Vue
第一个Vue程序
1.在idea中下载vue插件
2.新建一个html文件导入Vue.js
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js"></script> //官网中有具体新版本,可自行去查询
3.写下如下程序
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--view层 模板-->
<div id="app">
{
{message}}
</div>
<!--1.导入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js"></script>
<script>
var vm = new Vue({
el:"#app",
//Model :数据
data:{
message:"hello,vue!"
}
});
</script>
</body>
MVVM模式

MVVM的核心是ViewModel层,负责转换Model中的数据对象来让数据变得更容易管理和使用
ViewModel:连接视图和数据的中间件,Vue.js就是MVVM中的ViewModel层的实现者
在MVVM架构中,是不允许数据和视图直接通信的,只能通过ViewModel来通信,而ViewModel就是定义了一个 Observer观察者
- ViewModel 能够观察到数据的变化,并对视图对应的内容进行更新
- ViewModel 能够监听到视图的变化,并能够通知数据发生改变
Vue组件
<!--view层 模板-->
<div id="app" >
<lqc v-for="item in items" v-bind:data="item"></lqc>
</div>
<!--1.导入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js"></script>
<script>
Vue.component('lqc',
{
props: ['data'],
template: '<li>{
{data}}</li>'
});
var vm = new Vue({
el:"#app",
data: {
items: ["一一","二二","三三"]
}
});
</script>
Axios异步通信
是什么
【我自认为就是,前端页面数据,同json文件中的数据,双向绑定】****【axios.get(‘…/data.json’).then(response=>(this.info=response.data));这里是关键,钩子函数】
Axios 是一个基于 promise 网络请求库,作用于node.js 和浏览器中。 它是 isomorphic 的(即同一套代码可以运行在浏览器和node.js中)。在服务端它使用原生 node.js http 模块, 而在客户端 (浏览端) 则使用 XMLHttpRequests。
特性
- 从浏览器创建 XMLHttpRequests
- 从 node.js 创建 http 请求
- 支持 Promise API
- 拦截请求和响应
- 转换请求和响应数据
- 取消请求
- 自动转换JSON数据
- 客户端支持防御XSRF
为什么要用Axios
由于Vue.js是一个视图层框架并且作者(尤雨溪)严格准守SoC(关注度分离原则)),所以vue.js并不包含AJAX的通信功能,为了解决通信问题,作者单独开发了一个名为vue-resource的插件,不过在进入2.0版本以后停止了对该插件的维护并推荐了Axios 框架。少用jQuery,因为它操作Dom太频繁!
第一个Axios应用程序
我们开发的接口大部分采用JSON格式
在此为模拟接口数据,创建一个data.json的文件,放在项目的根目录下
{
"name": "lqc啊",
"url": "https://www.baidu.com",
"address": {
"street": "西街",
"house": "蘑菇屋"
}
}
测试代码
<body>
<!--view层 模板-->
<div id="app" >
<div>{
{info.name}}</div>
<div>{
{info.address.house}}</div>
<a v-bind:href="info.url">click me</a>
</div>
<!--1.导入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js"></script>
<!--2.导入Axios.js-->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script type="text/javascript"></script>
<script>
var vm = new Vue({
el:"#app",
data(){
return{
//请求返回参数格式,必须和json字符串一样
info:{
name: null,
url: null,
address: {
street: null,
house: null
}
}
}
},
mounted(){
//钩子函数 链式编程 ES6新特性,这里是关键
axios.get('../data.json').then(response=>(this.info=response.data));
}
});
</script>
</body>
Vue的生命周期

