系列文章目录
Vue基础篇一:编写第一个Vue程序
Vue基础篇二:Vue组件的核心概念
Vue基础篇三:Vue的计算属性与侦听器
Vue基础篇四:Vue的生命周期(秒杀案例实战)
Vue基础篇五:Vue的指令
Vue基础篇六:Vue使用JSX进行动态渲染
Vue提高篇一:使用Vuex进行状态管理
Vue提高篇二:使用vue-router实现静态路由
Vue提高篇三:使用vue-router实现动态路由
Vue提高篇四:使用Element UI组件库
Vue提高篇五:使用Jest进行单元测试
Vue提高篇六: 使用Vetur+ESLint+Prettier插件提升开发效率
Vue实战篇一: 使用Vue搭建注册登录界面
Vue实战篇二: 实现邮件验证码发送
Vue实战篇三:实现用户注册
Vue实战篇四:创建多步骤表单
Vue实战篇五:实现文件上传
Vue实战篇六:表格渲染动态数据
Vue实战篇七:表单校验
Vue实战篇八:实现弹出对话框进行交互
Vue实战篇九:使用省市区级联选择插件
Vue实战篇十:响应式布局
Vue实战篇十一:父组件获取子组件数据的常规方法
Vue实战篇十二:多项选择器的实际运用
Vue实战篇十三:实战分页组件
Vue实战篇十四:前端excel组件实现数据导入
Vue实战篇十五:表格数据多选在实际项目中的技巧
Vue实战篇十六:导航菜单
Vue实战篇十七:用树型组件实现一个知识目录
Vue实战篇十八:搭建一个知识库框架
Vue实战篇十九:使用printjs打印表单
Vue实战篇二十:自定义表格合计
Vue实战篇二十一:实战Prop的双向绑定
Vue实战篇二十二:生成二维码
Vue实战篇二十三:卡片风格与列表风格的切换
Vue实战篇二十四:分页显示
Vue实战篇二十五:使用ECharts绘制疫情折线图
Vue实战篇二十六:创建动态仪表盘
Vue实战篇二十七:实现走马灯效果的商品轮播图
Vue实战篇二十八:实现一个手机版的购物车
Vue实战篇二十九:模拟一个简易留言板
Vue项目实战篇一:实现一个完整的留言板(带前后端源码下载)
Vue实战篇三十:实现一个简易版的头条新闻
一、背景
- 在上一篇文章中,我们实现了一个简易版的头条新闻,这次我们做个改进。
- 加入新闻频道,可以让用户选择不同的频道,阅读新闻。

二、制作频道组件
2.1 获取新闻频道数据
- 我们仍然通过极数数据接口,来获取新闻频道的数据

- 编写前端Api
import axios from 'axios'
axios.defaults.baseURL = '/apis'
// 向极速数据免费新闻接口获取新闻频道
export function getNewChannel() {
return new Promise((resolve, reject) => {
axios.get('/news/channel?appkey=自己在极速数据上申请的appkey')
.then(res => {
resolve(res)
}).catch(error => {
reject(error) })
})
}
2.2 组件设计
- 我们需要单独编写一个频道组件,主要包含以下这些功能:
1、横向展示频道列表

