版权声明:摇亿.黄菊华 https://blog.csdn.net/u013818205/article/details/86176807
flex-wrap 项目换行
基础语法
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。

.box{ flex-wrap: nowrap | wrap | wrap-reverse; }
nowrap(默认):不换行

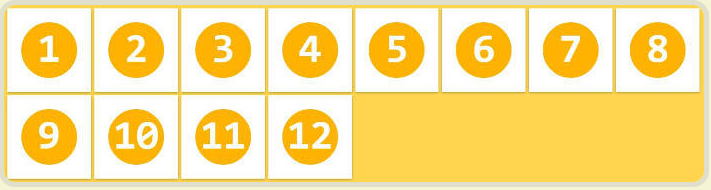
wrap:换行,第一行在上方

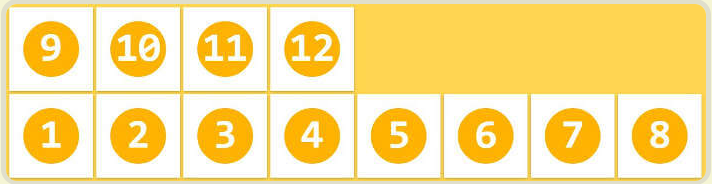
wrap-reverse:换行,第一行在下方

小程序应用
flex-wrap: nowrap
效果如图

我们沿用上章节的布局代码和样式代码
在我们容器的样式中增加代码
Wxss代码
.zong{
flex-wrap: nowrap /* nowrap默认值,可选属性值:nowrap|wrap|wrap-reverse */
}
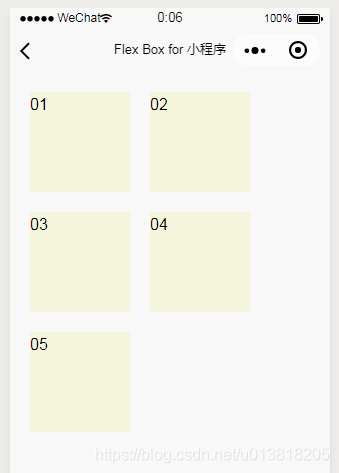
flex-wrap: wrap
效果如图

在容器增加样式flex-wrap: wrap;完整代码如下:
Wxml代码
<view class='zong'>
<view class='fangxing'>
<text>01</text>
</view>
<view class='fangxing'>
<text>02</text>
</view>
<view class='fangxing'>
<text>03</text>
</view>
<view class='fangxing'>
<text>04</text>
</view>
<view class='fangxing'>
<text>05</text>
</view>
</view>
Wxss代码
/* */
.zong{
padding: 10px;
display: flex;
flex-direction: row ;/* row默认,属性值有row|row-reverse|column|column-reverse*/
flex-wrap: wrap; /* nowrap 默认,属性值有:nowrap | wrap | wrap-reverse */
}
.fangxing{
width: 100px; height: 100px;
background-color: beige;
margin: 10px;
}
flex-wrap: wrap-reverse
效果如图

我们只需更改上小节的容器样式,变更flex-wrap: wrap-reverse。
Wxss代码
.zong{
padding: 10px;
display: flex;
flex-direction: row ;/* row默认,属性值有row|row-reverse|column|column-reverse*/
flex-wrap: wrap-reverse; /* nowrap 默认,属性值有:nowrap | wrap | wrap-reverse */
}
欢迎大家收看我的视频教程:微信小程序界面设计布局Flex Box精通课程 (微信小程序界面设计必备技能)
