警告框(Alert)插件
警告框(Alert)消息大多是用来想终端用户显示诸如警告或确认消息的信息。使用警告框 (Alert)插件,您可以向所有的警告框消息添加可取消(dismiss)功能。
如果您想要单独引用该插件的功能,那么您需要引用 alert.js。或者,您可以引用 bootstrap.js 或压缩版的 bootstrap.min.js。
用法
您可以有以下两种方式启用警告框的可取消(dismissal)功能:
1.通过 data 属性:通过数据 API(Data API)添加可取消功能,只需要向关闭按钮添 加 data-dismiss="alert",就会自动为警告框添加关闭功能。
<a class="close" data-dismiss="alert" href="#" aria-hidden="true">
×
</a> 2.通过 JavaScript:通过 JavaScript 添加可取消功能
$(".alert").alert() 方法
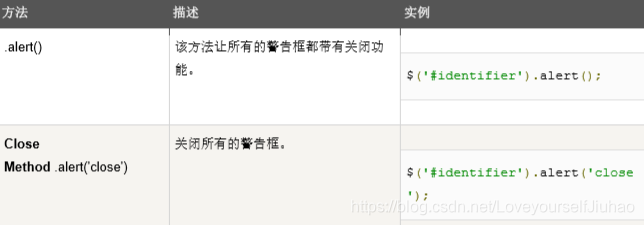
下面是一些警告框(Alert)插件中有用的方法:

如需在关闭时启用动画效果,请确保添加了 .fade 和 .in class。
事件
close.bs.alert:当调用 close 实例方法时立即触发该事件。
closed.bs.alert :当警告框被关闭时触发该事件(将等待 CSS 过渡效果完成)
关闭后执行
$('#myalert').bind('close.bs.alert ', function () {
// 执行一些动作...
})
//关闭前执行
$('#myalert').bind('closed.bs.aler t', function () {
// 执行一些动作...
}) 代码实例
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>警告框(Alert)插件</title>
<!-- Bootstrap -->
<link rel="stylesheet" href="../css/bootstrap.min.css">
<script src="../js/jquery-1.11.1.min.js"></script>
<script src="../js/bootstrap.min.js"></script>
</head>
<body>
<div class="container" style="padding:50px;">
<div class="alert alert-success" id="alert-success">
<a href="#" class="close" data-dismiss="alert">×</a>
<strong>成功!</strong>恭喜你进入系统。
</div>
<div class="alert alert-warning">
<a href="#" class="close" data-dismiss="alert">×</a>
<strong>警告!</strong>您的网络连接有问题。
</div>
<div class="alert alert-info">
<a href="#" class="close" data-dismiss="alert">×</a>
<strong>信息!</strong>请登录系统。
</div>
<div class="alert alert-danger">
<a href="#" class="close" data-dismiss="alert">×</a>
<strong>危险!</strong>您确定要做此操作吗?
</div>
</div>
<button type="button" class="btn btn-default">全部关闭(Close)</button>
<script>
$(function(){
// $(".alert").alert();
$("button").click(function(){
//关闭所有警告框
$(".alert").alert("close");
})
//点击cless="alert-success"警告框执行点击前点击后事件
$("#alert-success").on("close.bs.alert",function(){
//点击警告框前执行的事件
//弹出提示,是否进行操作
if (!confirm("您确定要关闭此警告框吗?")){
return false;
}
}).on("closed.bs.alert",function(){
//点击警告框后执行的事件
console.log("closed.bs.alert");
})
})
</script>
</body>
</html>显示效果:
