写在前面
Hello大家好, 我是【麟-小白】,一位软件工程专业的学生,喜好计算机知识。希望大家能够一起学习进步呀!本人是一名在读大学生,专业水平有限,如发现错误或不足之处,请多多指正!谢谢大家!!!
如果小哥哥小姐姐们对我的文章感兴趣,请不要吝啬你们的小手,多多点赞加关注呀!❤❤❤ 爱你们!!!
目录
【往期回顾】
【其他系列】
1. 列表
1.1 有序列表
- 概念:有顺序或侧重顺序的列表。
<h2>要把大象放冰箱总共分几步</h2> <ol> <li>把冰箱门打开</li> <li>把大象放进去</li> <li>把冰箱门关上</li> </ol>
1.2 无序列表
- 概念:无顺序或不侧重顺序的列表。
<h2>我想去的几个城市</h2> <ul> <li>成都</li> <li>上海</li> <li>西安</li> <li>武汉</li> </ul>
1.3 列表嵌套
- 概念:列表中的某项内容,又包含一个列表(注意:嵌套时,请务必把解构写完整)。
<h2>我想去的几个城市</h2> <ul> <li>成都</li> <li> <span>上海</span> <ul> <li>外滩</li> <li>杜莎夫人蜡像馆</li> <li> <a href="https://www.opg.cn/">东方明珠</a> </li> <li>迪士尼乐园</li> </ul> </li> <li>西安</li> <li>武汉</li> </ul>
- 注意: li 标签最好写在 ul 或 ol 中,不要单独使用。
1.4 自定义列表
1. 概念:所谓自定义列表,就是一个包含 术语名称 以及 术语描述 的列表。2. 一个 dl 就是一个自定义列表,一个 dt 就是一个术语名称,一个 dd 就是术语描述(可以有多个)。<h2>如何高效的学习?</h2> <dl> <dt>做好笔记</dt> <dd>笔记是我们以后复习的一个抓手</dd> <dd>笔记可以是电子版,也可以是纸质版</dd> <dt>多加练习</dt> <dd>只有敲出来的代码,才是自己的</dd> <dt>别怕出错</dt> <dd>错很正常,改正后并记住,就是经验</dd> </dl>
![]()
2. 表格
2.1 基本结构
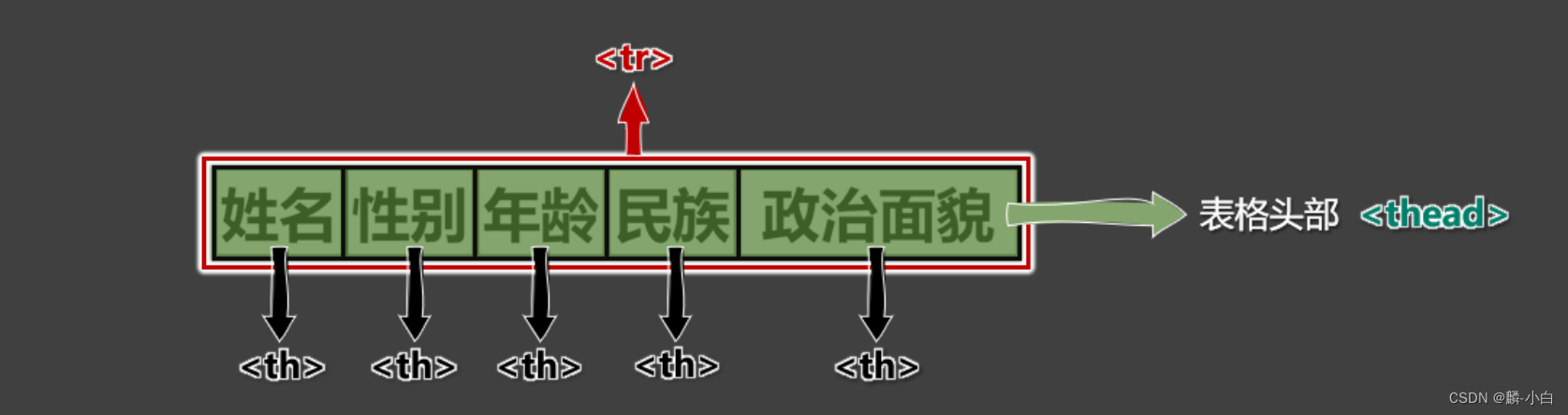
- 一个完整的表格由:表格标题、表格头部、表格主体、表格脚注,四部分组成。
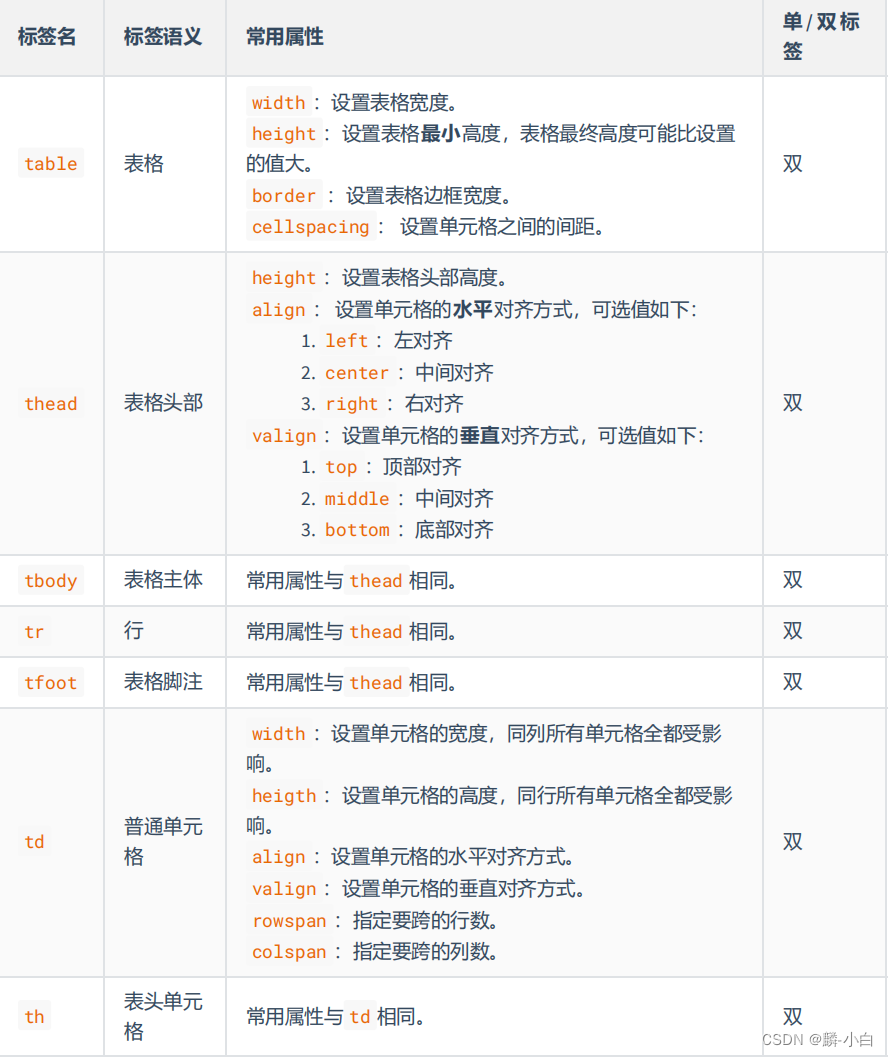
- 表格涉及到的标签:

具体代码:
<table border="1"> <!-- 表格标题 --> <caption>学生信息</caption> <!-- 表格头部 --> <thead> <tr> <th>姓名</th> <th>性别</th> <th>年龄</th> <th>民族</th> <th>政治面貌</th> </tr> </thead><!-- 表格主体 --> <tbody> <tr> <td>张三</td> <td>男</td> <td>18</td> <td>汉族</td> <td>团员</td> </tr> <tr> <td>李四</td> <td>女</td> <td>20</td> <td>满族</td> <td>群众</td> </tr> <tr> <td>王五</td> <td>男</td> <td>20</td> <td>回族</td> <td>党员</td> </tr> <tr> <td>赵六</td> <td>女</td> <td>21</td> <td>壮族</td> <td>团员</td> </tr> </tbody> <!-- 表格脚注 --> <tfoot> <tr> <td></td> <td></td> <td></td> <td></td> <td>共计:4人</td> </tr> </tfoot> </table>
2.2 常用属性
注意点:
1. <table> 元素的 border 属性可以控制表格边框,但 border 值的大小,并不控制单元格边框的宽度,只能控制表格最外侧边框的宽度,这个问题如何解决?—— 后期靠 CSS 控制。2. 默认情况下,每列的宽度,得看这一列单元格最长的那个文字。3. 给某个 th 或 td 设置了宽度之后,他们所在的那一列的宽度就确定了。4. 给某个 th 或 td 设置了高度之后,他们所在的那一行的高度就确定了。
