vue2大屏适配这里采用了一个新的方案,由于这个项目就是一个PC大屏,所以需要对整个项目进行适配,postcss-px2rem就是对所有的px转变成为rem的,由于rem是根据font-size的值改变元素大小的,所以他们搭配起来就很完美。
lib-flexible与postcss-px2rem
由于本人亲自尝试,使用npm下载lib-flexible成功之后,但是在main.js中引入成功之后html元素的font-size没有随着页面的大小而改变,所以这里采用了另一个方案,直接从libe-flexible下载他的源码,然后放入到项目中,在main.js中直接import,lib-flexible的唯一作用就是拖动浏览器可以改变html的字体大小,如果大小改变了,那么就说明这一步成功了。
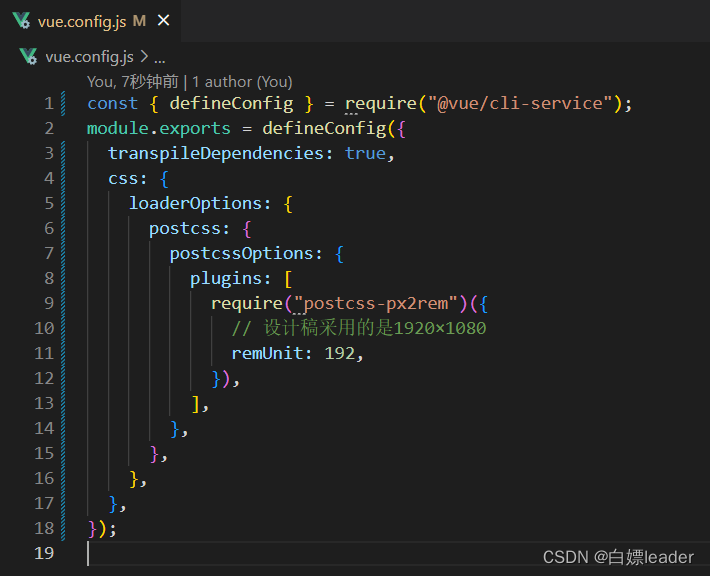
首先在vue.config.js中配置postcss-px2rem,这里使用的是vue2,配置如下:

