在vue3中项目中,使用深度选择器可能会出现如下错误:
[@vue/compiler-sfc] the >>> and /deep/ combinators have been deprecated. Use :deep() instead.
翻译是>>>和/deep/已经被弃用,要用:deep()代替
代码如下:
<style>
:deep(.class){
}
</style>
为什么需要单独拿出来讲解呢,因为目前大部分项目还是用的>>>和/deep/方法,并且对于使用:deep()还会有些语法错误,例如如下的语法错误:
在父元素的class后加上:deep()
<style>
.父元素class :deep(.class){
}
</style>
在scss下的父元素里用:deep()语法
<style lang=scss>
.父元素{
:deep(.class){
}
}
</style>
总结就是要把:deep()单独一块放在style中,才会生效。
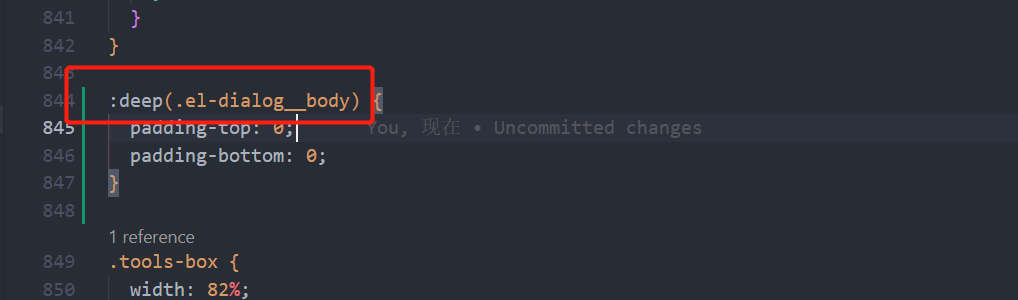
正常情况下,如果生效了,vscode会自动识别:就像下面这个样子

如果没有生效,就会没有颜色:

当你单独把这个deep放到style标签中,就会生效了:而且不能使用lang属性
