运用环境:之前通过JS操作后端传入的数据实现导出Excel,但是需求中又遇到Table是一个折叠的,通过点击事件可以看到隐藏的数据,通过后端传入的数据不好处理,所以通过HTML方式进行实现
导出格式是XLSX格式,所以导入相关文件
import * as XLSX from 'xlsx';
HTML中调用导出Excel的方法
exportTable() {
var workbook = XLSX.utils.book_new();
const node = document.getElementById('exportableTable');
var ws = XLSX.utils.table_to_sheet(node);
const blob = new Blob([node.innerHTML], {
type: "application/vnd.openxmlformats- officedocument.spreadsheetml.sheet;charset=utf-8"
});
XLSX.utils.book_append_sheet(workbook, ws, "Sheet2");
XLSX.writeFile(workbook, "CT管理.xlsx");
}
HTML大概布局,前端基于Angular,组件使用NG-ZORRO,Table为嵌套子表格
<div id="exportableTable" class="table">
<nz-table #nestedTable>
<thead><th></th></thead>
<tbody><td></td></tbody>
</nz-table>
</div>
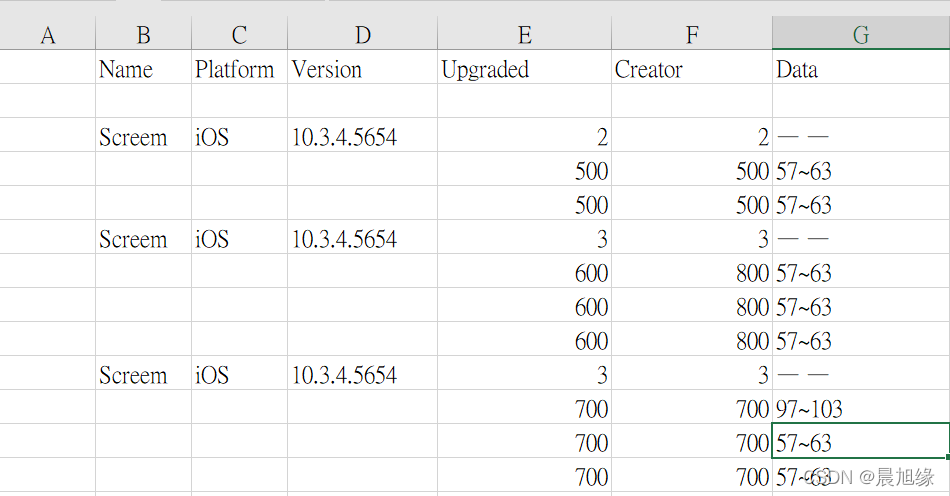
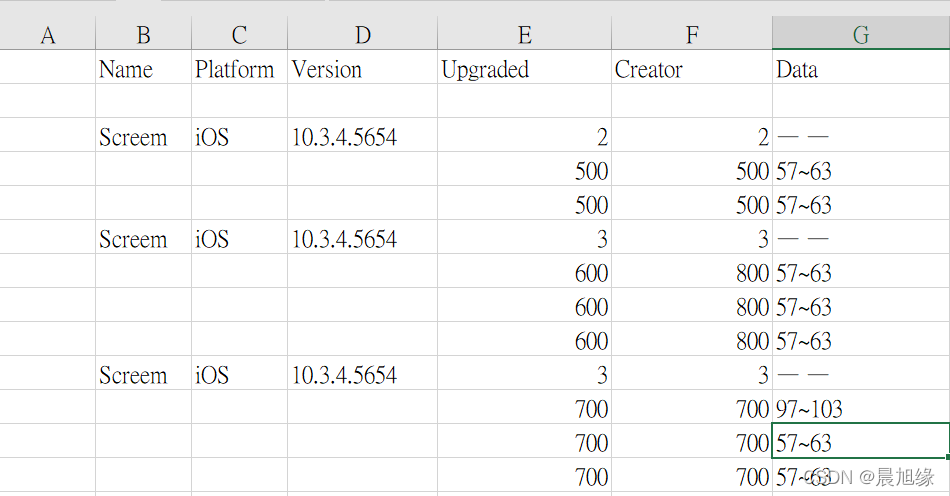
导出Excel展示