文章目录
1、vue-cli安装
使用win+r命令打开命令行,输入下列命令进行安装:
npm install -g @vue/cli
# OR
yarn global add @vue/cli
安装成功后,检查安装的版本是不是3.0以上的
vue -V
2、创建项目
创建项目名为vue-test的项目
vue create vue-test
进入项目目录,执行命令
cd project-vue3
npm run serve
使用如下命令在VSCode中打开项目
code .

在浏览器输入:localhost:8080/,就可以访问项目了。
当然,这种命令行创建项目的方式还是比较麻烦的对于我个人来说,所以下面推荐一个项目管理器,只有vue版本3.0以上的才可以运行。
3、项目管理器
同样的首先打开命令行:win+r 打开图形化vue项目管理器
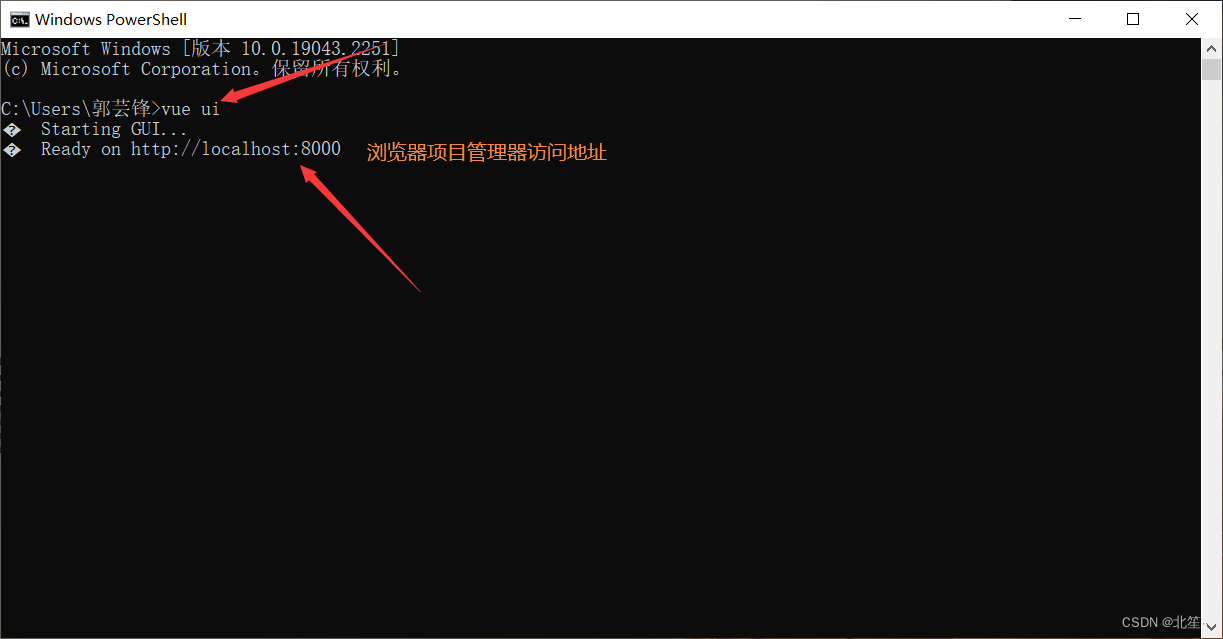
vue ui

