简介
在做Vue的项目中,由于经常需要用Vue文件,需要创建这种文件,为了进行快速的创建,所以想办法摆脱一行一行的去写代码,俗话说,工欲善其事,必先利其器!
操作过程
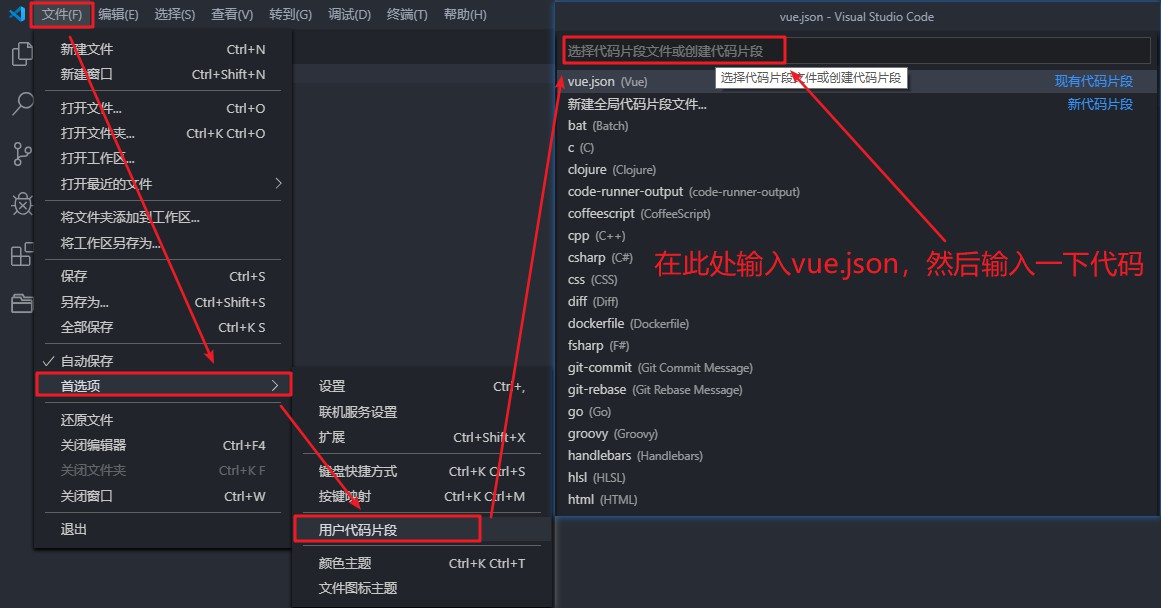
①打开VsCode,选择“文件”------>“首选项”------>“用户代码片”------>“输入vue.json”,将代码粘贴到vue.json文件中。

需要粘贴的代码:
{
"Print to console": {
"prefix": "vue",
"body": [
"<!-- $0 -->",
"<template>",
" <div></div>",
"</template>",
"",
"<script>",
"export default {",
" data () {",
" return {",
" }",
" }",
"}",
"</script>",
"",
"<style lang='stylus' scoped>",
"",
"</style>",
""
],
"description": "Log output to console"
}
}
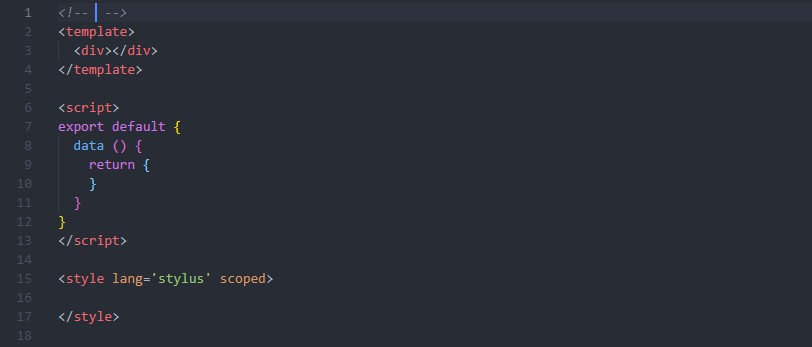
保存之后,然后新建一个.vue文件,在空白文件中输入vue,然后回车,这时候.vue样式的三大结构就出来了,如图所示:

总结
把工具弄好之后,自己用着就是顺手,提高了工作效率,这是自己平时的一点积累,和大家分享一下,希望能够喜欢!!!
