1. 背景
昨天对一次成功用新电脑在vscode上跑成功项目工程里的vue项目,今天目标是自己用vscode新建一个vue项目
关于vue环境配置请看这篇:使用vscode运行Vue项目
2. 准备工作(也可跳过此步骤)
- 安装Vetur,一款Vue代码高亮显示的一款插件。

- 安装eslint代码规范插件。

- 配置Vscode工作环境
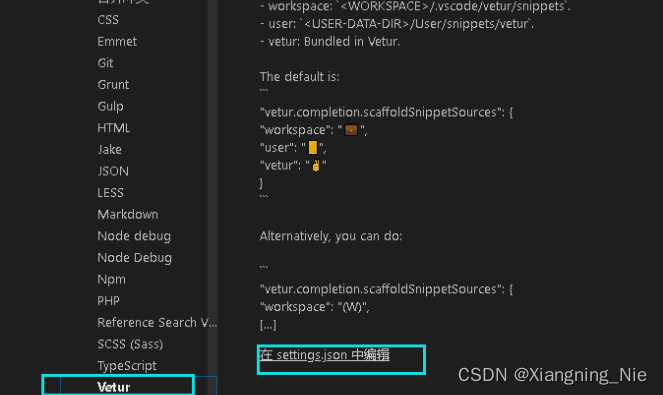
装好后点击文件->首选项->设置 打开设置界面,在设置界面右侧添加配置。点击“在settings.json中编辑”,进入代码编辑界面。

输入Vetur文档代码:
{
"emmet.syntaxProfiles": {
"vue-html": "html",
"vue": "html"
},
}
同理eslint:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ywpgp2KW-1662012150376)(https://imgblog.csdnimg.cn/d862ef2cb37743da8d0ba7df735ed61e.png)]](https://img-blog.csdnimg.cn/7f77266a22a24cce8dad818d9995fb24.png)
输入eslint文档代码:
{
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
"vue"
],
"eslint.options": {
"plugins":["html"]
}
}
3. 过程
第一步:打开vscode, 选择 文件 >> 打开文件夹 选择要创建项目的文件目录。
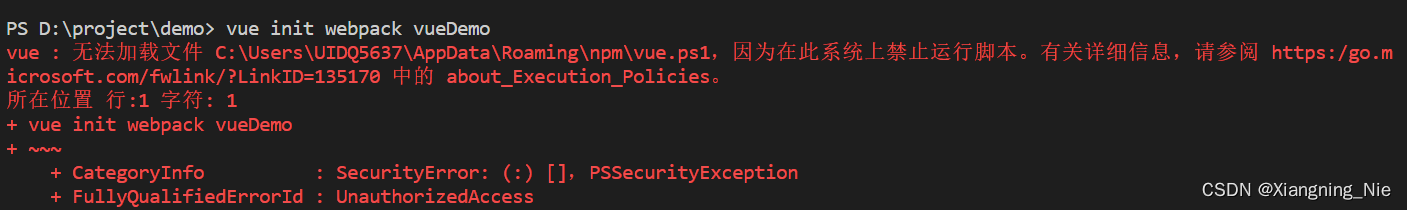
第二步:在“终端”中输入:vue init webpack projectName,其中projectName可以自行修改。(注意:项目名称不能有大写)
如果你在这步出现如下报错,请看这篇:vue : 无法加载文件 C:\Users\UIDQ5637\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本 第三步:在下面步骤中,一些需要填写或选择的选项,我都直接Enter了,一些需要安装的我都直接No了。
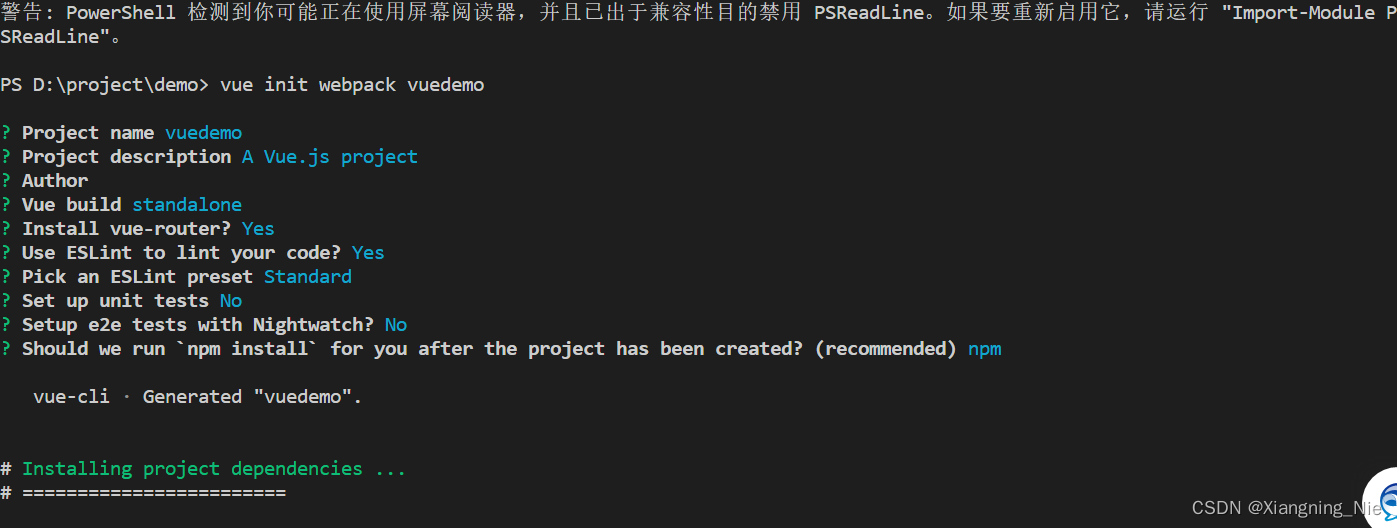
第三步:在下面步骤中,一些需要填写或选择的选项,我都直接Enter了,一些需要安装的我都直接No了。


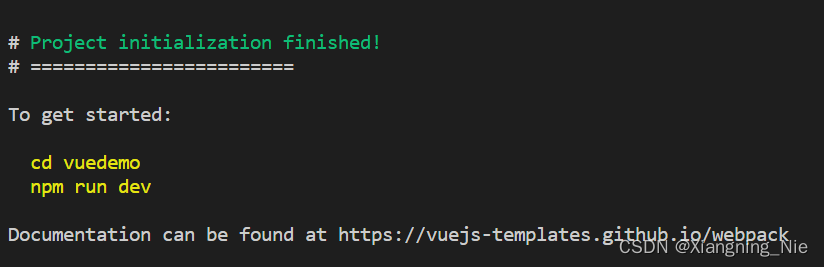
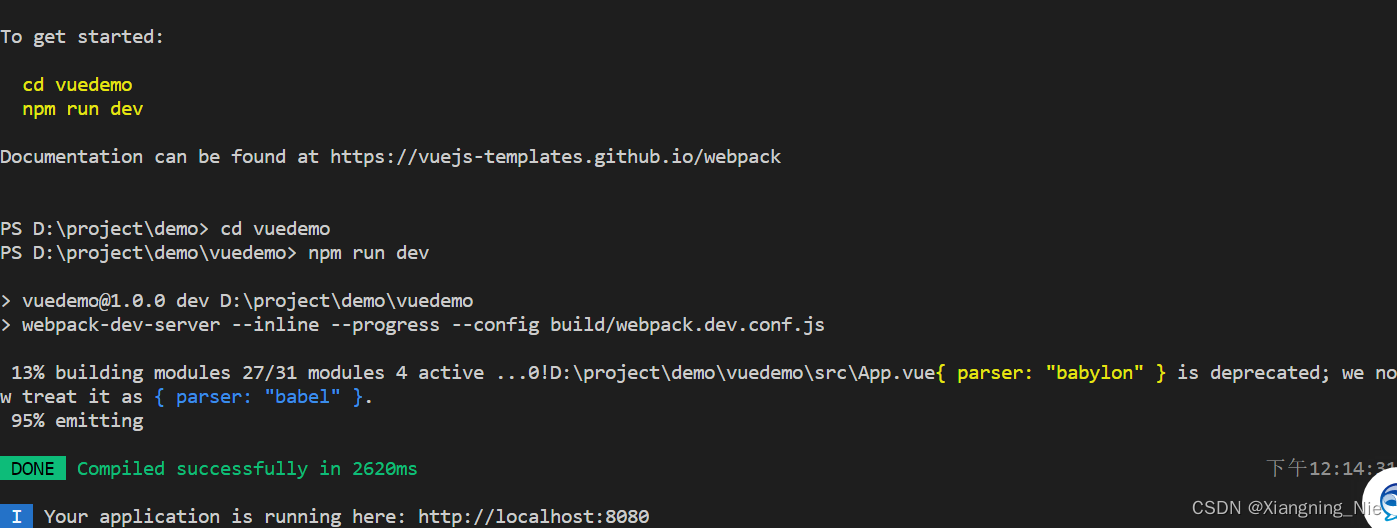
第四步:按照上图提示进入到项目目录并运行项目

第五步:在浏览器输入http://localhost:8080就可以打开项目了