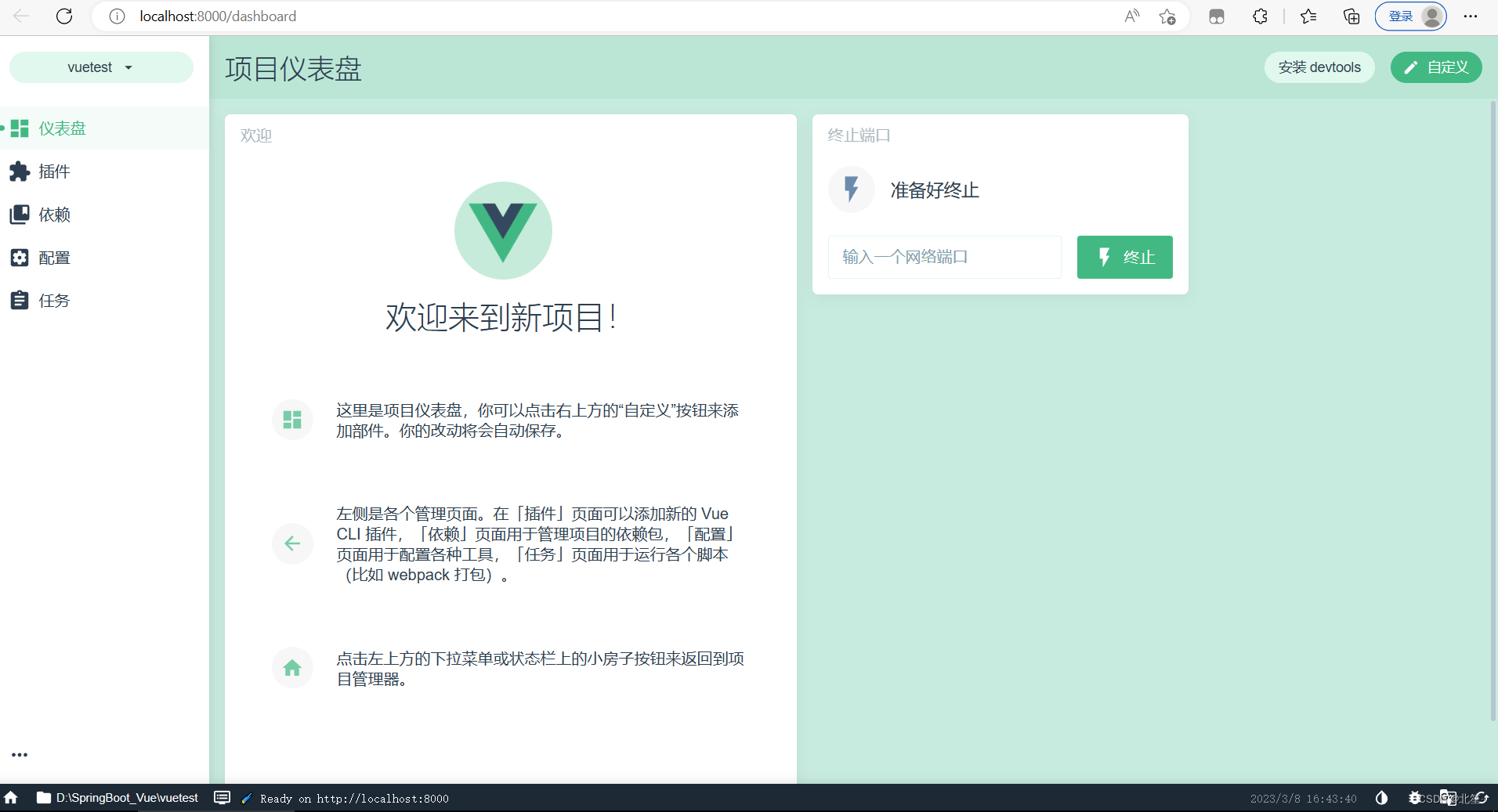
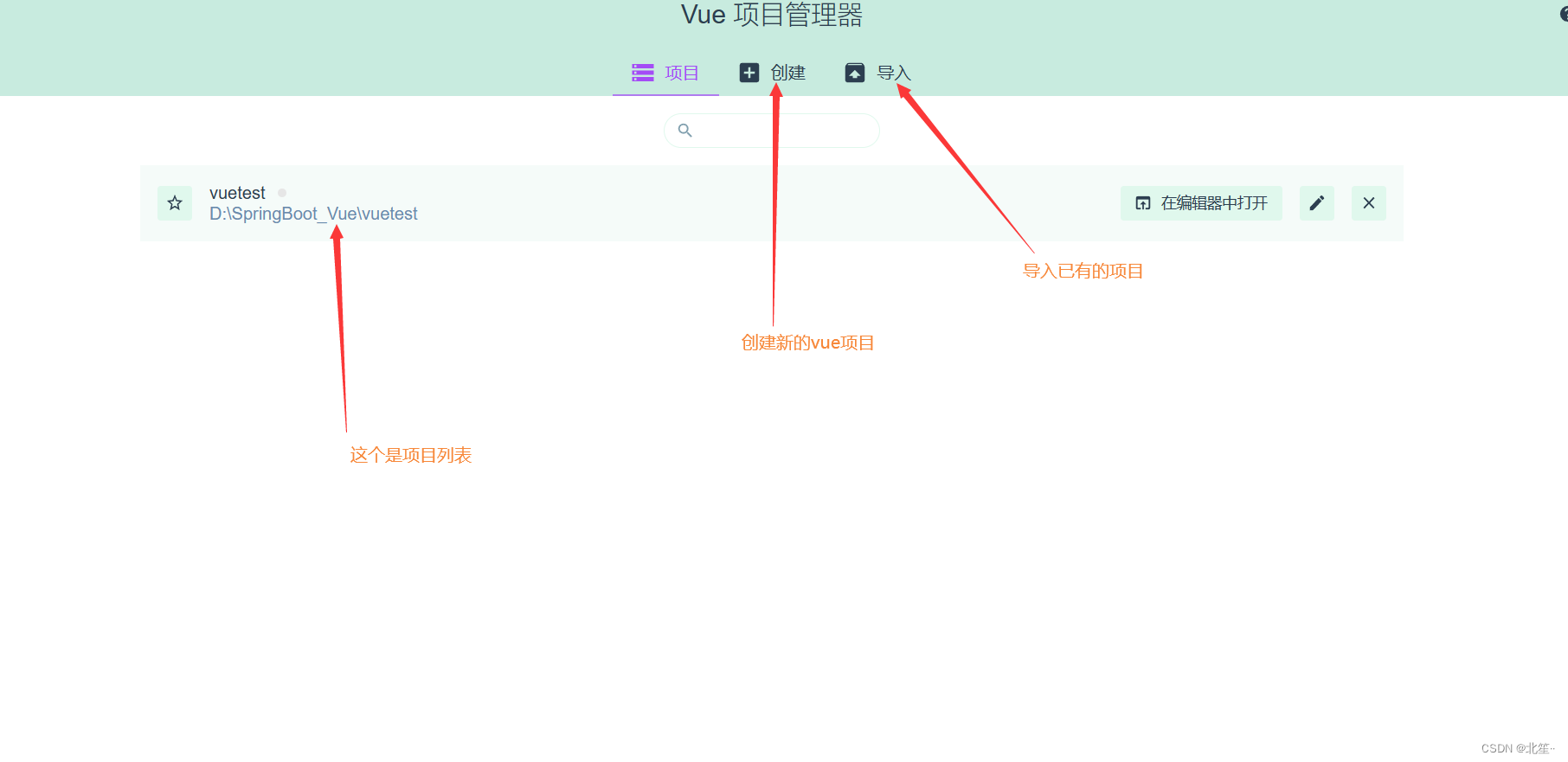
打开成功后会自动跳转到浏览器界面


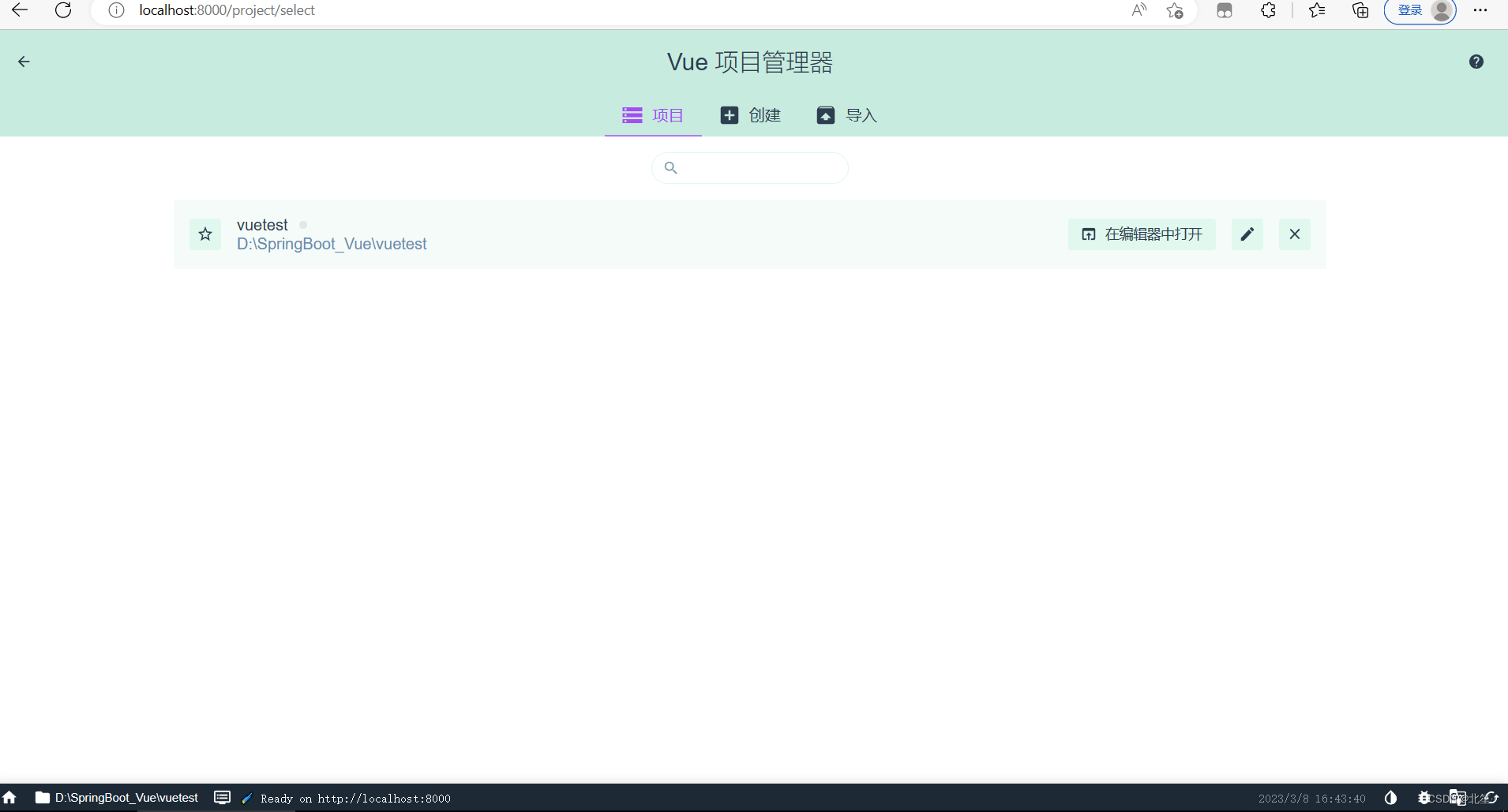
