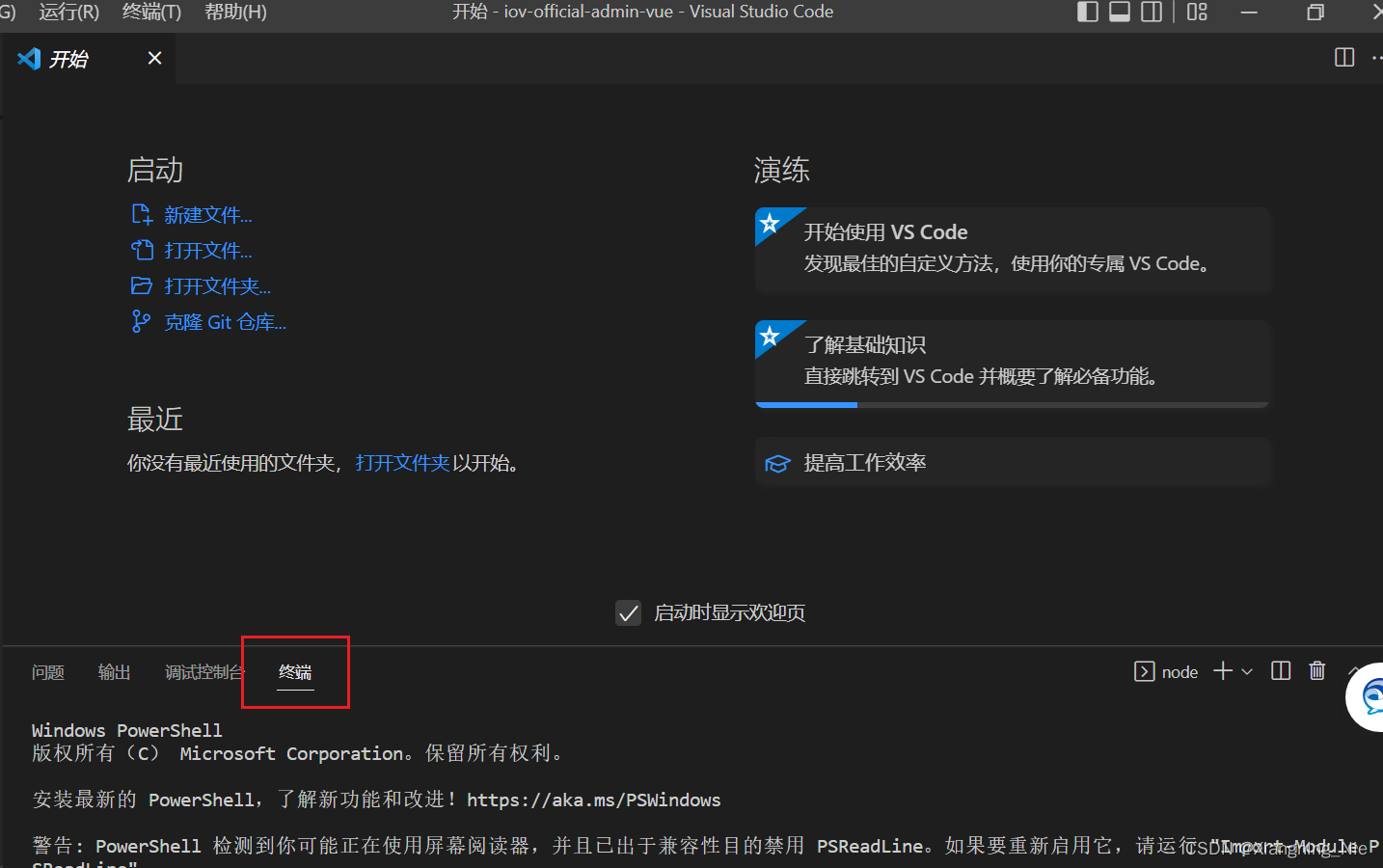
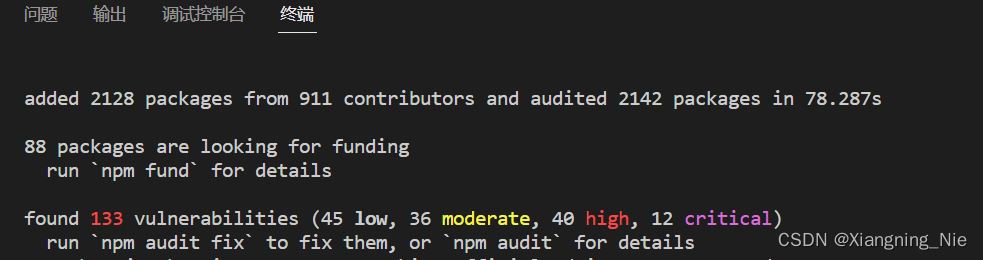
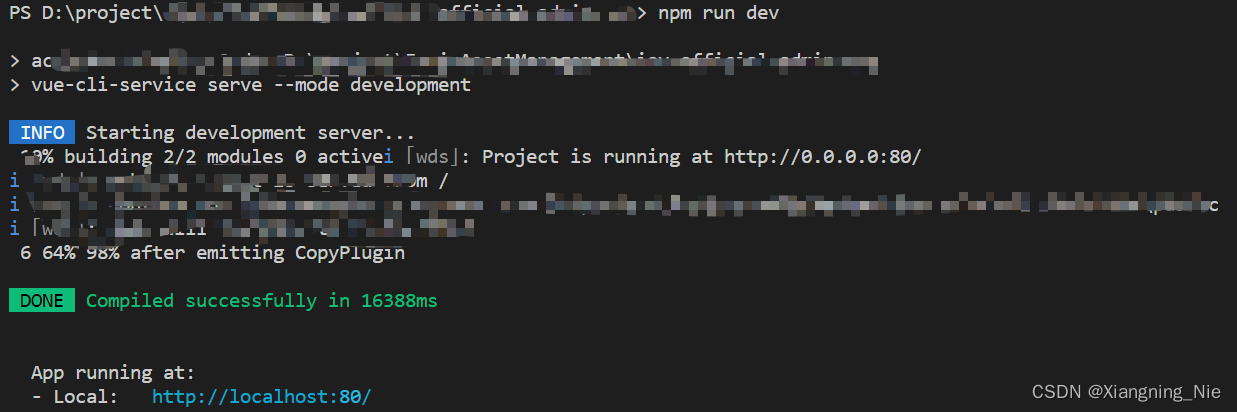
使用vscode运行Vue项目
猜你喜欢
转载自blog.csdn.net/someday____/article/details/126623381
今日推荐
周排行