准备工作:
1、在高德开放平台,注册开发者账号;
2、登陆之后,进入“应用管理”,点击“我的应用”,选择右上角“创建新应用”;
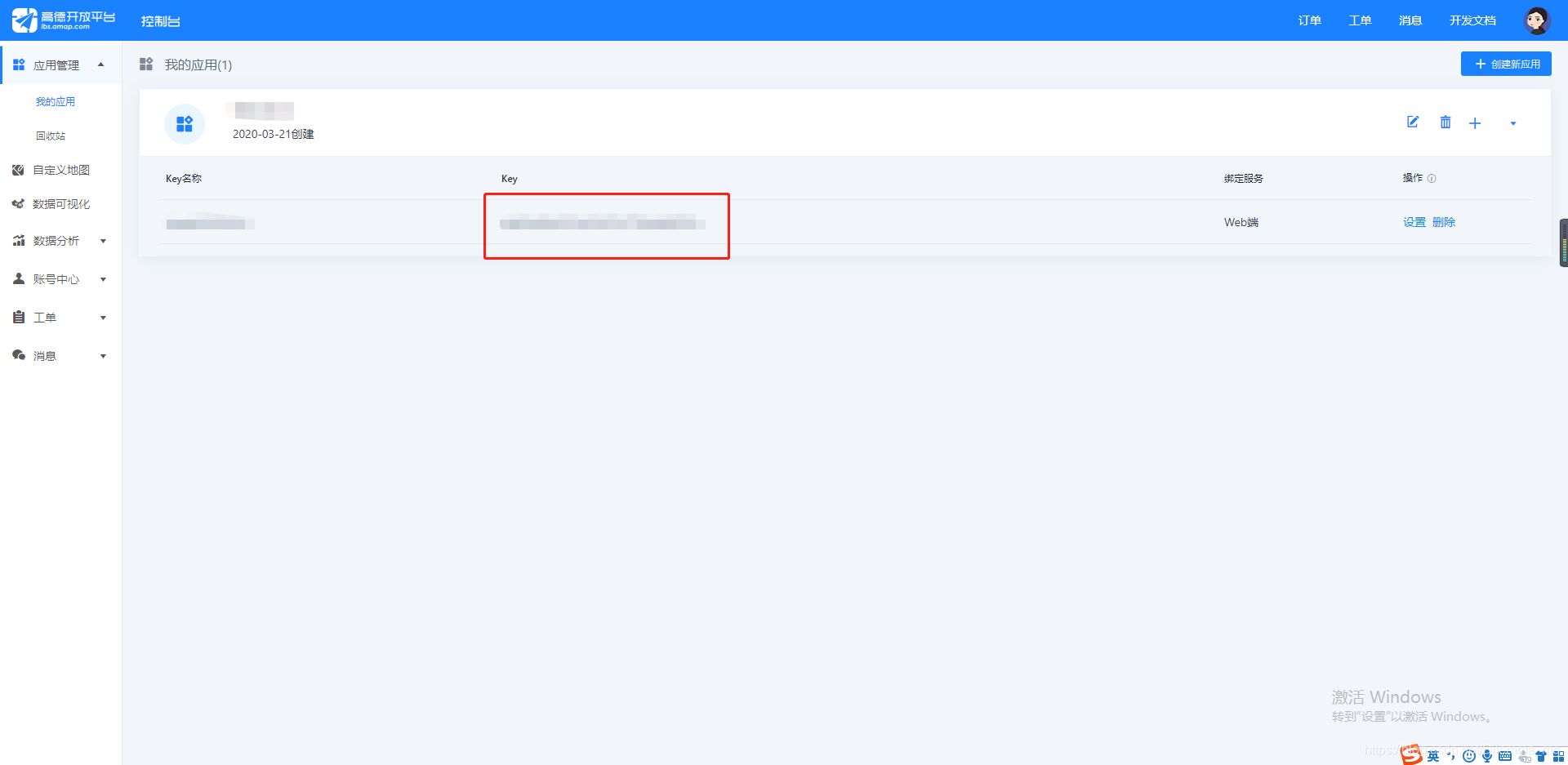
3、为应用添加 Key,在“服务平台”一项选择“Web 端 ( JSAPI ) ”
4、记住这个Key,等会要用,以后可能也会用,一定要记住。

页面实现:
1、创建一个div,作为地图的容器;
2、设置div的宽和高;
3、引入高德地图的js,并且在对应的位置填写刚才在准备工作中申请的key值;
4、异步初始化高德地图插件。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>地图Demo</title>
</head>
<style>
#wrapper{
width:1000px;
height:800px;
}
</style>
<body>
<div id="wrapper"></div>
</body>
</html>
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.8&key=申请的key值"></script>
<script>
//初始化地图插件
window.onload = function(){
var map = new AMap.Map("container", {
zoom: 15, //设置地图显示的缩放级别
center: [116.44927, 39.9584] //设置地图中心点坐标
});
// 创建一个 Marker 实例:(标记点)
var marker = new AMap.Marker({
position: new AMap.LngLat(116.44927, 39.9584), // 经纬度对象,也可以是经纬度构成的一维数组[116.39, 39.9]
title: "位置标题"
});
// 将创建的点标记添加到已有的地图实例:
map.add(marker);
}
</script>
