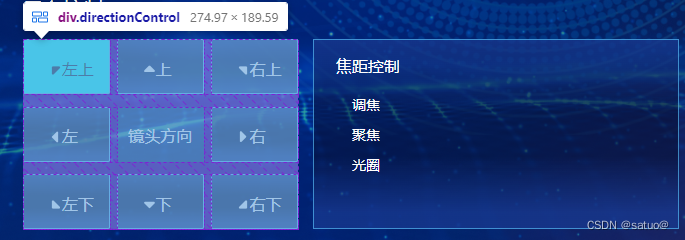
flex布局强制换行(flex-wrap:wrap)之后,去掉最下面一层多余的间隙。
猜你喜欢
转载自blog.csdn.net/a1783118/article/details/127969559
今日推荐
周排行