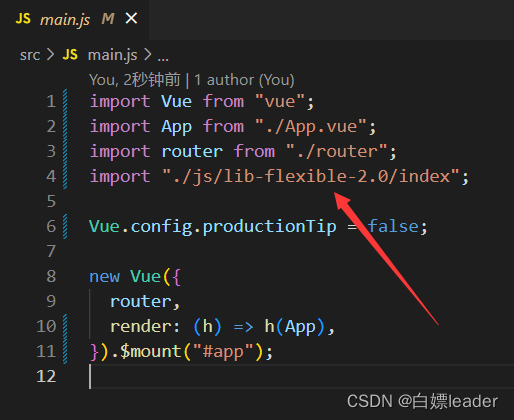
在main.js中引入lib-flexile

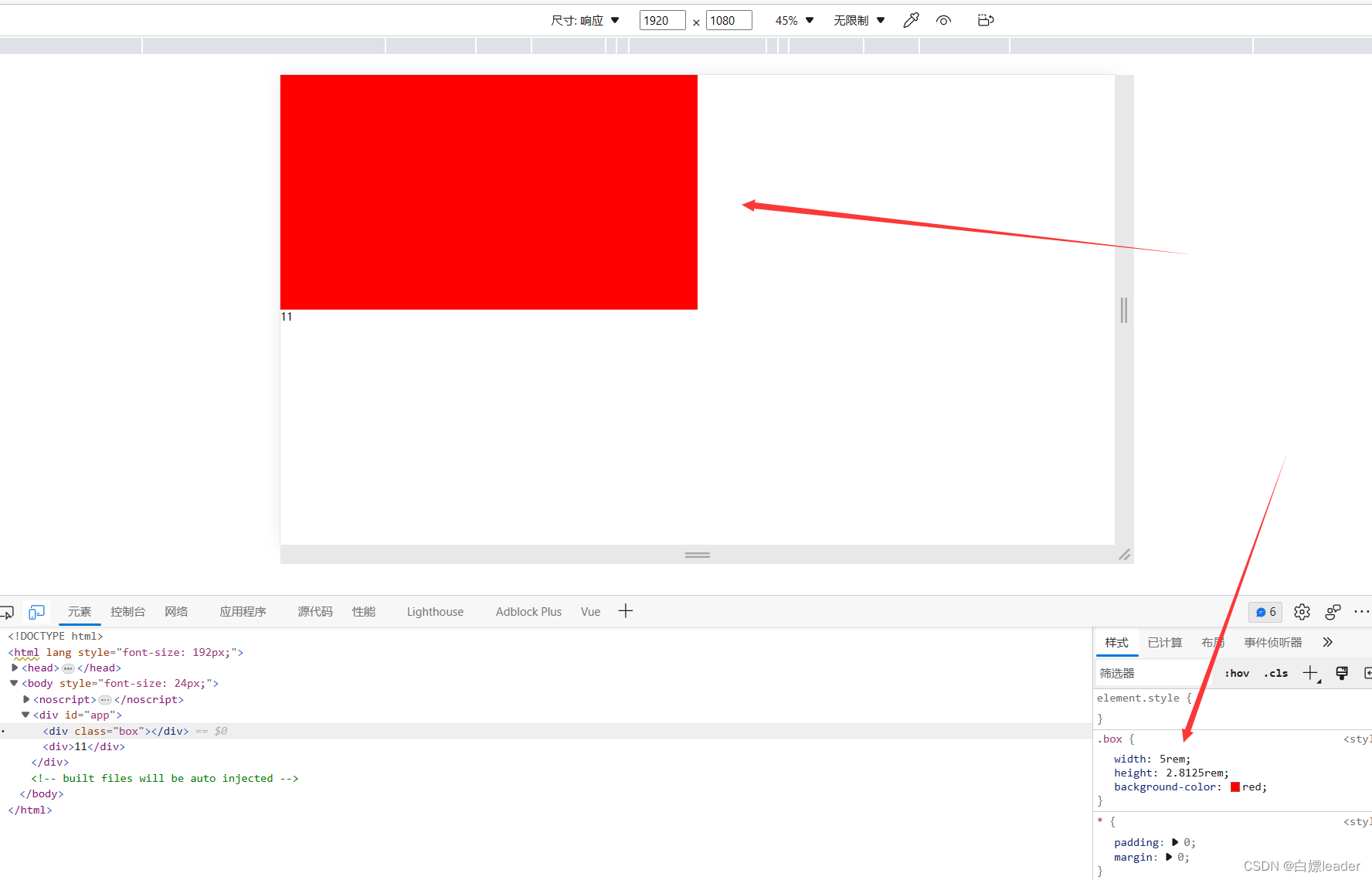
然后去测试:

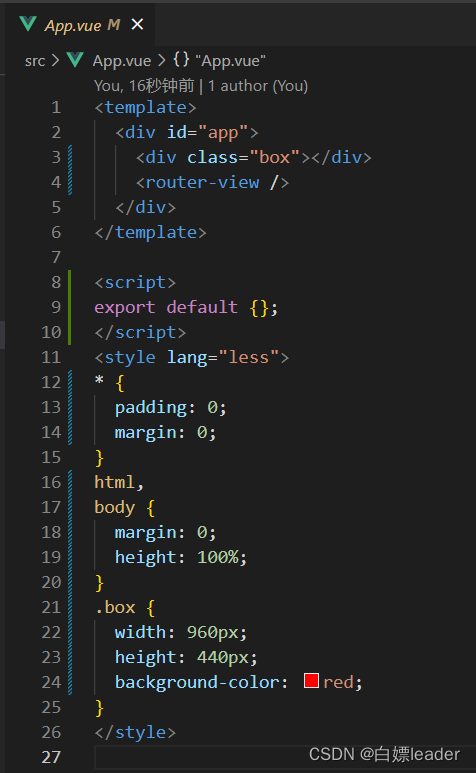
这里写了一个在1920px×1080px下一个960px×440px的盒子,那么他在1920px×1080px的屏幕下盒子大小为960px×440px,在其他屏幕下页应该占有四分之一,