计算属性
计算属性的重点突出在属性两个字上(属性是名词),首先它是个属性其次这个属性有计算的能力(计算是动词),这里的计算就是个函数;简单点说,它就是一个能够将计算结果缓存起来的属性(将行为转化成了静态的属性),仅此而已;可以想象为缓存!
<body>
<!--view层 模板-->
<div id="app" >
<p>currentTime1{
{currentTime1()}}</p>
<p>currentTime2{
{currentTime2}}</p>
</div>
<!--1.导入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js"></script>
<script>
var vm = new Vue({
el:"#app",
//Model :数据
data:{
message:"hello,vue2!"
},
methods: {
currentTime1: function(){
return Date.now();//返回一个时间段
}
},
computed: {
//计算属性:1.methods,computed 方法名重名时只会调用methods中的方法
currentTime2: function(){
this.message;//2.当这里面的数据刷新时,currentTime2会重新刷新,不然就以存着的缓存数据保存
return Date.now();//返回一个时间戳
}
}
});
</script>
</body>
结论:
调用方法时,每次都需要进行计算,既然有计算过程则必定产生系统开销,那如果这个结果是不经常变化的呢?此时就可以考虑将这个结果缓存起来,采用计算属性可以很方便的做到这一点,计算属性的主要特性就是为了将不经常变化的计算结果进行缓存,以节约我们的系统开销;
插槽
作用:自认为,插槽就是在一个模板中,动态性的分别将不同部分的数据插入,组件思想
其实并不难理解
来,先看看代码
<body>
<!--view层 模板-->
<div id="app" >
<todo>
<todo-title slot="todo-title" :title="title"></todo-title>
<todo-items slot="todo-items" v-for="item in todoItems" :data="item"></todo-items>
</todo>
</div>
<!--1.导入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js"></script>
<script>
Vue.component("todo",
{
template: '<div>\
<slot name="todo-title"></slot>\
<ul>\
<slot name="todo-items"></slot>\
</ul>\
</div>'
});
Vue.component("todo-title",{
props: ['title'],
template: '<div>{
{title}}</div>'
});
Vue.component("todo-items",{
props: ['data'],
template: '<li>{
{data}}</li>'
});
var vm = new Vue({
el:"#app",
//Model :数据
data:{
title: "欢迎来到cc世界",
todoItems: ['诶嘿','你好呀','开启大门']
}
});
</script>
</body>
我们根据需要的前端代码,为了将数据放入构成一下代码
前端代码示例:
<div>
<div>欢迎来到cc世界</div>
<ul>
<li>诶嘿</li>
<li>你好呀</li>
<li>开启大门</li>
</ul>
</div>
对此代码,有了一下思路构建,将前端代码中分成两部分
<div>
<slot name="todo-title"></slot>
<ul>
<slot name="todo-items"></slot>
</ul>
</div>
于是我们需要构建三个插槽,也就是三个组件,此时分成了三个就很好做了
把每一个都当成一个模板,将数据插入,于是就有了刚开始的代码
自定义内容事件分发
先了解要删除前端某一行记录,就要在vue实例中修改数据,于是需要设置一个方法,
methods: {
removeItems: function (index){
console.log("删除了"+this.todoItems[index]+"OK");
this.todoItems.splice(index,1);
}
}
并且需要传递一个参数,需要获取记录序列数,于是在前端设置了一个序列数,但是这个序列数需要传递到的不是vue实例,而应该是那个模板,因为在这,实际操作删除方法,使按钮有作用,所以又来以下操作,
Vue.component("todo-items",{
props: ['data',
'index'],
template: '<li>{
{index}}---{
{data}}<button @click="remove">删除</button></li>',
methods: {
remove: function(index) {
this.$emit('remove',index);
}
}
});
this.$emit('remove',index);注意这个语句,是这里的重点,通过这个语句,使组件中的方法可以控制vue实例中的方法,从而实现的删除
完整实现语句
<body>
<!--view层 模板-->
<div id="app" >
<todo>
<todo-title slot="todo-title" :title="title"></todo-title>
<todo-items slot="todo-items" v-for="(item,index) in todoItems" :data="item"
v-bind:index="index" v-on:remove="removeItems(index)" ></todo-items>
</todo>
</div>
<!--1.导入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js"></script>
<script>
Vue.component("todo",
{
template: '<div>\
<slot name="todo-title"></slot>\
<ul>\
<slot name="todo-items"></slot>\
</ul>\
</div>'
});
Vue.component("todo-title",{
props: ['title'],
template: '<div>{
{title}}</div>'
});
Vue.component("todo-items",{
props: ['data',
'index'],
template: '<li>{
{index}}---{
{data}}<button @click="remove">删除</button></li>',
methods: {
remove: function(index) {
this.$emit('remove',index);
}
}
});
var vm = new Vue({
el:"#app",
//Model :数据
data:{
title: "欢迎来到cc世界",
todoItems: ['诶嘿','你好呀','开启大门']
},
methods: {
removeItems: function (index){
console.log("删除了"+this.todoItems[index]+"OK");
this.todoItems.splice(index,1);
}
}
});
</script>
</body>
第一个vue-cli项目
什么是vue-cli
vue-cli是官方提供的一个脚手架,用于快速生成一个vue的项目模板
就好比创建Maven项目时可以选择创建一个骨架项目,这个骨架项目就是脚手架,使我们的开发更加的便捷
主要功能:
- 统一的目录结构
- 本地调试
- 热部署
- 单元测试
- 集成打包上
需要的环境–nodejs
1.在官网进行无脑下载
node -v npm -v
确认nodejs安装成功
2.安装nodejs淘宝镜像加速器
【为了让nodejs更快】
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装vue-cli
cnpm install vue-cli -g
查看可以基于哪些模板创建vue应用程序,通常我们选择 webpack
vue list
第一个vue-cli应用程序
1.创建一个Vue项目,我们随便建立一个文件夹在电脑上
2.创建一个基于webpack模板的vue应用程序
#这里的 myvue是项目名称,可以根据自己的需求起名
vue init webpack myvue
一路都选no即可;

