vscode设置Vue的模板
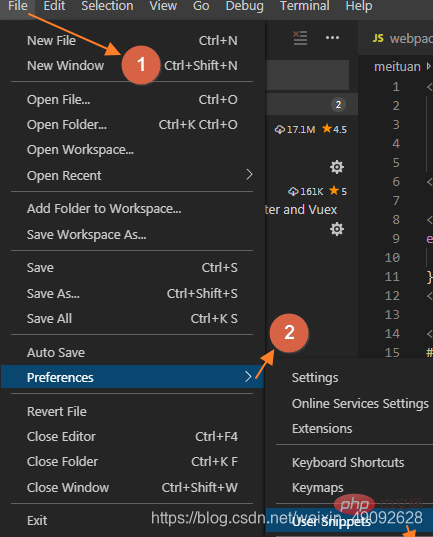
第一步

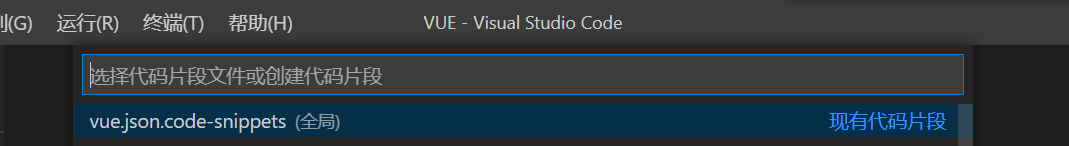
第二步

第三步 复制代码
"Print to console": {
"prefix": "vue",
"body": [
"<template>",
" <div id='app'></div>",
"</template>",
"",
"<script>",
" var app = new Vue({",
" el:'#app', ",
" data: {",
" },",
// " components: {},",
// " computed: {},",
" methods: {}",
"})",
"</script>",
],
"description": "Log output to console"
}
第四步 输入“vue”回车或者Tab键就行