroll - 背景会随文档滚动。
- fixed- 不会受到滚动的影响