如何在code里面创建vue模板以及其他模板呢,便于我们提高开发效率,下面就来记录一下:
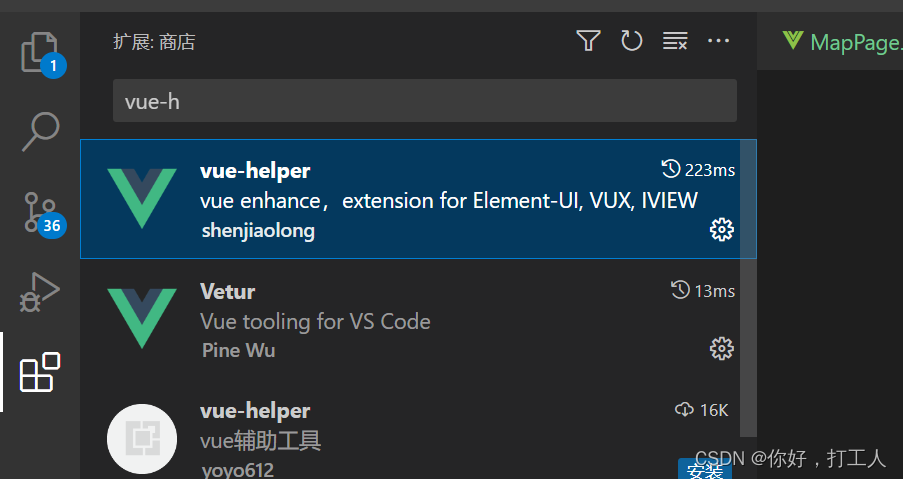
1.在扩展里面下载vue-helper以及Vetur工具

2.通过文件--首选项--配置用户代码片段

3.输入vue,然后enter,进入vue.json,配置模板内容

4.在新建的vue页面,输入vue即可导入对应定义模板

5.vue.json代码内容
{
"生成vue模板": {
"prefix": "vue",
"body": [
"<template>",
"<div></div>",
"</template>",
"",
"<script>",
"export default {",
"name:'',",
"//import引入组件等",
"components: {},",
"props: {},",
"data() {",
"//这里存放数据",
"return {};",
"},",
"computed: {},",
"watch: {},",
"methods: {},",
"created() {},",
"mounted() {},",
"destroyed() {}",
"};",
"</script>",
"<style scoped lang='less'>",
"</style>",
]
},
"生成其它":{
"prefix": "lc",
"body":[
"<div>other</div>"
]
}
}