下载包(--save);
main.js引入:
import 'lib-flexible';修改index.html meta标签
<meta name="viewport" content="width=device-width,initial-scale=1.0">
//注意这两个的区别,建议添加下面的meta,反正点击输入框,页面自动缩放<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">build.js里面添加 px2remLoader
const px2remLoader = {
loader: 'px2rem-loader',
options: {
//一般设置75
remUnit: 75
}
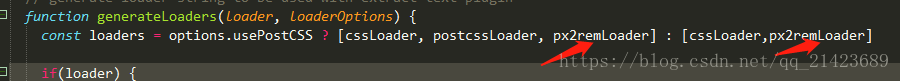
}在generateLoaders方法里添加刚才的
px2remLoader px2rem的简单使用:
.selector {
width: 150px;
height: 64px; /*px*/ -->打算强制使用px
font-size: 28px; /*px*/
border: 1px solid #ddd; /*no*/ -->不打算转换原始值
}
更多请移步px2rem官方文档