一、打开高德开放平台网站https://lbs.amap.com,点击右上角注册。如下图所示 :

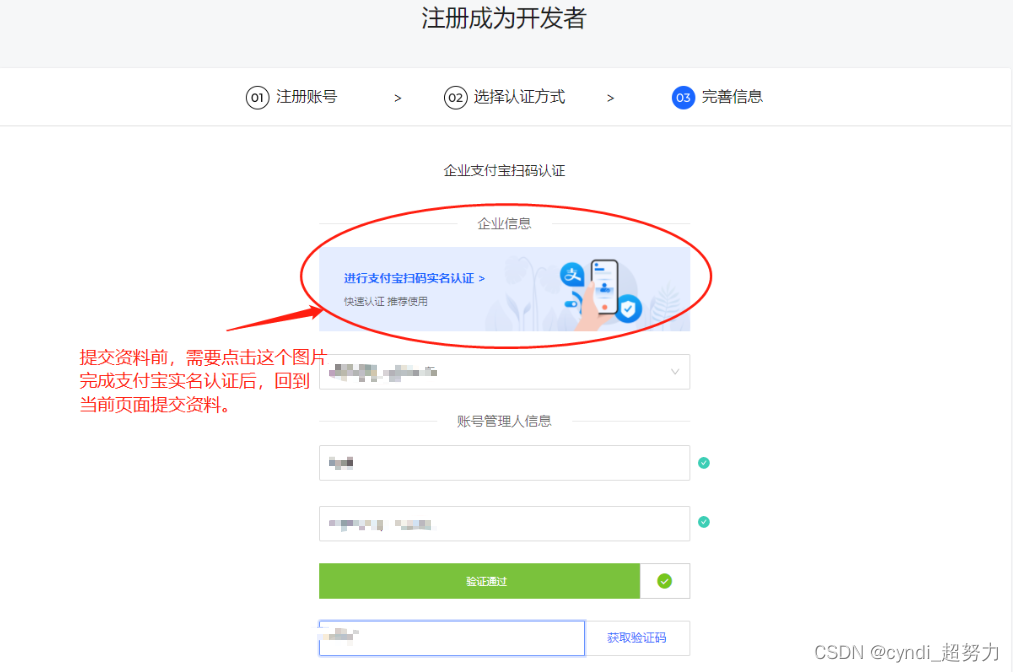
二、按要求填写注册信息 。

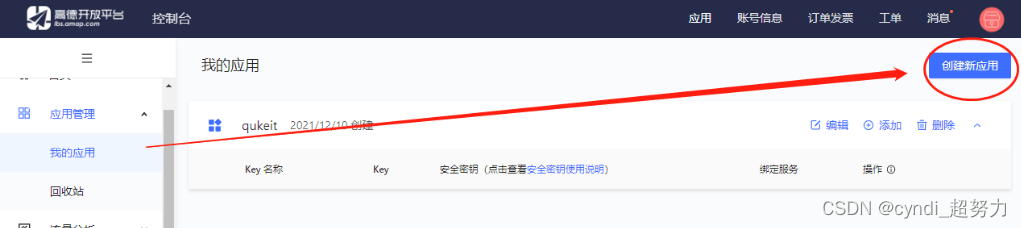
三、注册完成之后,进入控制台,点击右上角“创建新应用”,名称随便写。如下图所示

四、在应用右上角点击“添加”,新增key

 五、将新增出来的key,复制,粘贴到页面中。如下图所示:
五、将新增出来的key,复制,粘贴到页面中。如下图所示:

六、页面中html中写好一个容器
<div class="mapBox" id="ditu">
</div>.mapBox{
width: 94%;
height: 340px;
margin:13px auto;
}七、js中引入
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=申请的key值"></script>八、js部分的代码
function map() {
var position = [
new AMap.LngLat(121.560038, 31.242027),
new AMap.LngLat(121.561567, 31.222057),];
var position2 = [
new AMap.LngLat(121.558979, 31.222046),
new AMap.LngLat(121.555977, 31.242293)
];
var position3 = [
new AMap.LngLat(121.533084, 31.242314),
new AMap.LngLat(121.564219, 31.232666)
];
var position4=[
new AMap.LngLat(121.530392, 31.226032),
new AMap.LngLat(121.574762, 31.24273),
]
var map = new AMap.Map('ditu', {
center: [121.550455, 31.227349],//中心点坐标
zoom:13,
resizeEnable: true
});
// 点标记显示内容,HTML要素字符串 第一个图形
var markerContent = '' +
'<div class="custom-content-marker">' +
' <img src="../image/blue.png">' +
' <div class="close-btn" onclick="clearMarker()">X</div>' +
'</div>';
position.forEach((item,index) => {
console.log(item)
var marker = new AMap.Marker({
position: item,
// 将 html 传给 content
content: markerContent,
// 以 icon 的 [center bottom] 为原点
offset: new AMap.Pixel(-13, -30)
});
map.add(marker);
})
// 点标记显示内容,HTML要素字符串 第二个图形
var markerContent2 = '' +
'<div class="custom-content-marker">' +
' <img src="../image/red.png">' +
' <div class="close-btn" onclick="clearMarker()">X</div>' +
'</div>';
position2.forEach((item,index) => {
console.log(item)
var marker = new AMap.Marker({
position: item,
// 将 html 传给 content
content: markerContent2,
// 以 icon 的 [center bottom] 为原点
offset: new AMap.Pixel(-13, -30)
});
map.add(marker);
})
// 点标记显示内容,HTML要素字符串 第三个图形
var markerContent3 = '' +
'<div class="custom-content-marker">' +
' <img src="../image/green.png">' +
' <div class="close-btn" onclick="clearMarker()">X</div>' +
'</div>';
position3.forEach((item,index) => {
console.log(item)
var marker = new AMap.Marker({
position: item,
// 将 html 传给 content
content: markerContent3,
// 以 icon 的 [center bottom] 为原点
offset: new AMap.Pixel(-13, -30)
});
map.add(marker);
})
// 点标记显示内容,HTML要素字符串 第四个图形
var markerContent4 = '' +
'<div class="custom-content-marker">' +
' <img src="../image/yellow.png">' +
' <div class="close-btn" onclick="clearMarker()">X</div>' +
'</div>';
position4.forEach((item,index) => {
console.log(item)
var marker4 = new AMap.Marker({
position: item,
// 将 html 传给 content
content: markerContent4,
// 以 icon 的 [center bottom] 为原点
offset: new AMap.Pixel(-13, -30)
});
map.add(marker4);
})
}最后效果
