文章目录
因为网上没有找到 Hexo 对应于 CyanStyle 主题的魔改教程,所以记录下我的优化过程,供后来者借鉴。
1. 增加评论功能
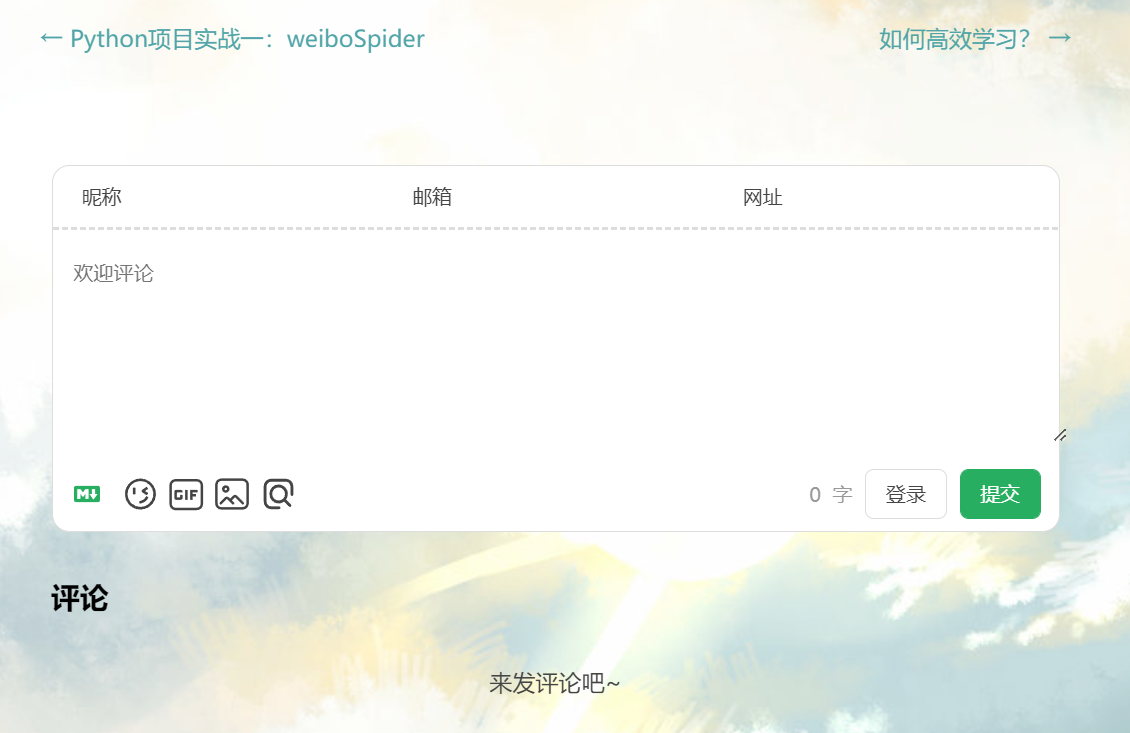
实现效果图:

我用的是 waline 评论组件,后端部署在 vercel 上面,具体教程网上很多,官方的教程看这里。
同时配置了邮件通知功能,在 vercel 中设置几个变量即可,可以申请个 163 邮箱来发送通知邮件,建议不要使用自己的主邮箱。
后端部署很容易,重点其实在前端的部署上面。我对前端也不懂,在网上看了一些教程,但是找不到完全针对 CyanStyle 主题的配置,大多数都是针对 NexT 这种烂大街主题的。通过一番摸索后,最终成功配置好评论功能,其实也很简单。
修改 comment.ejs 文件
找到 comment.ejs 文件,路径:.\themes\cyanstyle\layout\_partial\comment.ejs
如果是 html 文件的话,直接把 waline 提供的代码粘贴上去就行了:
官方代码:
<head>
<!-- ... -->
<script src="https://unpkg.com/@waline/client@v2/dist/waline.js"></script>
<link
rel="stylesheet"
href="https://unpkg.com/@waline/client@v2/dist/waline.css"
/>
<!-- ... -->
</head>
<body>
<!-- ... -->
<div id="waline"></div>
<script>
Waline.init({
el: '#waline',
serverURL: 'https://your-domain.vercel.app',
});
</script>
</body>
但是我们这里是 ejs 文件,不能全部照抄,摘取部分复制粘贴即可。
因为我已经修改过了,最原始的代码不知道是什么样子的,但是你只要配置成我这样的即可:
<% if (!index && post.comments && theme.waline_comment){ %>
</br>
</br>
</br>
</br> <!-- nav与comment保持四行间距 -->
<section id="comments">
<div id="waline"></div>
<script src="//unpkg.com/@waline/client@v2/dist/waline.js"></script>
<link rel="stylesheet" href="https://unpkg.com/@waline/client@v2/dist/waline.css"/>
<script>
Waline.init({
el: '#waline',
serverURL: '<%= theme.waline.serverURL %>',
placeholder: '<%= theme.waline.placeholder %>',
requiredFields: '<%= theme.waline.requiredFields %>',
pageSize: '<%= theme.waline.pageSize %>',
avatar: '<%= theme.waline.avatar %>',
copyright: false,
});
</script>
</section>
<% } %>
- 将代码复制到
comment.ejs后,会发现文章下方的 Pre-Next 翻页标签紧挨着评论框,所以添加了四个</br>,加大间距,使整体布局比较美观。 if (!index && post.comments && theme.waline_comment)里原来是theme.comment,我改为了theme.waline_comment,所以需要修改主题配置文件_config.cyanstyle.yml。Waline.init()里必须包含el和serverURL两项,其他非必须项可以不填。如果填了,那么在_config.cyanstyle.yml文件里也必须配置。copyright也打算在_config.cyanstyle.yml文件中进行配置的,但是不知什么原因,无法生效,所以直接在Waline.init()中进行赋值:false。设置为 false,就不会在评论框下方显示power by waline,同样是为了美观。如果你不在意美观度,建议默认 true 即可,支持下 waline。
这里仅列出了前两点的修改方法,如果想做其他修改的话,关注我的 微信公众号:破壳Ai,回复「hexo」即可看到全文。
修改主题配置文件
-
以防升级主题或者更换新主题时导致配置文件被覆盖掉,建议将 theme 文件夹下的
_config.yml复制到项目文件夹下,文件名改为_config.cyanstyle.yml,与网站配置文件_config.yml同级。 -
添加以下内容:
# Miscellaneous
## Waline [Waline](https://waline.js.org) 评论
waline_comment: true
## el 和 path 会在页面自动生成,不必加入
waline:
serverURL: https://comment.pokeai.cn/ # Waline 的服务端地址(必填)
meta: [nick,mail,link] # waline comment header info
avatar: robohash # Gravatar头像展示方式。默认值:'mp'【不必填】
requiredFields: [nick,mail] # 设置评论者属性必填项。默认值:[](即匿名)【不必填】
placeholder: 快来评论吧~ # 评论占位提示
pageSize: 10 # 评论列表分页,每页条数。默认值:10【不必填】
copyright: false # 是否显示页脚版权信息。默认值true【不必填】
visitor: # 文章访问量统计。默认值: false【不必填】
login: # 登录模式状态,默认值:enable('enable': 启用登录、'disable': 禁用登录,用户只能填写信息评论、'force': 强制登录,用户必须注册并登录才可发布评论)【不必填】
wordLimit: # 评论字数限制,填入单个数字时为最大字数限制。默认值:0(即不限制)【不必填】
avatarCDN: # 设置Gravatar头像CDN地址。默认值: https://sdn.geekzu.org/avatar/【不必填】
avatarForce: # 每次访问是否强制拉取最新的评论列表头像。默认值:false【不必填】
highlight: # 代码高亮显示。默认值:true【不必填】
mathTagSupport: # 是否注入核外样式以兼容 <math> 显示,默认值:false【不必填】
emojiCDN: # 设置表情包 CDN。默认值:https://img.t.sinajs.cn/t4/appstyle/expression/ext/normal/【不必填】--即将废弃
其中一些设置无法生效,比如 placeholder,原因未知。
2. 修复音乐播放插件
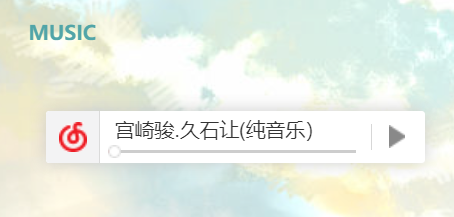
实现效果图:

原播放插件其实也是可以的,但有几个局限性:
- 需要在项目文件夹下存储歌曲源文件,占用内存;
- 只能播放一首歌曲,无法播放歌曲列表;
如果不在乎这些局限性,可以直接使用主题集成的播放插件即可,另外完成如下配置:
- 存储歌曲源文件
在 source 文件夹下新建文件夹 asset,即 source\asset,然后在其中放入歌曲即可,编译后 public 文件夹下就会生成对应的 asset 文件夹,歌曲也在其中,这样就可以在 _config.cyanstyle.yml 的 music: 下指定歌曲路径了。
- 修改主题配置文件
_config.cyanstyle.yml
music: ./asset/123.mp3 # 假设歌曲文件名为 123.MP3
如果你和我一样,想要用网易云音乐的歌曲源,那么就看下面的步骤:
修改music插件代码
插件路径:themes\cyanstyle\layout\_widget\music.ejs
为了不破化原有的音乐插件,我没有修改其代码,而是新建了一个文件 music_new.ejs,代码如下:
<!--去[网易云音乐](https://music.163.com/)搜索喜欢的音乐,点击生成外链播放器, 复制代码直接放到博文末尾即可,
height设为0可隐藏播放器,但仍然可以播放音乐,auto设成0可手动播放,默认是1自动播放。-->
<% if (theme.music){ %>
<aside class="widget">
<h3 class="widget-title">Music</h3>
<div class="widget-content">
<iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=100% height=52
src="<%= theme.music %>"></iframe>
</div>
</aside>
<% } %>
- 其中
src="<%= theme.music %>">需要在主题配置文件中指定播放源
修改_config.cyanstyle.yml
# Sidebar
widgets:
## - music
- music_new
# Miscellaneous
music: //music.163.com/outchain/player?type=0&id=2818034763&auto=0&height=32
- 如果要更换播放源,直接更改
id=2818034763即可;auto=1:自动播放。
3. 增加返回文章顶部按键
实现效果图:

原主题没有返回文章顶部的功能,阅读到文章下方时想要回到前面只能拖动滚动条,很麻烦,所以我加上了该功能。
后面 如何修改,请关注我的 微信公众号:破壳Ai,回复「hexo」即可看到全文。
4. 网站底部增加统计功能
实现效果图:

其中有两部分:
- 网站运行时间统计
- 网站访问量统计
步骤与第3点增加返回文章顶部按键类似,只要修改 footer.ejs 文件。
避免与上述重复,这里我直接贴上 footer.ejs 最终的代码,你只要复制粘贴过去覆盖原代码即可。
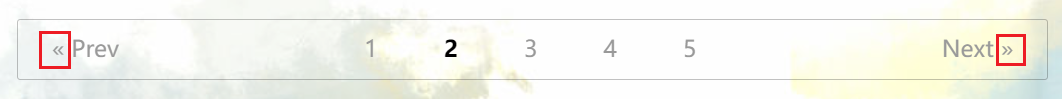
5. 修改文章底部翻页标签

可能你也会遇到这两个部分显示不正常,我没有去深究原因,直接改为字符图标即可。(如果你知道什么原因,欢迎在文章底部留言。)
请关注我的 微信公众号:破壳Ai,回复「hexo」即可。