之后会在那文件夹生成一个项目
初始化并运行
cd myvue
cnpm install//安装依赖环境
npm run dev//运行使用npm的服务器
Vue:webpack学习
webpack是一个现代JavaScript应用程序的静态模块打包器【任何形式的资源都可以当作模块,比如:ES6、CSS、JSON】
1.安装webpack
cnpm install webpack -g
cnpm install webpack-cli -g
2.测试安装成功
webpack -v
3.使用webpack
3.1创建一个文件夹在idea中open
3.2创建一个modules目录,在此处放置JS模块等资源文件

3.3在modules目录中创建,如hello.js,用于编写JS模块相关代码
//暴露一个方法
exports.sayHi = function() {
document.write("<h1>ES6</h1>")
}
3.4在modules目录中创建一个名为main.js的入口文件,用于打包时设置entry属性
var hello = require("./hello");//接收过来
hello.sayHi();
3.5在项目目录下创建webpack.config.js配置文件,使用webpack命令打包
module.exports = {
entry: './modules/main.js',
output: {
filename: "./js/bundle.js"
}
};
3.6在项目目录中创建HTML页面,如index.html,导入webpack打包后的JS 文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
//前端的模块开发
<script src="dist/js/bundle.js"></script>
</body>
</html>
3.7在IDEA控制台中直接执行webpack;如果失败的话,就使用管理员权限运行即可!
3.8运行HTML看效果
总结 :运行过程,暴露各自相关数据,利用main.js把所有暴露的统一接收过来,再利用webpack把全部打包,最后在HTML中统一显示
Vue:vue-router路由
路由是指路由器从一个接口上收到数据包,根据数据包的目的地址进行定向并转发到另一个接口的过程。
1.安装
基于第一个vue-cli进行测试学习;先查看node_modules中是否存在vue-router
安装vue-router插件包
在此我安装的vue-router包是@3.1.3版本的,为了减少后面的错误,毕竟自己也是新手跟着视频学习中
cnpm install [email protected] --save-dev
如果在一个模块化工程中使用它,必须通过Vue.use()明确地安装路由功能:
【src/main.js】
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter);
2.测试
可以先npm run dev看看会不会报错,有报错的话可以先cnpm install刷新一下依赖,再运行,还有错误的话就度娘
2.1.先删除自带的页面中没有用的东西
2.2.components目录下存放我们自己编写的组件
2.3.定义一个Content.vue的组件【感觉就是存放内容的地方】
<template>
<!--页面编写的地方-->
<h1>内容页</h1>
</template>
<script>
export default {
name: "Content"
}
//vue对象的一些的东西,一般把它export导出
</script>
<!--scoped作用域,当前模板只会在当前作用域生效-->
<style scoped>
</style>
定义一个Main组件
<template>
<h1>首页</h1>
</template>
<script>
export default {
name: "Main"
}
</script>
<style scoped>
</style>
2.4.安装路由,在src目录下,新建一个文件夹:router,专门存放路由
【router/index.js】
//不一定指首页,也可指是该文件的主配置文件
import Vue from "vue";
import VueRouter from "vue-router";
import Content from "../components/Content";
import Main from "../components/Main";
//安装路由
Vue.use(VueRouter);
//配置导出路由
export default new VueRouter({
routes: [
{
//路由路径
path: '/content',
name: 'content',
//跳转的组件
component: Content//不需要走后端服务器现在通过路由,自己前端就可以跳转
},
{
//路由路径
path: '/main',
name: 'main',
//跳转的组件
component: Main//不需要走后端服务器现在通过路由,自己前端就可以跳转
},
]
});
2.5.在main.js中配置路由
import Vue from 'vue'
import App from './App'
//导入上面创建的路由配置目录
import router from './router'//自动扫描里面的路由配置
//来关闭生产模式下给出的提示
Vue.config.productionTip = false;
new Vue({
el: '#app',
//配置路由
router,
components: {
App },
template: '<App/>'
})
2.6.在App.vue中使用路由
<template>
<div id="app">
<h1>Vue-Router</h1>
<router-link to="/main">首页</router-link>
<router-link to="/content">内容页</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
总结 component控制页面展示,路由控制路径,共同配置,一起使用
Vue:实战快速上手
采用实战教学模式并结合ElementUI组件库,以最快的速度带领大家掌握Vue的使用
创建工程
注意:命令行都要使用管理员模式运行
1.创建一个名为hello-vue工程
vue init webpack hello-vue
2.安装依赖,我们需要安装vue-router、element-ui、sass-loader、node-sass四个插件
#进入工程目录
cd hello-vue
#安装vue-router
npm install vue-router --save- dev
#安装element-ui
npm i element-ui -S
#安装依赖
npm install
