前端行业使用的编辑器有很多,比如vsCode和 webStorm,其中在创建vue文件后webStorm可以自动生成相关的代码,而在vsCode中得一个一个的敲,这样既浪费时间又效率低,因此,在vsCode中可以一键生成vue模板吗?当然可以,过程如下:
- 打开vsCode编辑器
- 文件——首选项——用户代码片段
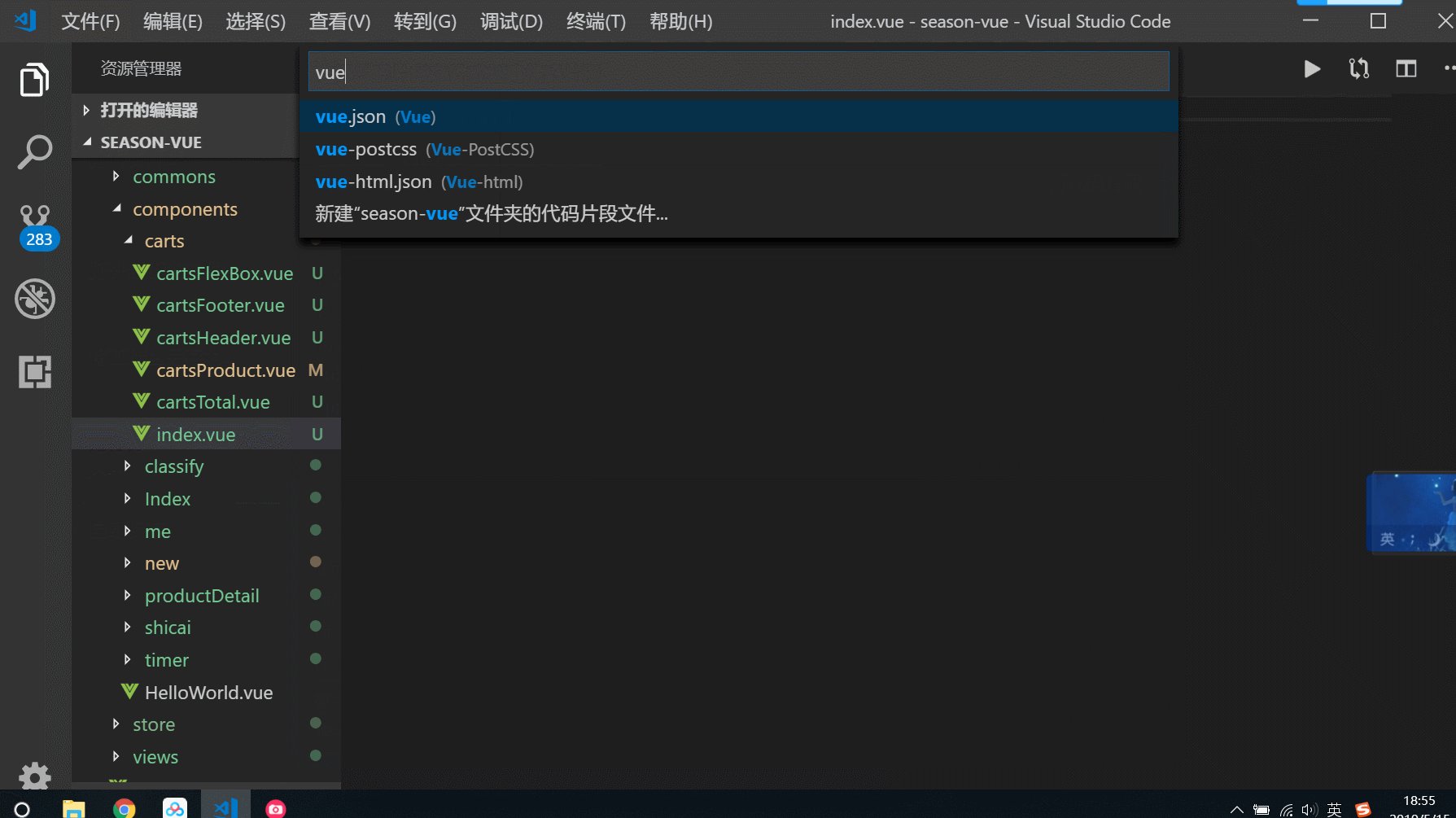
- 在出现的框中输入
