1.任务目标
上一篇介绍了CSS的作用,就是用来设置网页的样式的。本篇就用一个最基础的入门实例,来展示下CSS是如何将样式应用到网页上
2.样式的应用方式
好的,现在我们想将绿色这个样式应用到上面的第一个标签,也就是下面这段代码上。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p style="color: aquamarine;">无边落木萧萧下</p>
<p>不尽长江滚滚来</p>
</html>
那么如何应用呢,其实可以通过HTML的style属性来实现。也就是说,style属性的值就是我们要编写的CSS代码部分。
通过style属性,我们可以将CSS样式代码应用到指定的标签上。
看下面的代码,我们给p标签设置了style样式,style属性的值color:aquamarine;就是CSS代码
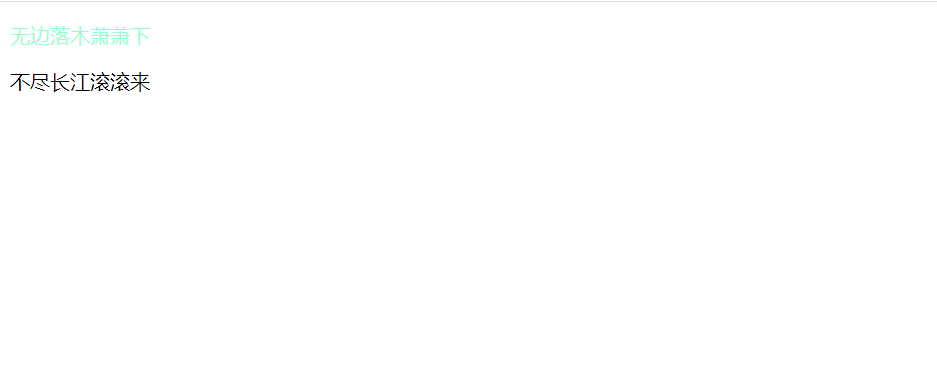
效果如下

3.小结
从上面的例子其实可以发现,CSS通过style属性将样式应用于标签。
我们只需要记住一些CSS样式的名称和取值,就能掌握CSS了。
大家可以试一下将green修改为其他颜色,例如red、black,看看能否有效。