排版
- 标题
<h1>...<h6>.page-header 以下样式:上边距较大,具有下划线
- 段落
<p>.leader 字体间距及大小,字体样式改变
<del></del> 删除字体
<u></u> 下划线
*文本对齐*
.text-left 文字左边对齐
.text-center 文字中间对齐
.text-right 文字右边对齐
.text-justify 文字顶上对齐
.text-nowrap 文字不折叠
*文字大小写*
.text-lowercase 文字小写
.text-uppercase 文字大写
.text-capitalize 文字首字母大写
*文字缩写*
<abbr></abbr>
使用方法:`<abbr title="abcdefghijklmn">aaa</abbr>`
显示结果:aaa
图片:
*文字引用*
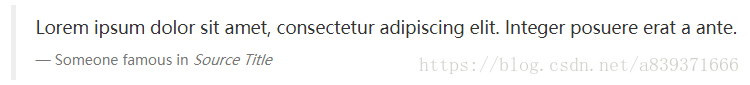
<blockquote>包裹p标签<p></p></blockquote>
.blockquote-reverse 右对齐标志
添加 <footer> 用于标明引用来源。来源的名称可以包裹进 <cite>标签中。
显示结果:
*自定义列表*
<dl><dt></dt><dd></dd></dl>
.dl-horizontal 让 `<dl>` 内的短语及其描述排在一行