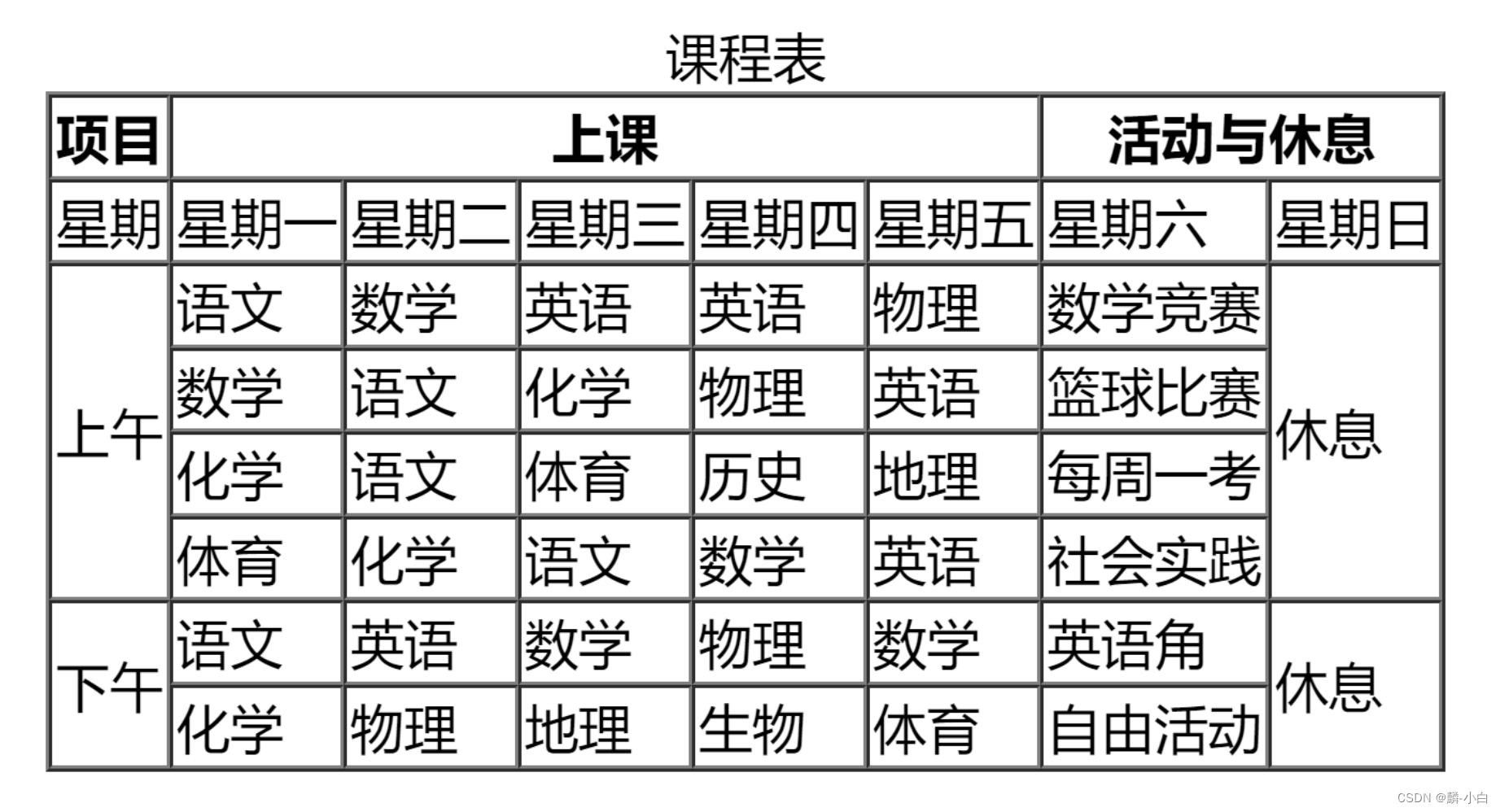
2.3 跨行跨列
- rowspan :指定要跨的行数。
- colspan :指定要跨的列数。
课程表效果:
编写思路:

具体代码:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>表格_跨行与跨列</title> </head> <body> <table border="1" cellspacing="0"> <caption>课程表</caption> <thead align="center" valign="middle"> <tr> <th>项目</th> <th colspan="5">上课</th> <th colspan="2">活动与休息</th> </tr> </thead> <tbody align="center" valign="middle"> <tr> <td>星期</td> <td>星期一</td> <td>星期二</td> <td>星期三</td> <td>星期四</td> <td>星期五</td> <td>星期六</td> <td>星期日</td> </tr> <tr> <td rowspan="4">上午</td> <td>语文</td> <td>数学</td> <td>英语</td> <td>英语</td> <td>物理</td> <td>数学竞赛</td> <td rowspan="4">休息</td> </tr> <tr> <td>物理</td> <td>化学</td> <td>生物</td> <td>政治</td> <td>数学</td> <td>社会实践</td> </tr> <tr> <td>英语</td> <td>语文</td> <td>英语</td> <td>生物</td> <td>化学</td> <td>竞赛</td> </tr> <tr> <td>语文</td> <td>地理</td> <td>化学</td> <td>物理</td> <td>地理</td> <td>历史</td> </tr> <tr> <td