点击创建新项目

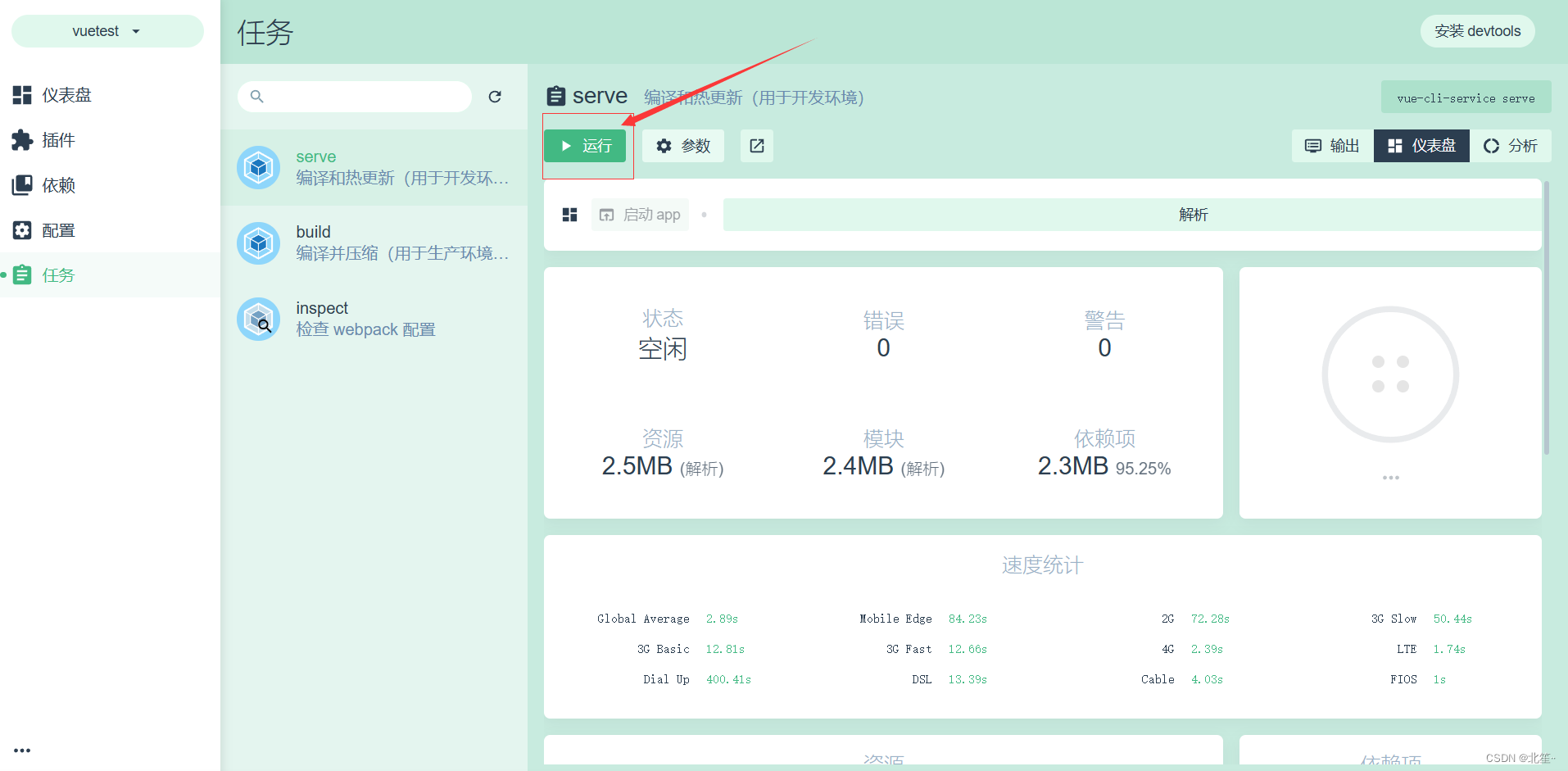
然后点击任务,测试运行一下

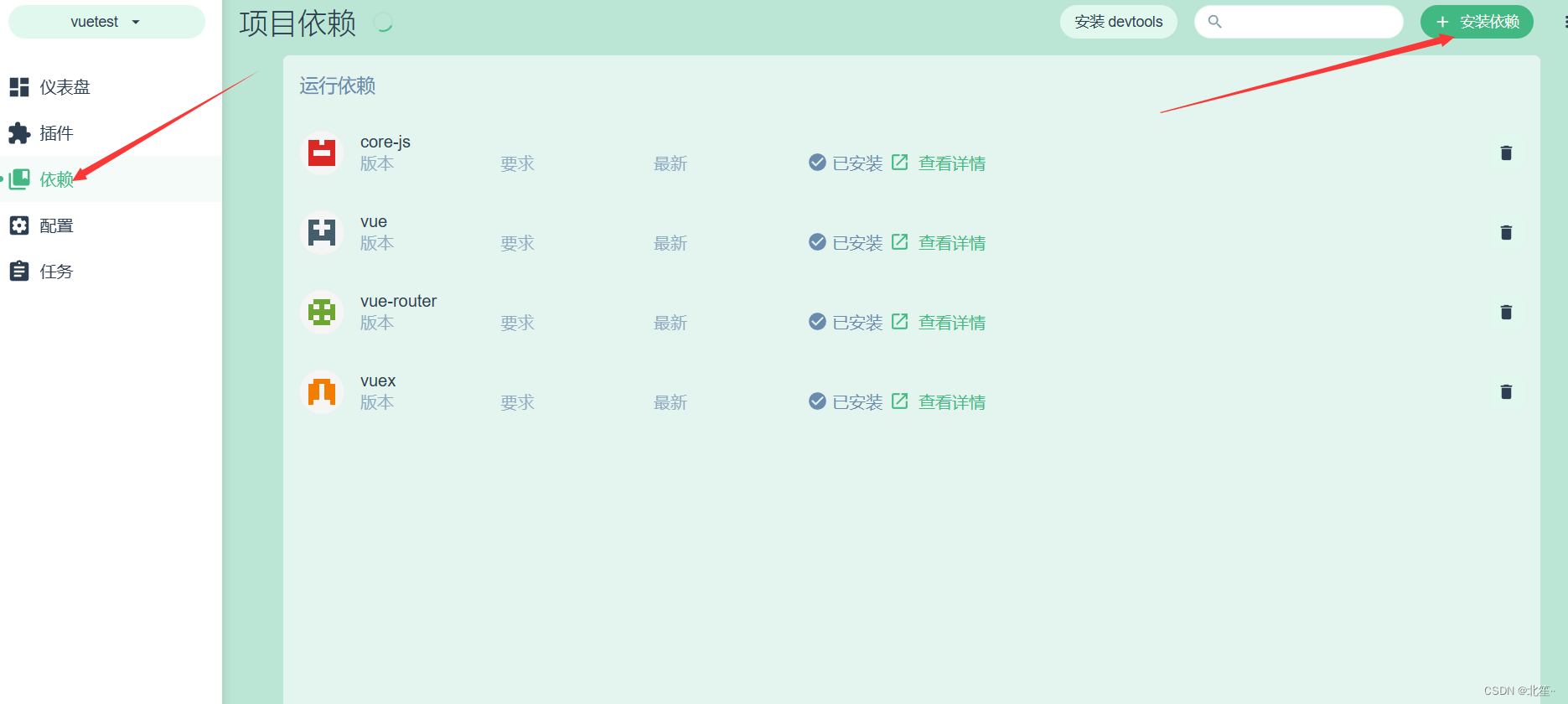
在项目左侧项目依赖添加项目所需要的依赖

安装自己所需要的依赖。
