## CSS样式和JS插件
(学会查看文档,以后只需要复制别人的代码改一改即可)
1. 全局CSS样式:
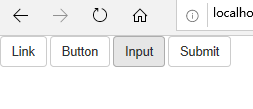
* 按钮:class="btn btn-default"
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="js/jquery-3.2.1.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<a class="btn btn-default" href="#" role="button">Link</a>
<button class="btn btn-default" type="submit">Button</button>
<input class="btn btn-default" type="button" value="Input">
<input class="btn btn-default" type="submit" value="Submit">
</body>
</html> 
* 图片:
* class="img-responsive":图片在任意的浏览器尺寸下都占100%
* 图片形状
* <img src="..." alt="..." class="img-rounded">:方形
* <img src="..." alt="..." class="img-circle"> : 圆形
* <img src="..." alt="..." class="img-thumbnail"> :相框
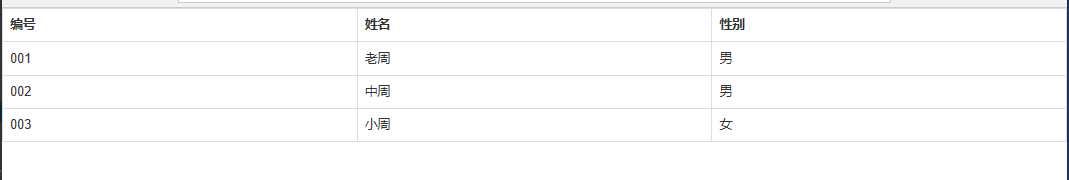
* 表格
* table
* table-bordered(边框)
* table-hover(悬浮)
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="js/jquery-3.2.1.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<table class="table table-bordered table-hover">
<!--第一行-->
<tr>
<th>编号</th>
<th>姓名</th>
<th>性别</th>
</tr>
<!--第二行-->
<tr>
<!--第二行里面有三列-->
<td>001</td>
<td>老周</td>
<td>男</td>
</tr>
<!--第三行-->
<tr>
<td>002</td>
<td>中周</td>
<td>男</td>
</tr>
<!--第四行-->
<tr>
<td>003</td>
<td>小周</td>
<td>女</td>
</tr>
</table>
</body>
</html>效果:

* 表单
* 给表单项添加:class="form-control"
2. 组件:
* 导航条
* 分页条
3. 插件:
* 轮播图
