一、栅格系统
1.布局容器
bootstrap有两个布局容器,container和container-fluid,container布局的宽度会发生变化;container-fluid布局的宽度总是100%,主要用于移动端。
2.container布局容器的宽度变化。
| 宽度像素范围 | 类前缀 | container容器最大宽度 | 左右内边距 | |
| 大屏幕(大桌面显示器) | >=1200px | .col-lg- | 1170px | 各15px |
| 中等屏幕(桌面显示器) | >=992px | .col-md- | 970px | 各15px |
| 小屏幕(平板) | >=768px | .col-ms- | 750px | 各15px |
| 极小屏幕(手机) | <768px | .col-xs- | 100% | 各15px |
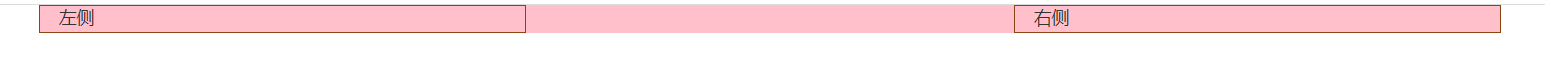
3.列偏移
可以使用 col-lg-offset-进行列偏移。
<style>
[class^="col"]{
border: 1px saddlebrown solid;
}
.container{
background-color: pink;
}
</style>
<div class="container">
<div class="row">
<div class="col-lg-4">左侧</div>
<!-- 偏移4 -->
<div class="col-lg-4 col-lg-offset-4">右侧</div>
</div>
</div>
4.列排序
列排序从左端为起始,使用col-lg-push-进行推,使用col-lg-pull-进行拉。
<style>
.row div{
background-color: pink;
border: 1px solid red;
}
.container{
background-color: hotpink;
}
</style>
<div class="container">
<div class="row">
<div class="col-lg-4 col-lg-push-8">左侧移到右侧(推push)</div>
<div class="col-lg-6 col-lg-pull-4">右侧移到左侧(拉pull)</div>
</div>
</div>
5.响应式工具
1.hidden-lg:表示只在lg宽度下隐藏。
2.visible-lg:表示只在lg宽度下显示。