目录
前言:
很久没写文章了,会不会想我呢!今天我们开始学习html和CSS的背景样式以及文字样式,学会了这两个样式你就可以更好的装饰你的网页了,下面我们一起来看看吧。
背景样式
其实我们前面都见到过很多次使用了background的相关属性,其实background属性用于设置盒子的背景颜色或者背景图片。background是一个复合属性。backgorund: color image repeat position/size attachment 。
1.背景颜色 background-color
背景颜色是很常见的一种样式,比如 background-color: red;下面就看个示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.violet{
background-color: blueviolet;
display: inline-block;
height: 150px;
}
</style>
</head>
<body>
<div class="violet">
this a demo
</div>
</body>
</html>效果:
2.背景图片 background-image
在此之前我们学习过了img 标签,这个标签是用来放置图片的,但是这个图片不能作为一个背景图片,只能说是作为一个标签的内容,所以img标签中的图片不能作为一个背景,只能算是一个页面加载的图片。
图片的放置
背景图片是很常见的,写法如下:div{ background-image: url("路径"); }
图片的平铺方式
/* case 1 : 背景图片平铺 默认*/
div{ background-repeat: repeat; }
/* case 2 : 背景图片不平铺 */
div{ background-repeat: no-repeat; }
/* case 3 : 背景图片水平平铺 */
div{ background-repeat: repeat-x; }
/* case 4 : 背景图片垂直平铺 */
div{ background-repeat: repeat-y; }图片的位置
设置背景图片位置;
background-position:X Y; X和Y默认是:0 0
| X允许的取值方式 | Y允许的取值方式 |
|---|---|
| left左对齐 center水平居中 right右对齐 | top顶部对齐 center垂直居中 bottom底部对齐 |
| 百分比 | 百分比 |
| px | px |
如果只给一个值,那么第二个值默认center(50%);
X轴的值和Y轴的值如果给的是方位(单词)值,可以交换顺序。
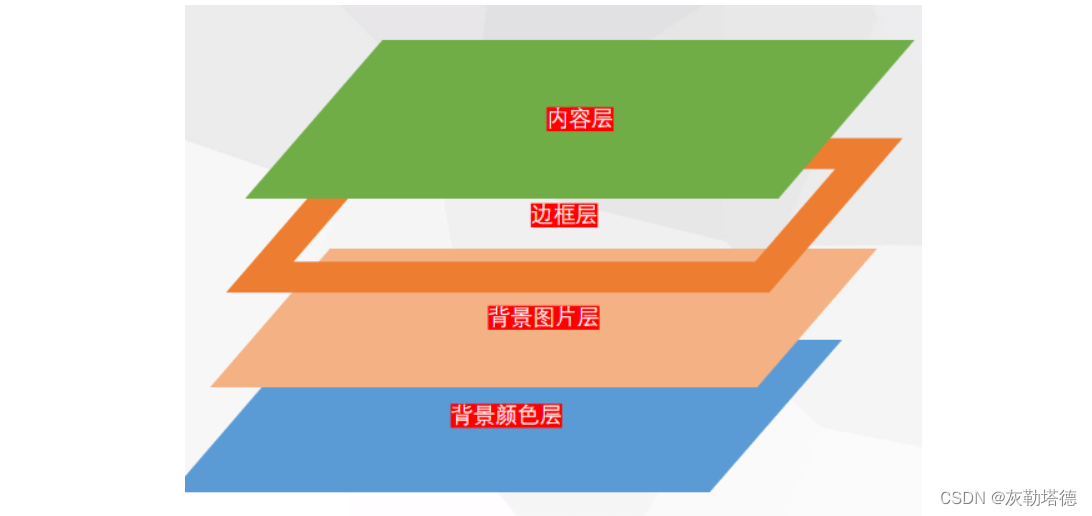
背景的权重比较
内容>边框>图片背景>背景颜色

代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.violet{
border: 2px solid red;
height: 500px;
background-color: blueviolet;
font-size: 75px;
font-family: 华文行楷;
/* 文字的位置放到中间对齐 */
text-align: center;
color: pink;
background-image: url(../image/OIP-C\ \(1\).jpg);
/* 背景图片设置为不重复覆盖 */
background-repeat: no-repeat;
/* 背景图片位置放到中间 */
background-position: center;
}
.violet .word{
font-size: 25px;
font-family: Georgia, 'Times New Roman', Times, serif;
color: chartreuse;
margin-top: 150px;
margin-left: -300px;
}
.violet .image{
margin-left: -400px;
margin-top: 50px;
}
</style>
</head>
<body>
<div class="violet">
<div>波奇酱</div>
<!-- 内容区域 -->
<div class="word">我是小波奇</div>
<!-- 这个是显示的图片内容 -->
<div class="image"><img src="../image/20230714234449.gif" alt="error" width="70px"></div>
</div>
</body>
</html>效果:
以上就是今天的全部内容了,我们下一期再见!
分享一张壁纸(波奇酱): 