- 页面排版
Bootstrap提供了一些常规设计好的页面排版的也是开发者使用。
- 页面主体
Bootstrap将全局font-size设置为14px,line-height行高设置为1.428(即20px);
<p>段落元素被设置等于1/2行高(即10px);
颜色被设置为#333。
//创建包含段落突出的文本
<p>Bootstrap框架</p>
<p class="lead">Bootstrap框架</p> //加属性lead 为突出效果
<p>Bootstrap框架</p>
<p>Bootstrap框架</p>
<p>Bootstrap框架</p>
没有引入css样式:引入CSS样式
- 标题
//从h1到h6
<h1>Bootstrap框架</h1> //36px
<h2>Bootstrap框架</h2> //30px
<h3>Bootstrap框架</h3> //24px
<h4>Bootstrap框架</h4> //18px
<h5>Bootstrap框架</h5> //14px
<h6>Bootstrap框架</h6> //12px
没有CSS引入CSS
<span class="h1">Bootstrap框架</span> 相等于上面的h1
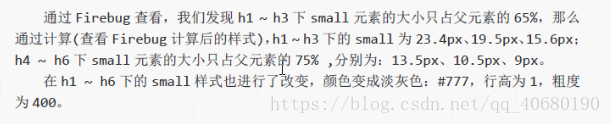
在h1~h6元素之间,还可以嵌入一个small元素作为副标题,
//在标题元素内插入small元素
<h1>Bootstrap框架 <small>Bootstrap 小标题</small></h1>
<h2>Bootstrap框架 <small>Bootstrap 小标题</small></h2>
<h3>Bootstrap框架 <small>Bootstrap 小标题</small></h3>
<h4>Bootstrap框架 <small>Bootstrap 小标题</small></h4>
<h5>Bootstrap框架 <small>Bootstrap 小标题</small></h5>
<h6>Bootstrap框架 <small>Bootstrap 小标题</small></h6>
通过检查,可以获取到h1到h3获取的父元素的65%大小,h4到h6获取父元素的75%大小。 - 内联文本元素
//添加标记,<mark>元素或.mark类
<p>Bootstrap <mark>框架</mark></p>//标记
//各种加线的文本
<del>Bootstrap框架 </del> //删除的文本
<s>Bootstrap框架 </s> //无用的文本
<ins>Bootstrap框架 </ins> //插入的文本
<u>Bootstrap框架 </u> //效果同上,下划线文本
//各种强调的文本
<small>Bootstrap框架</small> //标准字号的85%
<strong>Bootstrap框架</strong> //加粗700
<em>Bootstrap框架</em> //倾斜 - 对齐
//设置文本对齐
<p class="text-left">Bootstrap框架 </p> //居左
<p class="text-center">Bootstrap框架 </p> //居右
<p class="text-right">Bootstrap框架 </p> //居中
<p class="text-justify">Bootstrap框架 </p> //两端对齐,支持度不佳
<p class="text-nowrap" style="border:1px solid red; width:50px">Bootstrap框架 </p> //不换行 - 大小写
//设置英文文本大小写
<p class="text-lowercase">Bootstrap框架 </p> //英文小写
<p class="text-uppercase">Bootstrap框架 </p> //英文大写
<p class="text-capitalize">Bootstrap框架 </p> //英文首字母大写 - 缩略语
//缩略语
<h1>Bootstrap<abbr title="Bootstrap" class="initialism">框架</abbr></h1>
<h1><abbr title="Bootstrap" class="initialism">Bootstrap框架</abbr></h1> - 地址文本
//设置地址,去掉了倾斜,设置了行高,底部20px
<address>
<strong>北京海淀</strong><br>
北京朝阳<br>
<abbr title="Phone">P:</abbr>110
</address> - 引用文本
//默认样式引用,增加了做边线,设定了字体大小和内外边框——(在工具中bq按Tab)
<blockquote>Bootstrap框架 </blockquote>
//反向
<blockquote class="blockquote-reverse">Bootstrap框架 </blockquote>
<blockquote class="pull-right">Bootstrap框架 </blockquote> - 列表排版
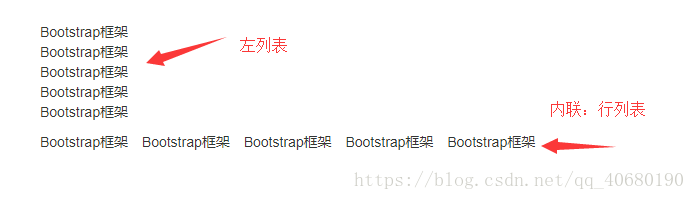
//移除默认样式 (ul>li*5 按Tab)
<ul class="list-unstyled">
<li>Bootstrap框架</li>
<li>Bootstrap框架</li>
<li>Bootstrap框架</li>
<li>Bootstrap框架</li>
<li>Bootstrap框架</li>
</ul>
//设置为内联
display: inline-block;
<ul class="list-unstyled list-inline">
<li>Bootstrap框架</li>
<li>Bootstrap框架</li>
<li>Bootstrap框架</li>
<li>Bootstrap框架</li>
<li>Bootstrap框架</li>
</ul>
//水平排列描述方式( dl>dt+dd 按Tab)
<dl>
<dt>Bootstrap框架</dt>
<dd>Bootstrap是一个优秀的前端框架,看官网介绍</dd>
</dl>这是默认情况下
<dl class="dl-horizontal">
<dt>Bootstrap框架</dt>
<dd>Bootstrap是一个优秀的前端框架,看官网介绍</dd>
</dl> - 代码
