1.任务目标
我们再html里面有无序列表和有序列表,那我们这一小节学习一下列表样式,并熟练掌握。
2.无序列表样式
(1)list-style-type: none;去掉默认格式
(2)list-style-type: circle;变成圆形小标
(3) list-style-type: square;变成方块小标
3.代码如下
以通过list-style-type修改无序列表的样式 代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.ul-none {
list-style-type: none;
}
.ul-circle {
list-style-type: circle;
}
.ul-square {
list-style-type: square;
}
</style>
</head>
<body>
<ul>
<li>小明</li>
<li>小花</li>
<li>小张</li>
</ul>
<ul class="ul-none">
<li>苹果</li>
<li>芒果</li>
<li>火龙果</li>
</ul>
<ul class="ul-circle">
<li>金瓜</li>
<li>银瓜</li>
<li>花蜜瓜</li>
</ul>
<ul class="ul-square">
<li>篮球</li>
<li>足球</li>
<li>乒乓球</li>
</ul>
</body>
</html>
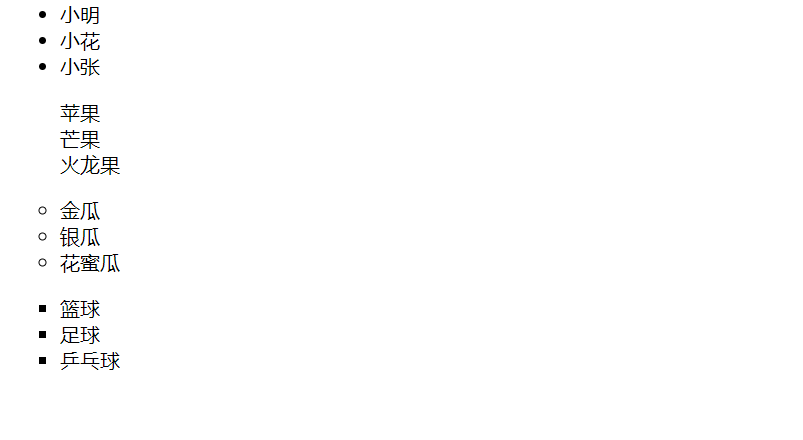
上述四个无序列表,分别通过class选择器,设置了默认、无、圆圈、方块四种列表样式:

4.小结
我们本小结学习了无序列表样式,我们用到最多的就是 list-style-type: none;去掉列表的默认格式,我们要熟练使用。