vscode中如何快速生成vue3模板
在vue项目开发过程中,我们会发现我们每次新建一个vue组件文件的时候,都需要写一些重复的代码,比如下面代码:
<template>
<div></div>
</template>
<script setup>
</script>
<style lang="scss" scoped></style>
在vscode编辑器中,那有没有什么办法能够让我们快速生成这样的模板呢,答案是有的!
如果觉得对你有帮助的话还望点个赞 + 收藏一下,希望能够帮助到更多有需要的人!
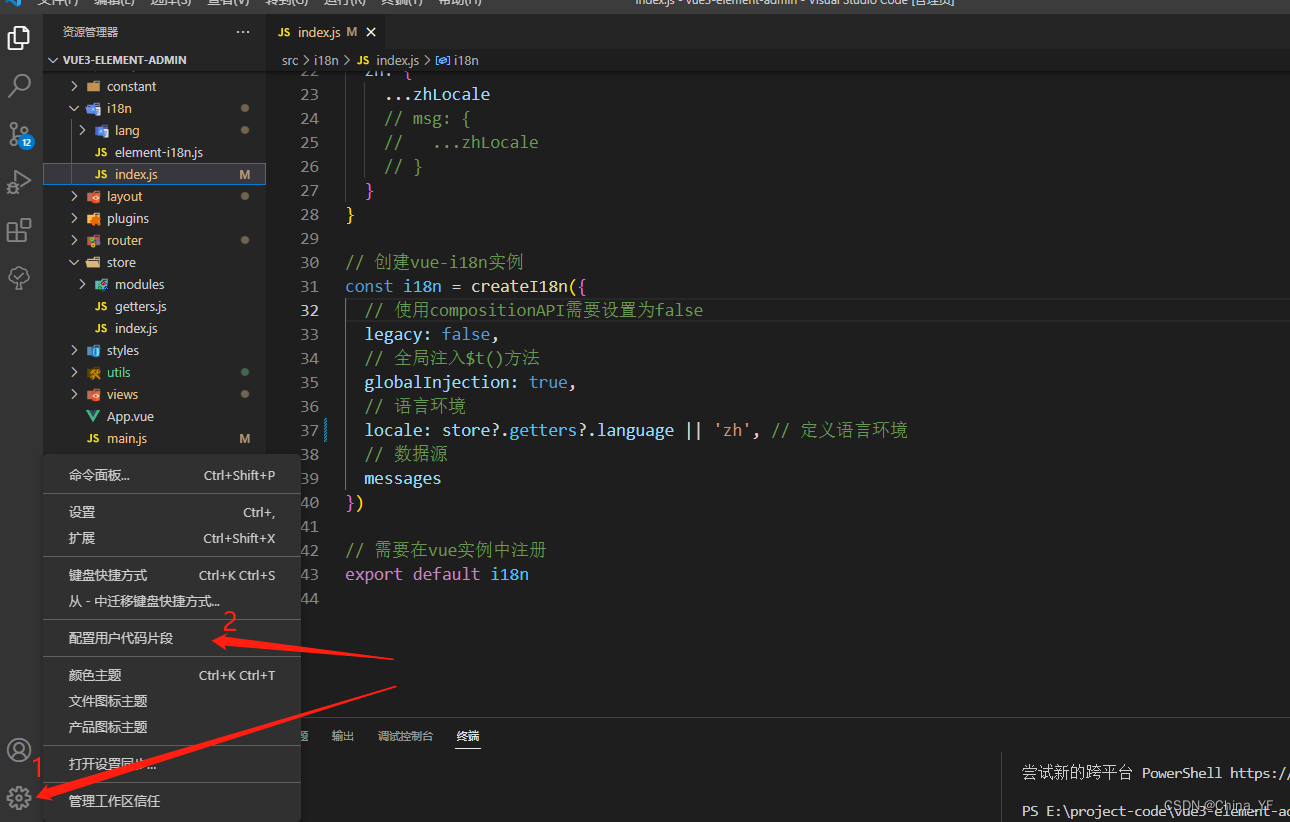
1、首先点击左下角的设置按钮,然后选择配置用户代码片段