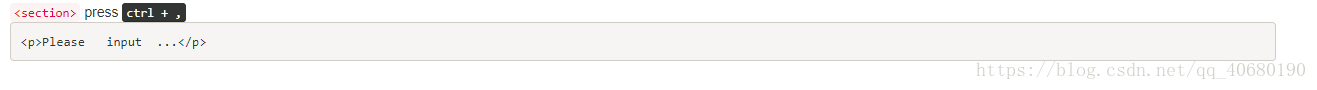
//内联代码
<code><section></code>
//用户输入
press <kbd>ctrl + ,</kbd>
//代码块
<pre><p>Please input ...</p></pre>
Bootstrap还列举了<var>表示标记变量,<samp>表示程序输出,只不过没有重新CSS
- 全部代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>排版样式</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
</head>
<body style="margin: 50px">
<!-- <p>Bootstrap框架</p>
<p class="lead">Bootstrap框架</p>
<p>Bootstrap框架</p>
<p>Bootstrap框架</p>
<p>Bootstrap框架</p>
<h1>Bootstrap框架</h1>
<h2>Bootstrap框架</h2>
<h3>Bootstrap框架</h3>
<h4>Bootstrap框架</h4>
<h5>Bootstrap框架</h5>
<h6>Bootstrap框架</h6>
<span class="h1">Bootstrap框架</span> -->
<!-- <h1>Bootstrap框架 <small>Bootstrap 小标题</small></h1>
<h2>Bootstrap框架 <small>Bootstrap 小标题</small></h2>
<h3>Bootstrap框架 <small>Bootstrap 小标题</small></h3>
<h4>Bootstrap框架 <small>Bootstrap 小标题</small></h4>
<h5>Bootstrap框架 <small>Bootstrap 小标题</small></h5>
<h6>Bootstrap框架 <small>Bootstrap 小标题</small></h6> -->
<!-- <p>Bootstrap <mark>框架</mark></p> -->
<!-- <del>Bootstrap框架 </del> //删除的文本
<s>Bootstrap框架 </s> //无用的文本
<ins>Bootstrap框架 </ins> //插入的文本
<u>Bootstrap框架 </u> //效果同上,下划线文本 -->
<!-- <small>Bootstrap框架</small> //标准字号的85%
<strong>Bootstrap框架</strong> //加粗700
<em>Bootstrap框架</em> //倾斜 -->
<!-- <p class="text-left">Bootstrap框架 </p> //居左
<p class="text-center">Bootstrap框架 </p> //居右
<p class="text-right">Bootstrap框架 </p> //居中
<p class="text-justify">Bootstrap框架 </p> //两端对齐,支持度不佳
<p class="text-nowrap" style="border:1px solid red;width:50px">Bootstrap框架 </p> //不换行 -->
<!-- <p class="text-lowercase">Bootstrap框架 </p> //英文小写
<p class="text-uppercase">Bootstrap框架 </p> //英文大写
<p class="text-capitalize">Bootstrap框架 </p> //英文首字母大写 -->
<!-- <h1>Bootstrap<abbr title="Bootstrap" class="initialism">框架</abbr></h1>
<h1><abbr title="Bootstrap" class="initialism">Bootstrap框架</abbr></h1> -->
<!-- <address>
<strong>北京海淀</strong><br>
北京朝阳<br>
<abbr title="Phone">P:</abbr>110
</address> -->
<!-- <blockquote>Bootstrap框架 </blockquote>
<blockquote class="blockquote-reverse">Bootstrap框架 </blockquote>
<blockquote class="pull-right">Bootstrap框架 </blockquote>
-->
<!-- <ul class="list-unstyled ">
<li>Bootstrap框架</li>
<li>Bootstrap框架</li>
<li>Bootstrap框架</li>
<li>Bootstrap框架</li>
<li>Bootstrap框架</li>
</ul>
<ul class="list-unstyled list-inline">
<li>Bootstrap框架</li>
<li>Bootstrap框架</li>
<li>Bootstrap框架</li>
<li>Bootstrap框架</li>
<li>Bootstrap框架</li>
</ul> -->
<!-- <dl>
<dt>Bootstrap框架</dt>
<dd>Bootstrap是一个优秀的前端框架,看官网介绍</dd>
</dl>
<dl class="dl-horizontal">
<dt>Bootstrap框架</dt>
<dd>Bootstrap是一个优秀的前端框架,看官网介绍</dd>
</dl> -->
<!-- <code><section></code>
press <kbd>ctrl + ,</kbd>
<pre><p>Please input ...</p></pre>
-->
<var>333333测试</var>
<samp>444444444也是</samp>
<script src="js/bootstrap.js"></script>
<script src="js/bootstrap.js"></script>
<script src="js/jquery.min.js"></script>
</body>
</html>