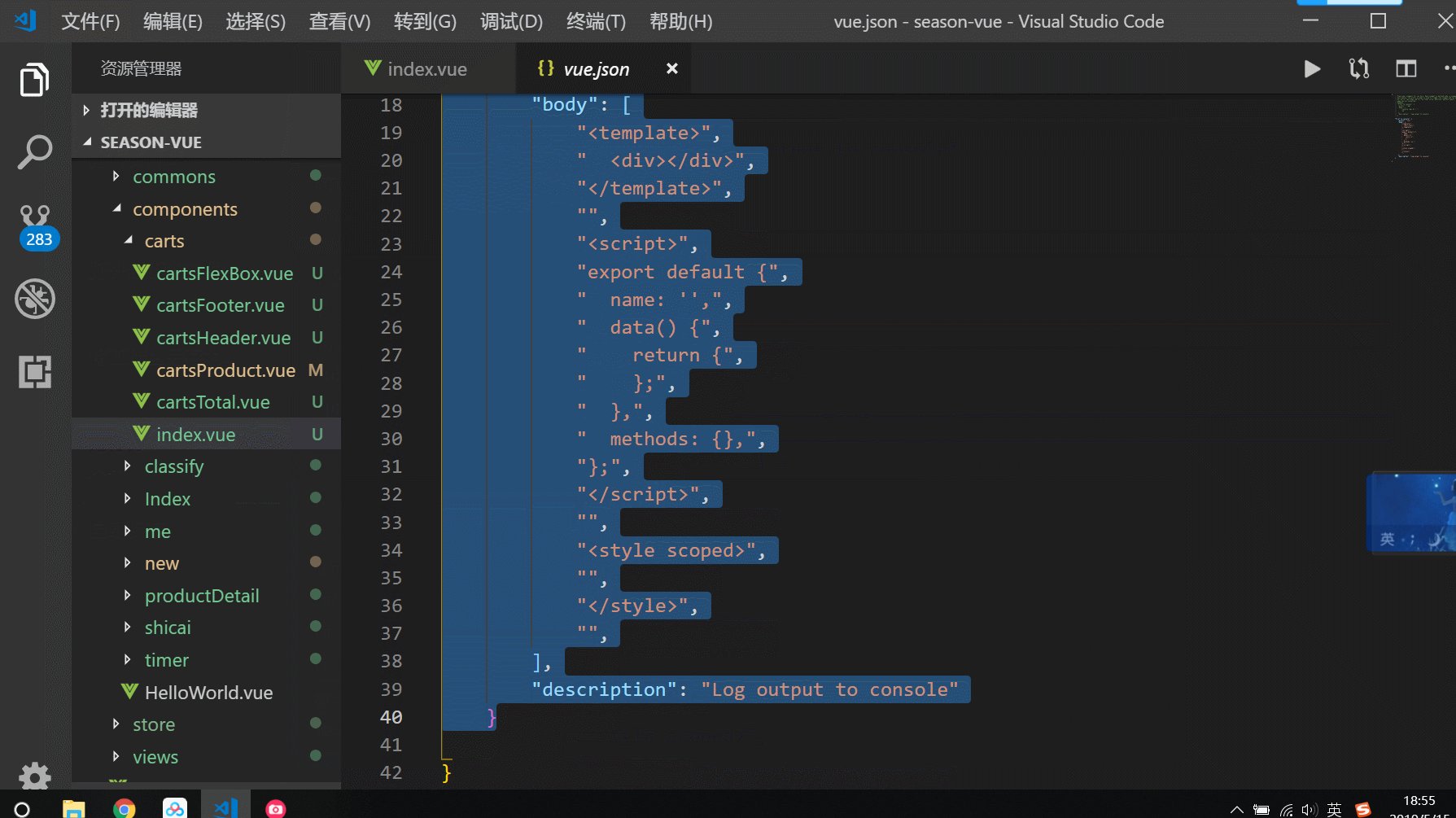
vue之后按回车键 - 在出现的vue.json文件中写入以下代码
"Print to console": { "prefix": "vue", "body": [ "<template>", " <div></div>", "</template>", "", "<script>", "export default {", " name: '',", " data() {", " return {", " };", " },", " methods: {},", "};", "</script>", "", "<style scoped>", "", "</style>", "", ], "description": "Log output to console" } - 复制上面的代码,在相应的vue文件中输入
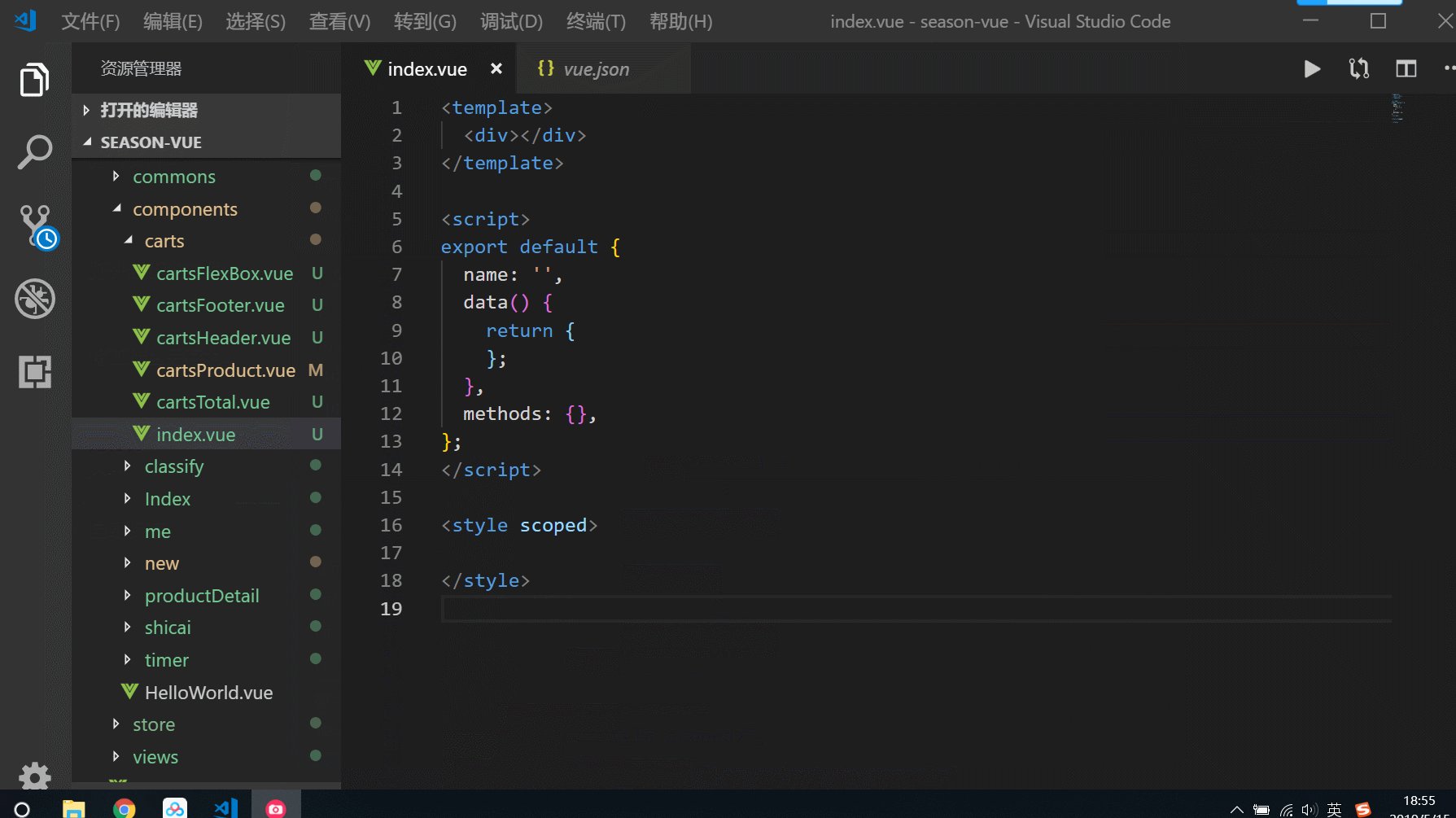
vue之后回车,就 会生成vue模板 - 效果如下图所示: