很多细小的知识点,每次用每次查(也许是老了)。记录一下吧。
如何在vs code中新建vue模板
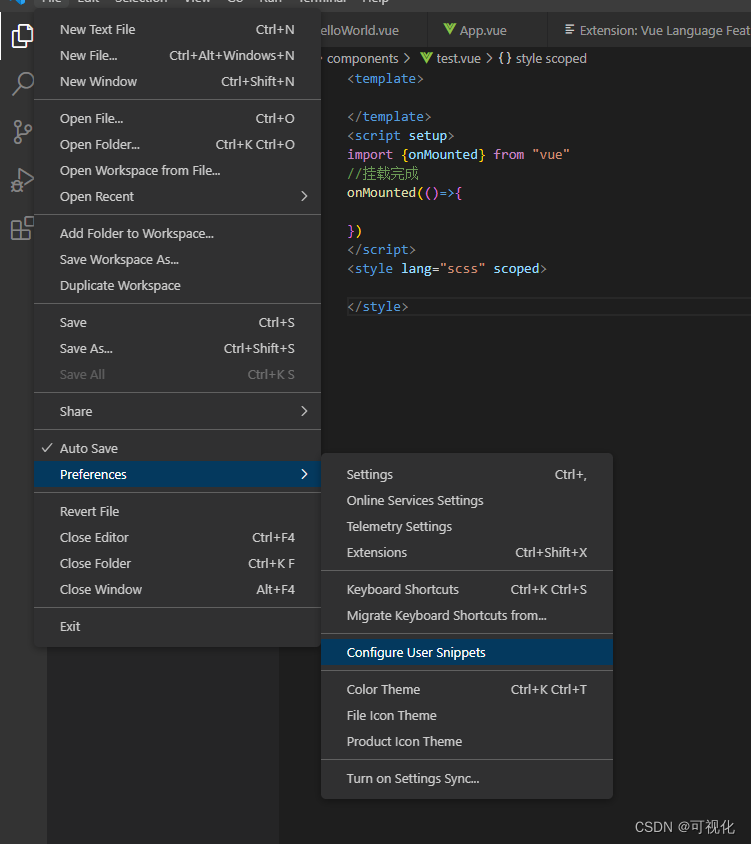
打开File =》 Preferences =》configure user snippets

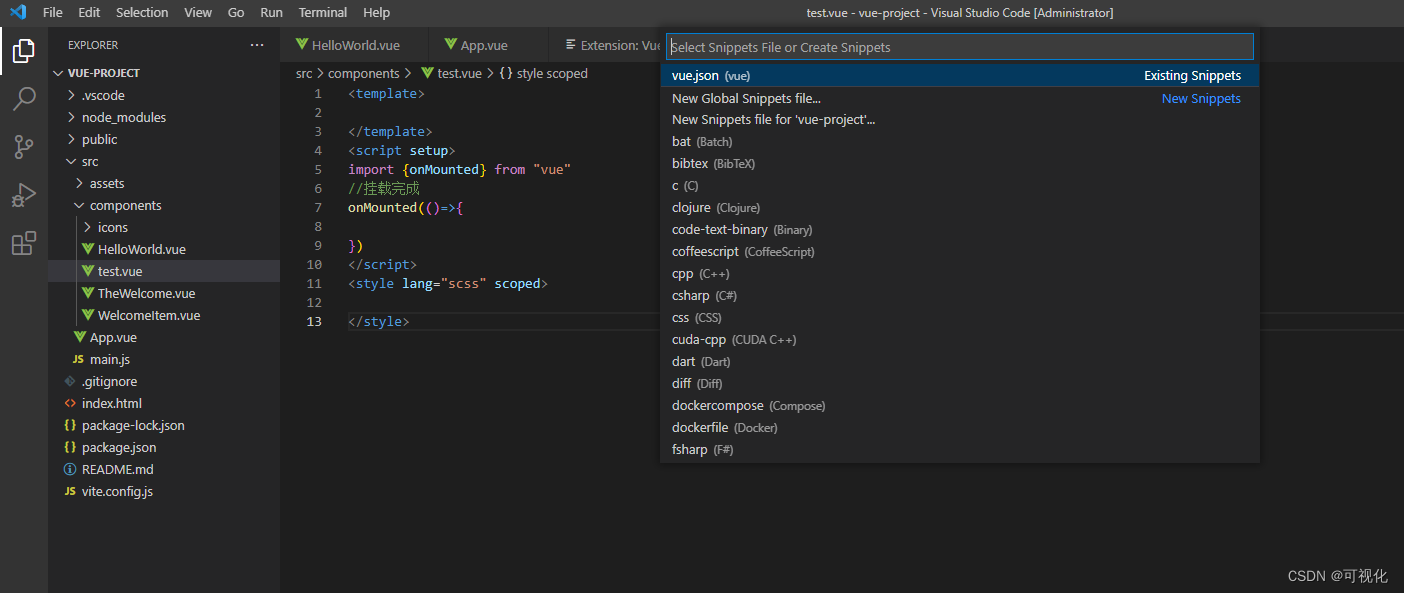
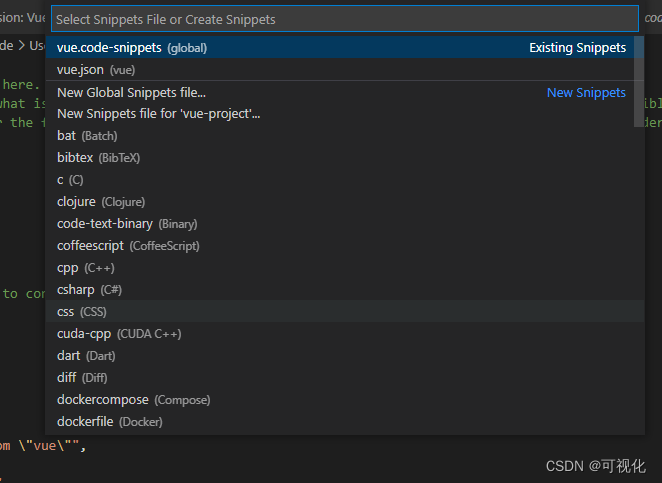
打开如下界面

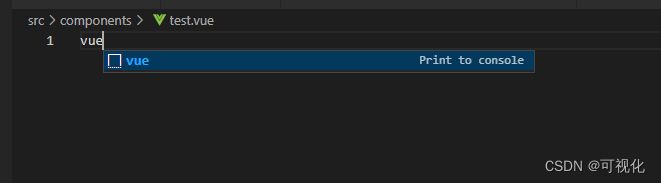
在搜索框输入vue
vue.json(vue)
如果没有就选择new global snippets file 新建一个

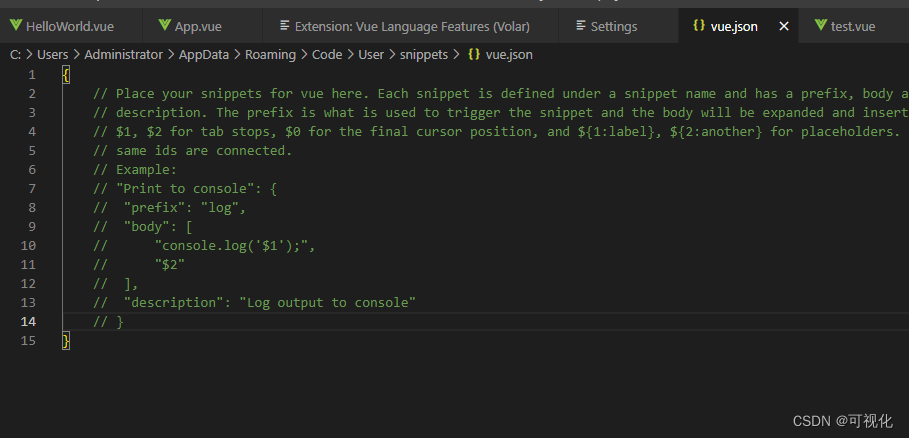
打开如下:

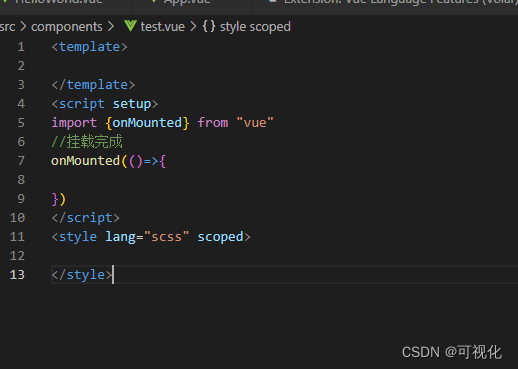
输入如下模板(当然你可以随意)
{
// Place your snippets for vue here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
// "Print to console": {
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
"Print to console": {
"prefix": "vue",
"body": [
"<template>\n",
"</template>",
"<script setup>",
"import {onMounted} from \"vue\"",
"//挂载完成",
"onMounted(()=>{\n\n})",
"</script>",
"<style lang=\"scss\" scoped>\n",
"</style>"
],
"description": "Log output to console"
}
}
保存后,新建vue文件后,输入vue按tab键,就出来模板内容了。