附加导航(Affix)插件
附加导航(Affix)插件允许某个 <div> 固定在页面的某个位置。您也可以在打开或关闭使用 该插件之间进行切换。一个常见的例子是社交图标。它们将在某个位置开始,但当页面点击某个 标记,该 <div> 会锁定在某个位置,不会随着页面其他部分一起滚动。
如果您想要单独引用该插件的功能,那么您需要引用 affix.js。或者,您可以引用 Bootstrap 插件, bootstrap.js 或压缩版的 bootstrap.min.js。
用法
您可以通过 data 属性或者通过 JavaScript 来使用附加导航(Affix)插件。
1. 通过 data 属性:如需向元素添加附加导航(Affix)行为,只需要向需要监听的元素添 加 data-spy="affix" 即可。请使用偏移来定义何时切换元素的锁定和移动
2. 通过 JavaScript:您可以通过 JavaScript 手动为某个元素添加附加导航(Affix),如下所示:
$('#myAffix').affix({
offset: {
top: 100, bottom: function () {
return (this.bottom =
$('.bs-footer').outerHeight(true))
}
}
})通过 CSS 定位
使用附加导航(Affix)插件的方式中,您都必须通过 CSS 定位内容。附加导航 (Affix)插件在三种 class 之间切换,每种 class 都呈现了特定的状态: .affix、.affix-top 和 .affix-bottom。请按照下面的步骤,来为这三种状态设置您自己的 CSS(不依赖此插件)。
1.在开始时,插件添加 .affix-top 来指示元素在它的最顶端位置。这个时候不需要任何的 CSS 定位。
2.当滚动经过添加了附加导航(Affix)的元素时,应触发实际的附加导航(Affix)。此时 .affix 会 替代 .affix-top,同时设置 position: fixed;(由 Bootstrap 的 CSS 代码提供)。
3.如果定义了底部偏移,当滚动到达该位置时,应把 .affix 替换为 .affix-bottom。由于偏移是 可选的,假如设置了该偏移,则要求同时设置适当的 CSS。在这种情况下,请在必要的时候 添加 position: absolute;。
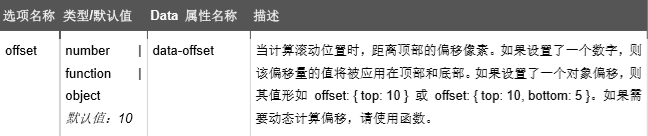
选项
有一些选项是通过 data 属性或 JavaScript 来传递的。下表列出了这些选项:

代码实例
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>附加导航(Affix)插件</title>
<!-- Bootstrap -->
<link rel="stylesheet" href="../css/bootstrap.min.css">
<script src="../js/jquery-1.11.1.min.js"></script>
<script src="../js/bootstrap.min.js"></script>
<style type="text/css">
ul.nav-tabs{
width: 140px;
margin-top: 20px;
border-radius: 4px;
border: 1px solid #ddd;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.067);
}
ul.nav-tabs li{
margin: 0;
border-top: 1px solid #ddd;
}
ul.nav-tabs li:first-child{
border-top: none;
}
ul.nav-tabs li a{
margin: 0;
padding: 8px 16px;
border-radius: 0;
}
ul.nav-tabs li.active a, ul.nav-tabs li.active a:hover{
color: #fff;
background: #0088cc;
border: 1px solid #0088cc;
}
ul.nav-tabs li:first-child a{
border-radius: 4px 4px 0 0;
}
ul.nav-tabs li:last-child a{
border-radius: 0 0 4px 4px;
}
ul.nav-tabs.affix{
top: 30px; /* Set the top position of pinned element */
}
</style>
</head>
<body data-spy="scroll">
<div class="container">
<div class="jumbotron">
<h1>BootStrap Affix</h1>
</div>
<div class="row">
<!-- data-spy="affix":相当于悬浮定位效果 -->
<div class="col-xs-3">
<ul class="nav nav-tabs nav-stacked" data-spy="affix" data-offset-top="125">
<li class="active"><a href="#section-1">第一部分</a></li>
<li><a href="#section-2">第二部分</a></li>
<li><a href="#section-3">第三部分</a></li>
<li><a href="#section-4">第四部分</a></li>
<li><a href="#section-5">第五部分</a></li>
</ul>
</div>
<div class="col-xs-9">
<h2 id="section-1">第一部分</h2>
<p>111111 Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sequi, magni minus quam fugit labore eaque debitis omnis reprehenderit inventore! Incidunt dolorum, vero reiciendis atque, molestiae iure explicabo. Velit nostrum, id! Lorem ipsum dolor sit amet, consectetur adipisicing elit. Totam porro rerum ratione ducimus odio doloremque autem! Ab, earum, temporibus. Temporibus, veniam? Rerum enim quasi assumenda autem, dicta repellat quis unde.Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sequi, magni minus quam fugit labore eaque debitis omnis reprehenderit inventore! Incidunt dolorum, vero reiciendis atque, molestiae iure explicabo. Velit nostrum, id! Lorem ipsum dolor sit amet, consectetur adipisicing elit. Totam porro rerum ratione ducimus odio doloremque autem! Ab, earum, temporibus. Temporibus, veniam? Rerum enim quasi assumenda autem, dicta repellat quis unde.</p>
<hr>
<h2 id="section-2">第二部分</h2>
<p>22222 Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sequi, magni minus quam fugit labore eaque debitis omnis reprehenderit inventore! Incidunt dolorum, vero reiciendis atque, molestiae iure explicabo. Velit nostrum, id! Lorem ipsum dolor sit amet, consectetur adipisicing elit. Totam porro rerum ratione ducimus odio doloremque autem! Ab, earum, temporibus. Temporibus, veniam? Rerum enim quasi assumenda autem, dicta repellat quis unde.Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sequi, magni minus quam fugit labore eaque debitis omnis reprehenderit inventore! Incidunt dolorum, vero reiciendis atque, molestiae iure explicabo. Velit nostrum, id! Lorem ipsum dolor sit amet, consectetur adipisicing elit. Totam porro rerum ratione ducimus odio doloremque autem! Ab, earum, temporibus. Temporibus, veniam? Rerum enim quasi assumenda autem, dicta repellat quis unde.</p>