rowspan="2">下午</td> <td>历史</td> <td>物理</td> <td>数学</td> <td>语文</td> <td>数学</td> <td>社会实践</td> <td rowspan="2">休息</td> </tr> <tr> <td>地理</td> <td>语文</td> <td>物理</td> <td>物理</td> <td>英语</td> <td>政治</td> </tr> </tbody> </table> </body> </html>
![]()
3. 常用标签补充
3.1 常用标签
注意点:1. 不要用 <br> 来增加文本之间的行间隔,应使用 <p> 元素,或后面即将学到的 CSSmargin 属性。2. <hr> 的语义是分隔,如果不想要语义,只是想画一条水平线,那么应当使用 CSS 完成。
3.2 代码演示
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>补充几个常用的标签</title> </head> <body> <div>cgxvzbzdfbdf xzgzdf</div> <br> <div>xdsadsafcgvdsfagvdsafgvdsaf</div> <div> <div>第一章</div> <p>CDSAF测当然撒承担萨法传达萨法</p> <hr> <h2>第二章</h2> <p>gzvdfgdsfv gdsafv gvsafgsafgvsaf gvdsa </p> </div> <div> <pre> i love you L o v e love you </pre> </div> </body> </html>
![]()
结语
本人会持续更新文章的哦!希望大家一键三连,你们的鼓励就是作者不断更新的动力