配置vue模板
方法一:


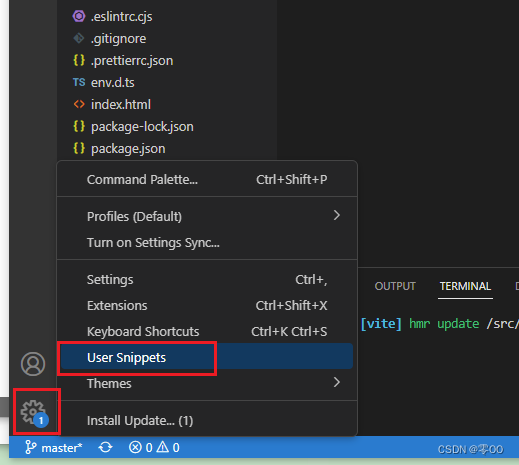
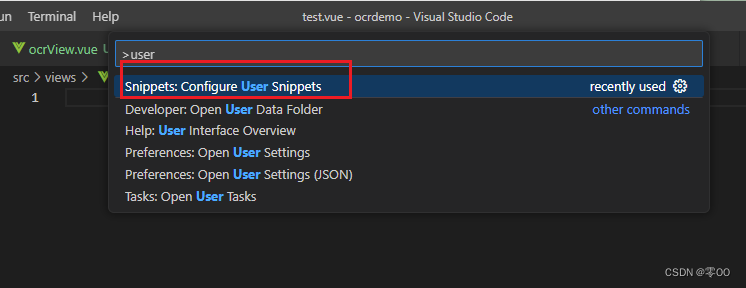
方法二:Ctrl + shift + P 快捷键打开配置窗口,输入“user”,找到“Configure User Snippets” (配置用户代码片段)


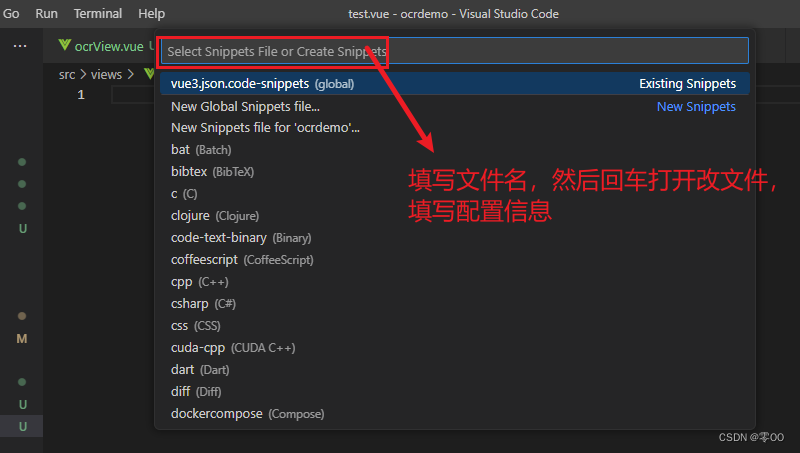
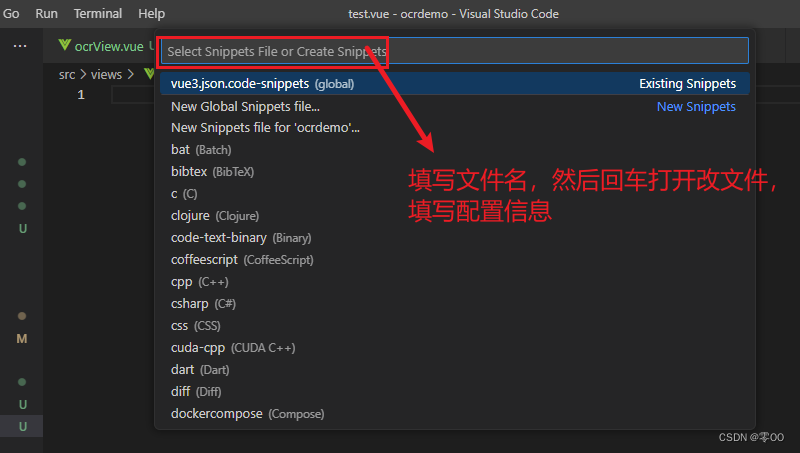
输入文件名后,回车,会生成一个“*.json.code” 文件,在文件中添加自己需要的代码模板
模板示例:
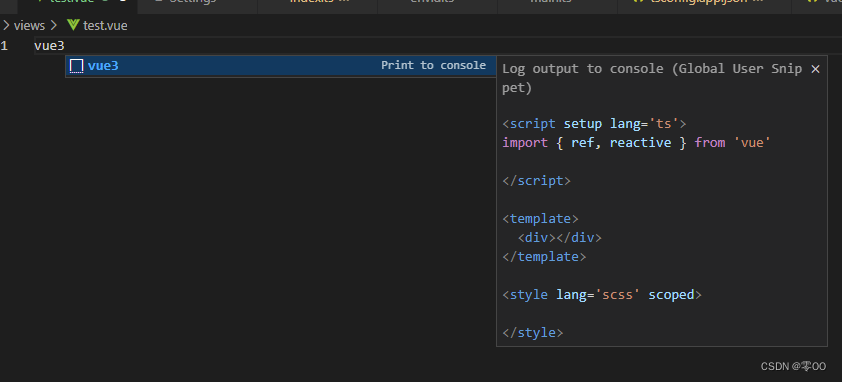
“prefix” - - - 生成模板的名称,自定义,可以写个好记的(输入该字符串后点击回车会生成定义好的模板)
“body” - - - 要生成的代码模板
注意:"body"配置项 - - - 外面双引号,里面单引号,反过来会报错
根据自己实际需求配值相应代码模板~
{
"Print to console": {
"prefix": "vue3",
"body": [
"<script setup lang='ts'>",
"import { ref, reactive } from 'vue'",
"",
"</script>",
"",
"<template>",
" <div></div>",
"</template>",
"",
"<style lang='scss' scoped>",
"",
"</style>",
],
"description": "Log output to console"
}
}
快速生成vue模板方法
输入上面配置的代码模板名“vue3”,然后按回车键,就可以快速生成 vue模板了