大家好,这里是修真院前端小课堂,今天给大家分享的是:
《如何使用 bootstrap 栅格系统?》

1. 背景介绍
Bootstrap 是由 Twitter 公司 (全球最大的微博) 的两名技术工程师研发的一个基于 HTML、CSS、JavaScript 的开源框架。该框架代码简洁、视觉优美,可用于快速、简单地构建基于 PC 及移动端设备的 Web 页面需求。Bootstrap 最为重要的部分就是它的响应式布局也就是我今天要分享的栅格系统(网格系统),通过这种布局可以兼容 PC 端、PAD 以及手机移动端的页面访问。
2. 知识剖析
2.1 原理
网格系统的实现原理非常简单,它会随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多 12 列。
2.2 使用规则
1 行 (.row) 必须包含在容器(.container)中,以便为其赋予合适的对齐方式和内距 (padding)。
2 在行 (.row) 中可以添加列 (.column),最多分配 12。
3 具体内容应当放置在列容器(column)之内,而且只有列(column)才可以作为行容器 (.row) 的直接子元素
4 类似 .row 和 .col-sm-4 这种预定义的类,可以用来快速创建栅格布局。
5 通过为 “列(column)” 设置 padding 属性,从而创建列与列之间的间隔
2.3 栅格选项

如上图所示,栅格系统最外层区分了四种宽度的浏览器:超小屏 (<768px)、小屏 (>=768px)、中屏 (>=992px) 和大屏 (>=1200px)。而内层.container 容器的自适应宽度为:自动、750px、970px 和 1170px。自动的意思为,如果你是手机屏幕,则全面独占一行显示
3. 常见问题
如何使用 bootstrap 栅格系统?
4. 解决方案
网格系统用来布局,其实就是列的组合。Bootstrap 框架的网格系统中有四种基本的用法。由于 Bootstrap 框架在不同屏幕尺寸使用了不同的网格样式,在这一节中所涉及到的示例,我们都以中屏为例进行介绍,其他屏幕的使用也类似这一种
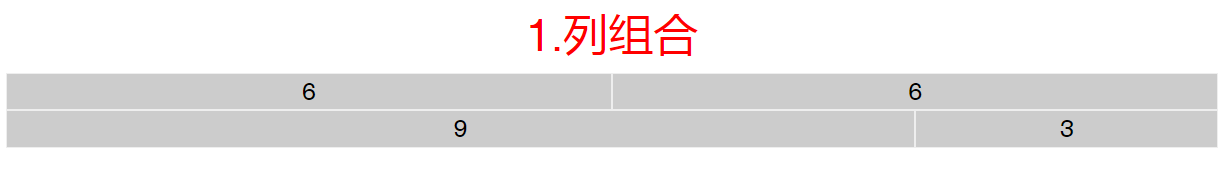
1. 列组合
列组合简单理解就是更改数字来合并列(原则:列总和数不能超 12)


2. 列偏移
有时我们可以设置列偏移,让中间保持空隙,通过 col-md-offset - 来实现

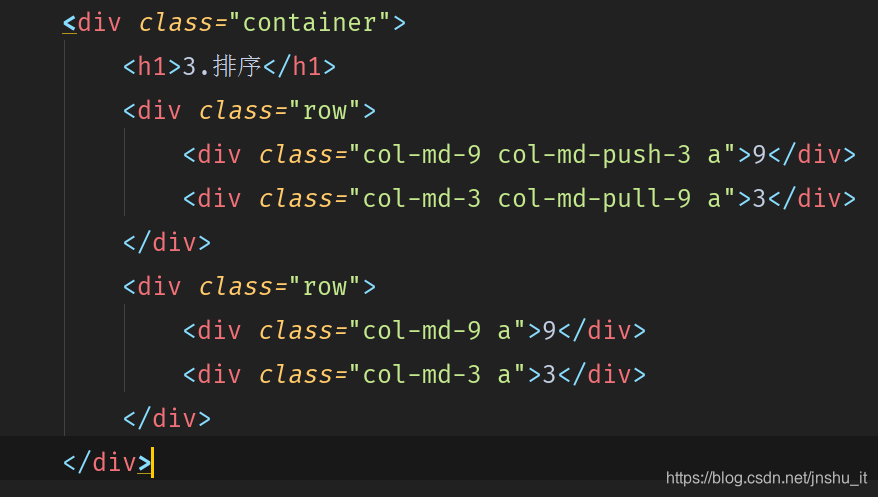
3. 排序
可以把两个列交换位置,push 向左移动,pull 向右移动

4. 列嵌套
也可以嵌套,嵌满也是 12 列

5. 编码实战
6. 扩展思考
Bootstrap 有哪些缺点?
虽然 bootstrap 自适应效果很好,但是缺点是不方便修改样式,对细节的不好把握,而且 Bootstrap 是由 Twitter 的开发者开发来系统化他们网站应用的样式。当你的网站应用的样式和他们不一样,这意味着你不得不覆盖掉他们的样式来。大多数网站的样式并不像 Twitter 那样。因此,如果他们用 Bootstrap 来布局 ,会覆盖掉很多样式 ,也不太好维护
7. 参考文献
参考文献:W3C Bootstrap 教程 https://www.w3cschool.cn/bootstrap
8. 更多讨论
1.bootstrap 有哪些常用组件?
2.bootstrap 的栅格系统为什么最多 12 列,采用 12 列有什么好处吗?
【欢迎加IT交流群565763832与大家一起讨论交流】