#安装SASS 加载器
cnpm install sass-loader node-sass --save- dev
#启动测试
npm run dev
3.Npm命令解释:
npm install moduleName:安装模块到项目目录下npm install -g moduleName: -g 的意思是将模块安装到全局,具体安装到磁盘哪个位置,要看npm config prefix的位置npm install -save moduleName: –save的意思是将模块安装到项目目录下,并在package 文件的dependencies节点写入依赖,-S为该命令的缩写npm install -save-dev moduleName: –save-dev的意思是将模块安装到项目目录下,并在 package 文件的devDependencies 节点写入依赖,-D为该命令的缩写
创建登录页面
把没有用的初始化东西删掉
在源码目录中创建如下结构:
- assets:用于存放资源文件
- components:用于存放Vue功能组件
- views:用于存放Vue视图组件
- router:用于存放vue-router配置
 创建首页视图,在views目录下创建一个Main.vue的视图组件;
创建首页视图,在views目录下创建一个Main.vue的视图组件;
<template>
<h1>首页</h1>
</template>
<script>
export default {
name: "main"
}
</script>
<style scoped>
</style>
*创建登录页视图在views目录中创建一个名为Login.vue的视图组件,其中el-的元素为ElementUI组件;
<template>
<div>
<el-form ref="loginForm" :model="form" :rules="rules" label-width="80px" class="login-box">
<h3 class="login-title">欢迎登录</h3>
<el-form-item label="账号" prop="username">
<el-input type="text" placeholder="请输入账号" v-model="form.username"/>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input type="password" placeholder="请输入密码" v-model="form.password"/>
</el-form-item>
<el-form-item>
<el-button type="primary" v-on:click="onSubmit('loginForm')">登录</el-button>
</el-form-item>
</el-form>
<el-dialog
title="温馨提示"
:visible.sync="dialogVisible"
width="30%"
:before-close="handleClose">
<span>请输入账号和密码</span>
<span slot="footer" class="dialog-footer">
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
name: "Login",
data() {
return {
form: {
username: '',
password: ''
},
//表单验证,需要在el-form-item 元素中增加prop 属性
rules: {
username: [
{required: true, message: " 账号不可为空", trigger: 'blur'}
],
password: [
{required: true, message: " 密码不可为空 ", trigger: 'blur'}
]
},
//对话框显示和隐藏
dialogVisible: false
}
},methods: {
onSubmit(formName) {
//为表单绑定验证功能
this.$refs[formName].validate((valid) => {
if (valid) {
//使用vue-router路由到指定页面,该方式称之为编程式导航
this.$router.push("/main");
} else {
this.dialogVisible = true;
return false;
}
});
}
}
}
</script>
<style lang="scss" scoped>
.login-box {
border: 1px solid #DCDFE6;
width: 350px;
margin: 180px auto;
padding: 35px 35px 15px 35px;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
box-shadow: 0 0 25px #909399;
}
.login-title {
text-align: center;
margin: 0 auto 40px auto;
color: #303133;
}
</style>
创建路由,在router目录下创建一个名为index.js的vue-router路由配置文件
import Vue from 'vue'
import Router from 'vue-router'
import Main from "../views/Main";
import Login from "../views/Login";
Vue.use(Router);
export default new Router({
routes: [
{
path: '/main',
component: Main
},
{
path: '/login',
component: Login
}
]
})
在main.js中配置路由
import Vue from 'vue'
import App from './App'
import router from './router'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(router);
Vue.use(ElementUI);
new Vue({
el: '#app',
router,
render: h => h(App)//ElementUI
})
在App.vue中使用路由
<template>
<div id="app">
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
}
</script>
Vue :路由嵌套
children: [{
path: ‘/user/profile’,
name: ‘UserProfile’,
component: UserProfile
},


