vue3+ts开发微信小程序----使用FontAwesome图标的步骤(只适用于面性图标)
因为用的vue3+ts 但是对于npm引进FontAwesome来说,好像对于小程序不支持,所以用了引入文件的方式。
- 下载FontAwesome字体,我用的是5版本的。[官方网址];因为我下载的是v5.7.2pro版本,所有解压后的文件是这样的(https://fontawesome.com/download)


- 打开css文件,里面的 all.css后面需要用到;还有打开webfonts的文件,看到了下面红框的tff文件 需要进行相应转换:


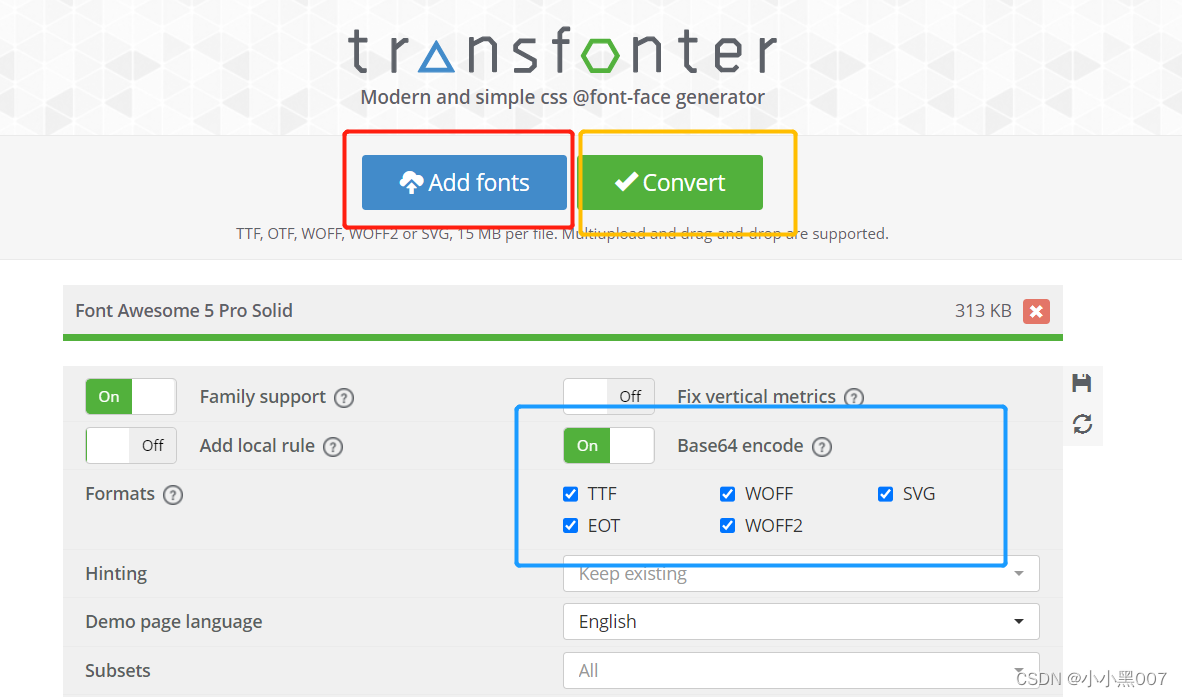
- tff转换流程:打开网址,如下图点击红框按钮选中上面的tff文件后;在根据篮框中进行选择;完成后点击橙色框进行转化;最后进行下载文件。



- 上面这些准备好后,开始在项目中的文件中进行引进:
1) 把上面准备好的all.css和转化好中的放进stylesheet.css文件项目的static文件中
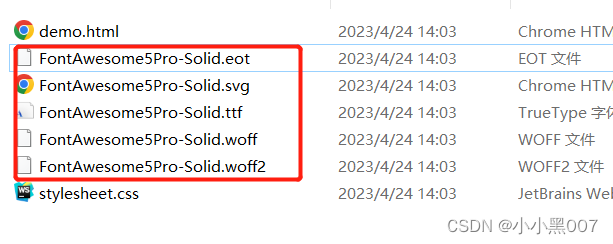
2)在static文件中新建一个fonts文件夹,把转化好的tff文件画红框部分放进去
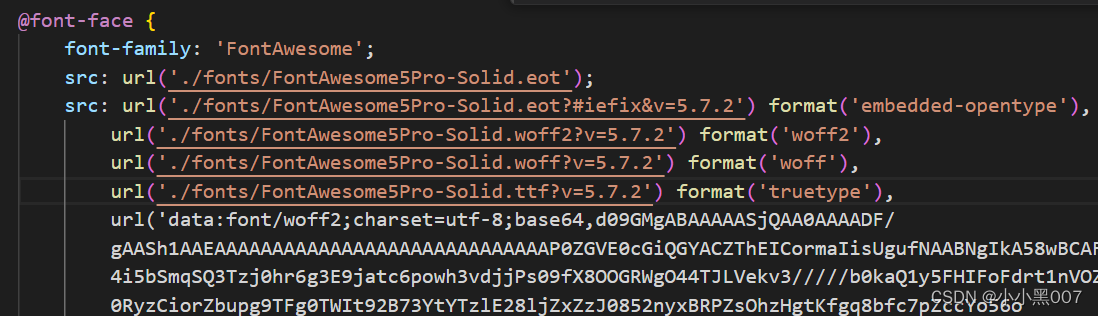
3)stylesheet.css需要进行一些修改,(更换字体名称,更新路径等操作)如下图片:

4)在App.vue中进行全局引用
<style lang="scss">
// 阿里图标
@import './static/editor-icon.css';
.fa {
font: normal normal normal 40rpx/1 FontAwesome;
}
@import './static/all.css';
@import './static/stylesheet.css';
@import './static/stylesheet1.css';
</style>
5.在需要应用的页面进行添加
<text class="fa fa-briefcase"></text>
