版权声明:本文为博主原创文章,转载请注明出处 thx~ https://blog.csdn.net/x550392236/article/details/80771410
第一步: 新建模板并保存
文件 ==> 首选项 ==> 用户代码片段 ==> 输入 vue,选择 vue.json ==> 编辑vue.json文件如下:
{
"Print to console": {
"prefix": "vue",
"body": [
"<template>",
" <div class=\"\">\n",
" </div>",
"</template>\n",
"<script type=\"text/ecmascript-6\">",
"export default {",
" name: '',",
" data() {",
" return {}",
" },",
" components: {}",
"}",
"</script>\n",
"<style scoped lang=\"stylus\">",
"</style>",
"$2"
],
"description": "Log output to console"
}
}
第二步: 添加配置
文件 ==> 首选项 ==> 设置 ==> 新增这2项
// 让vscode允许自定义的代码片段提示出来
"editor.snippetSuggestions": "top",
"editor.formatOnPaste": true,
第三步: 测试是否添加成功
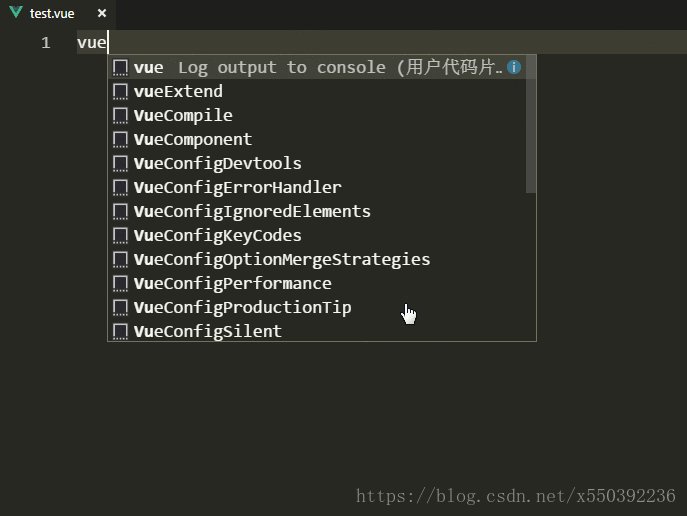
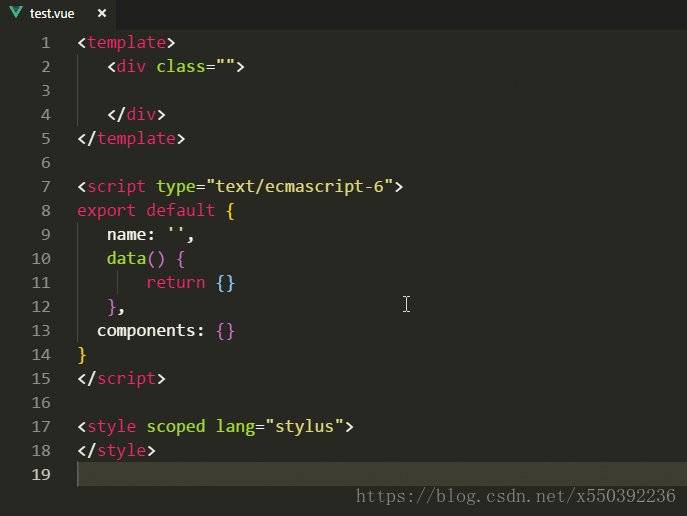
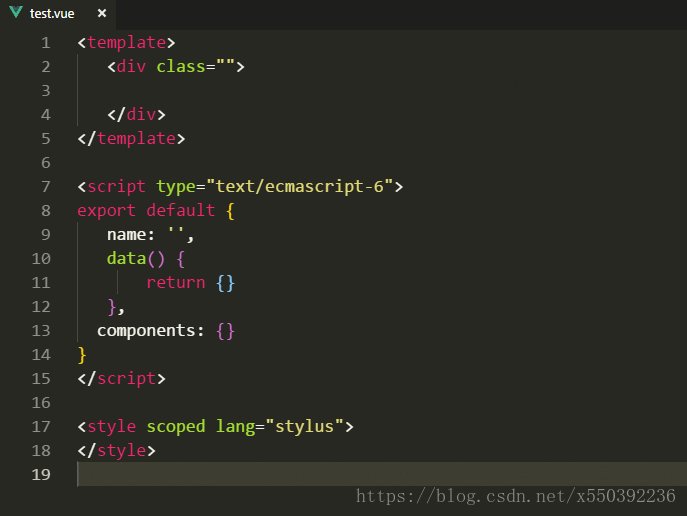
新建vue文件,输入vue,按下tab键即可,效果如下