<hr>
<h2 id="section-3">第三部分</h2>
<p>33333 Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sequi, magni minus quam fugit labore eaque debitis omnis reprehenderit inventore! Incidunt dolorum, vero reiciendis atque, molestiae iure explicabo. Velit nostrum, id! Lorem ipsum dolor sit amet, consectetur adipisicing elit. Totam porro rerum ratione ducimus odio doloremque autem! Ab, earum, temporibus. Temporibus, veniam? Rerum enim quasi assumenda autem, dicta repellat quis unde.Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sequi, magni minus quam fugit labore eaque debitis omnis reprehenderit inventore! Incidunt dolorum, vero reiciendis atque, molestiae iure explicabo. Velit nostrum, id! Lorem ipsum dolor sit amet, consectetur adipisicing elit. Totam porro rerum ratione ducimus odio doloremque autem! Ab, earum, temporibus. Temporibus, veniam? Rerum enim quasi assumenda autem, dicta repellat quis unde.</p>
<hr>
<h2 id="section-4">第四部分</h2>
<p>44444 Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sequi, magni minus quam fugit labore eaque debitis omnis reprehenderit inventore! Incidunt dolorum, vero reiciendis atque, molestiae iure explicabo. Velit nostrum, id! Lorem ipsum dolor sit amet, consectetur adipisicing elit. Totam porro rerum ratione ducimus odio doloremque autem! Ab, earum, temporibus. Temporibus, veniam? Rerum enim quasi assumenda autem, dicta repellat quis unde.Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sequi, magni minus quam fugit labore eaque debitis omnis reprehenderit inventore! Incidunt dolorum, vero reiciendis atque, molestiae iure explicabo. Velit nostrum, id! Lorem ipsum dolor sit amet, consectetur adipisicing elit. Totam porro rerum ratione ducimus odio doloremque autem! Ab, earum, temporibus. Temporibus, veniam? Rerum enim quasi assumenda autem, dicta repellat quis unde.</p>
<hr>
<h2 id="section-5">第五部分</h2>
<p>55555 Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sequi, magni minus quam fugit labore eaque debitis omnis reprehenderit inventore! Incidunt dolorum, vero reiciendis atque, molestiae iure explicabo. Velit nostrum, id! Lorem ipsum dolor sit amet, consectetur adipisicing elit. Totam porro rerum ratione ducimus odio doloremque autem! Ab, earum, temporibus. Temporibus, veniam? Rerum enim quasi assumenda autem, dicta repellat quis unde.Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sequi, magni minus quam fugit labore eaque debitis omnis reprehenderit inventore! Incidunt dolorum, vero reiciendis atque, molestiae iure explicabo. Velit nostrum, id! Lorem ipsum dolor sit amet, consectetur adipisicing elit. Totam porro rerum ratione ducimus odio doloremque autem! Ab, earum, temporibus. Temporibus, veniam? Rerum enim quasi assumenda autem, dicta repellat quis unde.</p>
<h2 id="section-6">第六部分</h2>
<p>55555 Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sequi, magni minus quam fugit labore eaque debitis omnis reprehenderit inventore! Incidunt dolorum, vero reiciendis atque, molestiae iure explicabo. Velit nostrum, id! Lorem ipsum dolor sit amet, consectetur adipisicing elit. Totam porro rerum ratione ducimus odio doloremque autem! Ab, earum, temporibus. Temporibus, veniam? Rerum enim quasi assumenda autem, dicta repellat quis unde.Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sequi, magni minus quam fugit labore eaque debitis omnis reprehenderit inventore! Incidunt dolorum, vero reiciendis atque, molestiae iure explicabo. Velit nostrum, id! Lorem ipsum dolor sit amet, consectetur adipisicing elit. Totam porro rerum ratione ducimus odio doloremque autem! Ab, earum, temporibus. Temporibus, veniam? Rerum enim quasi assumenda autem, dicta repellat quis unde.</p>
</div>
</div>
</div>
</body>
</html>
显示效果:
