
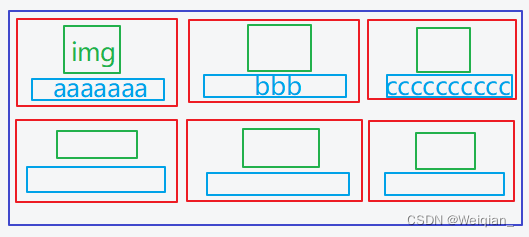
需求:用v-for实现两行两列盒子布局,盒子里面图片和文字需要水平和垂直居中
实现:
html:
<div class="container">
<div v-for="(item,index) in list" :key="index" class="item">
<img :src="item.src" />
<div class="title">{
{item.title}}</div>
</div>
</div>css:
/* scss */
.container {
display: flex;
flex-wrap: wrap;
width: 固定宽度
.item {
width: 用外层盒子宽度/每行item的个数
display: flex;
flex-direction: column;
align-items: center;
img: {
height: 设定高度
}
.title {
/* 文字样式 */
}
}
}