Vue:参数传递及重定向
在首页加入参数
(v-bind:双向绑定)



第二种传值方法,使用prop


重定向
1.设置重定向

2.在页面设置路径,并进行测试

把登录用户名弄到首页页面
1.传登录页面,用户名数据

2.将数据props进网址

3.在首页显示数据

路径#去掉

没有的路径报404

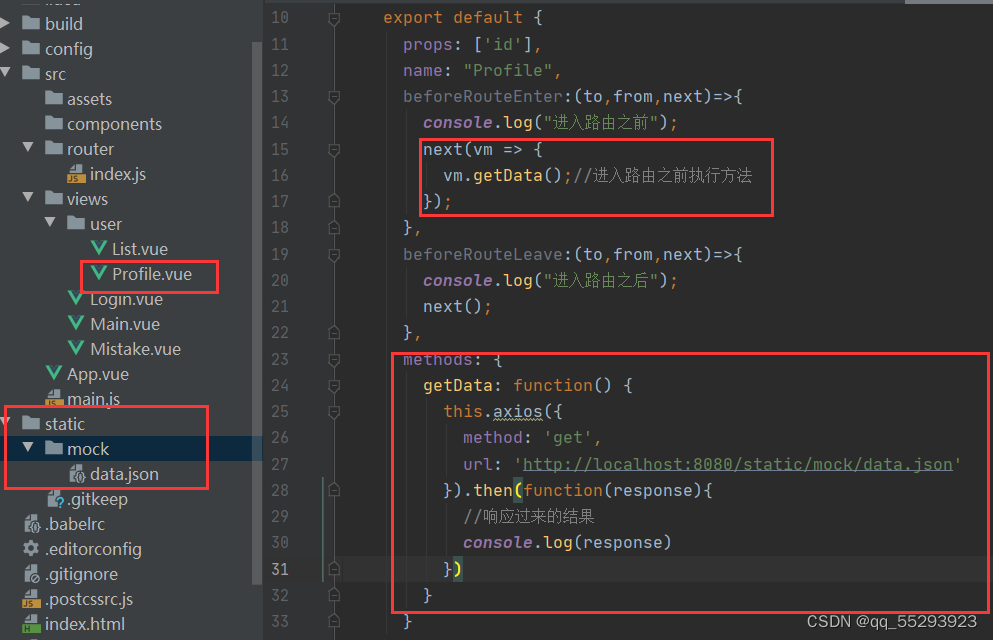
Vue:路由钩子与异步请求
beforeRouteEnter:在进入路由前执行
beforeRouteLeave:在离开路由后执行


在钩子函数中使用异步请求
1.安装Axios【注意这里安装后运行可能还会报错,那就npm再安装一次,npm不行就cnpm ,看看安装上没】
cnpm install axios -s
2.main.js引用Axios
import Vue from 'vue'
import axios from 'axios'
import VueAxios from 'vue-axios'
Vue.use(VueAxios, axios)

--知识最初来源构建来自狂神说JAVA