2、可左右滑动

3、选择频道后,获取频道对应的新闻列表

4、将选择的频道、新闻列表、刷新状态放入状态管理器中存储,供主页刷新调用

- 以下是频道组件的完整代码

<template>
<div class="channel-box">
<div class="channel-list">
<ul ref="channelList" :style="{ left: -nowLeft + 'px' }">
<li v-for="(item, index) in list" :key="index" :ref="'li' + index">
<span class="channel" :class="{ 'channel-active': id === item.id }" @click="selectChannel(item)">
{
{
item.tag_name }}
</span>
</li>
</ul>
</div>
<div class="icon-lf">
<i v-show="showLf" class="el-icon-arrow-left" @click="handleLeft" />
</div>
<div class="icon-rt">
<i v-show="showRt" class="el-icon-arrow-right" @click="handleRight" />
</div>
</div>
</template>
<script>
import {
getNewChannel, getNewList } from '@/api/news'
export default {
data() {
return {
list: [],
id: 0,
fixedWidth: 200,
nowNum: 0,
showLf: false,
showRt: false,
allWidth: 0,
nowLeft: 0,
nowIndex: 0 }
},
mounted() {
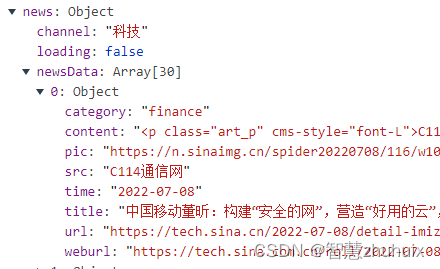
this.getChannel().then(res => {
console.log('channel', res)
if (res && res.status === 200 && res.data.status === 0) {
this.list = []
res.data.result.forEach((element, index) => {
this.list.push({
'id': index, 'tag_name': element })
})
this.$nextTick(() => {
this.allWidth = this.$refs.channelList.offsetWidth
if (this.allWidth > this.fixedWidth) {
this.showRt = true
}
this.selectChannel({
id: 0, tag_name: '头条' })
})
}
})
},
methods: {
// 异步获取频道
async getChannel() {
const data = await getNewChannel()
return data
},
// 选择频道,根据频道获取新闻
selectChannel(item) {
this.$store.commit('SET_LOADING', true)
this.$store.commit('SET_CHANNEL', item.tag_name)
this.getNews(item.tag_name).then(res => {
console.log('news', res)
if (res) {
scrollTo(0, 0)
this.$store.commit('SET_NEWS', res.data.result.list)
this.id = item.id
}
this.$store.commit('SET_LOADING', false)
})
},
// 异步获取新闻
async getNews(channel) {
const data = await getNewList(channel)
return data
},
// 频道列表左移
handleLeft() {
if (this.nowLeft > 0) {
this.nowNum--
this.showRt = true
if (this.nowNum > 0) {
let nw = 0
for (let j = this.list.length; j >= 0; j--) {
if (j < this.nowIndex) {
nw += this.$refs['li' + j][0].offsetWidth
if (nw >= this.fixedWidth) {
nw -= this.$refs['li' + j][0].offsetWidth
this.nowLeft -= nw
this.nowIndex = j + 1
break
}
}
}
} else {
this.nowLeft = 0
this.nowIndex = 0
this.showLf = false
}
}
},
// 频道列表右移
handleRight() {
if (this.nowLeft + this.fixedWidth < this.allWidth) {
this.nowNum++
this.showLf = true
let nw = 0
for (let i = 0; i < this.list.length; i++) {
if (i >= this.nowIndex) {
nw += this.$refs['li' + i][0].offsetWidth
if (nw > this.fixedWidth) {
nw -= this.$refs['li' + i][0].offsetWidth
this.nowLeft += nw
this.nowIndex = i
break
}
}
}
if (this.nowLeft + this.fixedWidth >= this.allWidth) {
this.showRt = false
}
}
}
}
}
</script>
<style lang="scss" scoped>
.channel-box {
width: 100%;
padding: 0 20px;
height: 46px;
position: fixed;
align-items: center;
top: 1.2rem;
font-size: 18px;
letter-spacing: 3px;
background-color: rgb(252, 248, 248);
.channel-list {
width: 100%;
height: 100%;
overflow: hidden;
position: relative;
margin-top: 0.2rem;
ul {
transition-duration: 0.3s;
position: absolute;
top: 0px;
left: 0px;
margin: 0;
padding: 0;
display: flex;
flex-wrap: nowrap;
li {
white-space: nowrap;
display: inline-block;
white-space: nowrap;
padding: 0 10px;
}
li:first-child {
padding-left: 0;
}
li:last-child {
padding-right: 0;
}
}
.channel {
cursor: pointer;
display: inline-block;
height: 28px;
line-height: 28px;
transition: border-color 0.2s;
&:hover {
color: #e72521;
}
}
.channel-active {
color: #e72521;
}
}
.icon-lf {
cursor: pointer;
line-height: 30px;
position: absolute;
left: 5px;
top: 6px;
}
.icon-rt {
line-height: 30px;
cursor: pointer;
position: absolute;
right: 5px;
top: 6px;
}
}
</style>
三、改造主页
- 我们将频道组件,放入主页,进行改造
1、主页判断状态管理器的刷新状态,如果刷新状态为true,则显示加载页面


2、主页判断状态管理器的刷新状态,如果刷新状态为false,则显示新闻列表


- 以下是改造后的完整源码:
<template>
<div>
<!-- 标题栏 -->
<div class="header">
<span />
<span>头条新闻</span>
<span />
</div>
<channel />
<!-- 新闻列表 -->
<div class="nav-content">
<div v-if="loading == false" class="newsContent">
<div
v-for="(item, index) in newData"
:key="index"
class="section"
@click="toNews(index)"
>
<div class="news">
<div class="news-left">
<img :src="item.pic" alt="">
</div>
<div class="news-right">
<div class="newsTitle">{
{
item.title }}</div>
<div class="newsMessage">
<span>{
{
item.time }}</span>
<span>{
{
item.src }}</span>
</div>
</div>
</div>
</div>
</div>
<el-main
v-else
v-loading="loading"
class="load"
element-loading-background="rgba(0,0,0,0)"
element-loading-text="正在加载中"
/>
</div>
</div>
</template>
<script>
import Channel from './channel'
export default {
name: 'Home',
components: {
Channel },
data() {
return {
}
},
computed: {
newData() {
return this.$store.state.news.newsData
},
loading() {
return this.$store.state.news.loading
}
},
methods: {
toNews(index) {
this.$store.commit('SET_NEWS_INDEX', index)
this.$router.push('/news')
}
}
}
</script>
<style lang="scss" scoped>
.header {
width: 100%;
height: 1.2rem;
background-color: #d43d3d;
display: flex;
justify-content: space-between;
align-items: center;
color: #fff;
font-size: 20px;
font-weight: 700;
letter-spacing: 3px;
z-index: 99;
position: fixed;
top: 0;
img {
width: 0.67rem;
height: 0.67rem;
cursor: pointer;
}
}
.nav-content {
margin-top: 2.5rem;
}
.nav {
width: 100%;
height: 0.96rem;
background-color: #f4f5f6;
display: flex;
position: fixed;
z-index: 98;
}
.section {
width: 100%;
height: 2.5rem;
border-bottom: 1px solid #ccc;
}
.newsContent {
padding-top: 0rem;
}
.news {
height: 2.25rem;
box-sizing: border-box;
margin: 10px 10px;
display: flex;
}
.news-left {
height: 100%;
width: 2.8rem;
display: inline-block;
}
.news-left img {
width: 100%;
height: 100%;
}
.news-right {
flex: 1;
padding-left: 10px;
}
.newsTitle {
width: 100%;
height: 62%;
color: #404040;
font-size: 17px;
overflow: hidden;
}
.newsMessage {
width: 100%;
height: 38%;
display: flex;
align-items: flex-end;
color: #888;
justify-content: space-between;
}
.load {
width: 100%;
height: 100%;
overflow: hidden;
}
</style>
四、效果演示