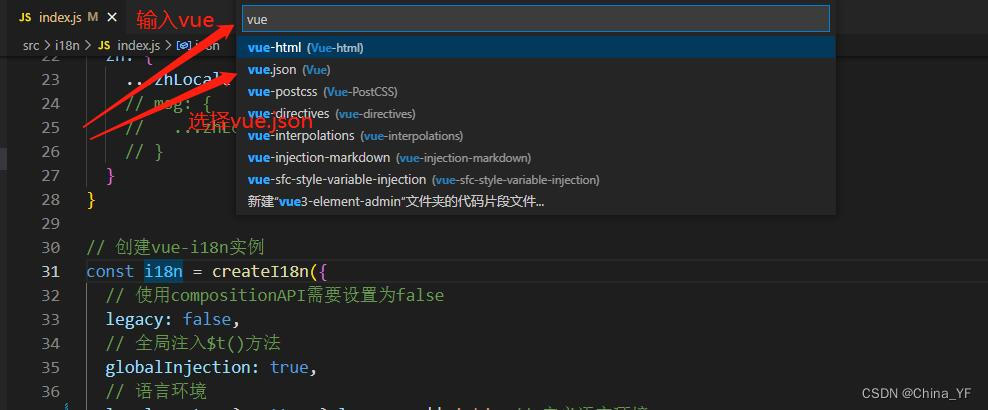
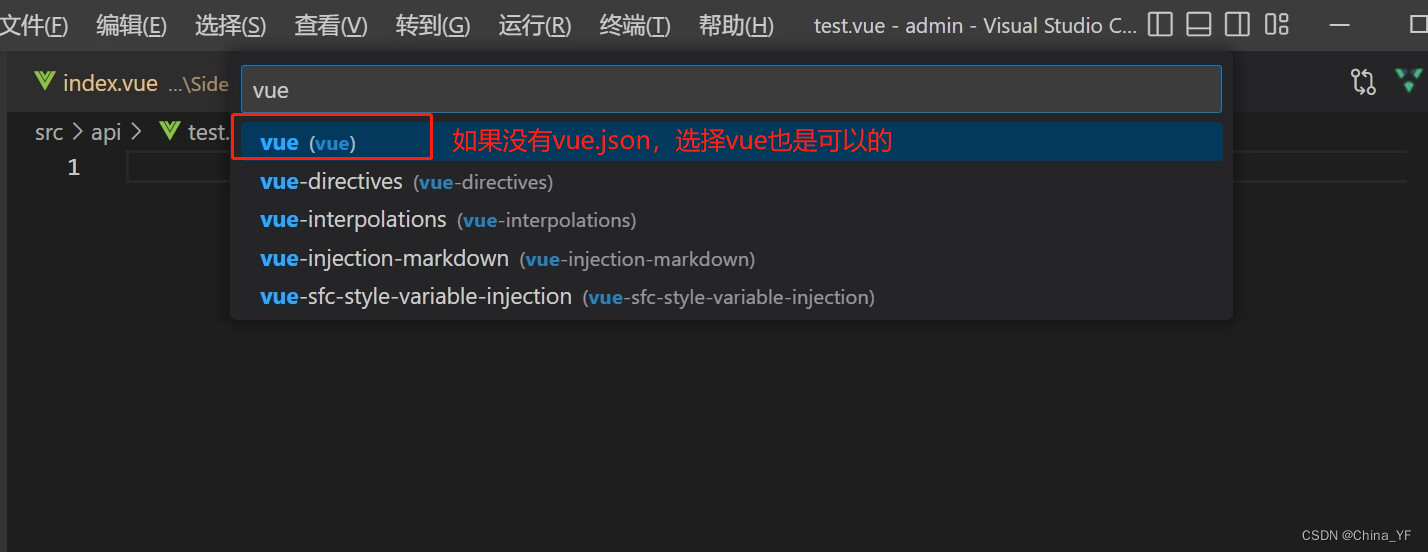
2、然后输入vue,选择vue.json(如果没有,选择vue也是可以的)


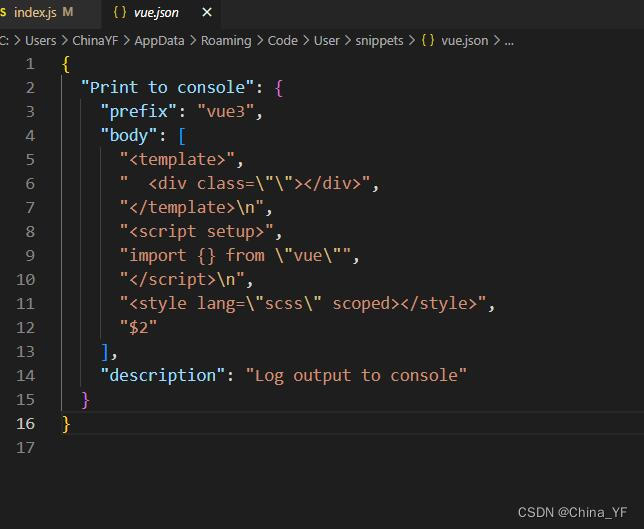
3、然后在该文件下定义自己的代码片段

这里面的代码可以根据个人需要进行修改!
{
"Print to console": {
"prefix": "vue3",
"body": [
"<template>",
" <div class=\"\"></div>",
"</template>\n",
"<script setup>",
"import {} from \"vue\"",
"</script>\n",
"<style lang=\"scss\" scoped></style>",
"$2"
],
"description": "Log output to console"
}
}
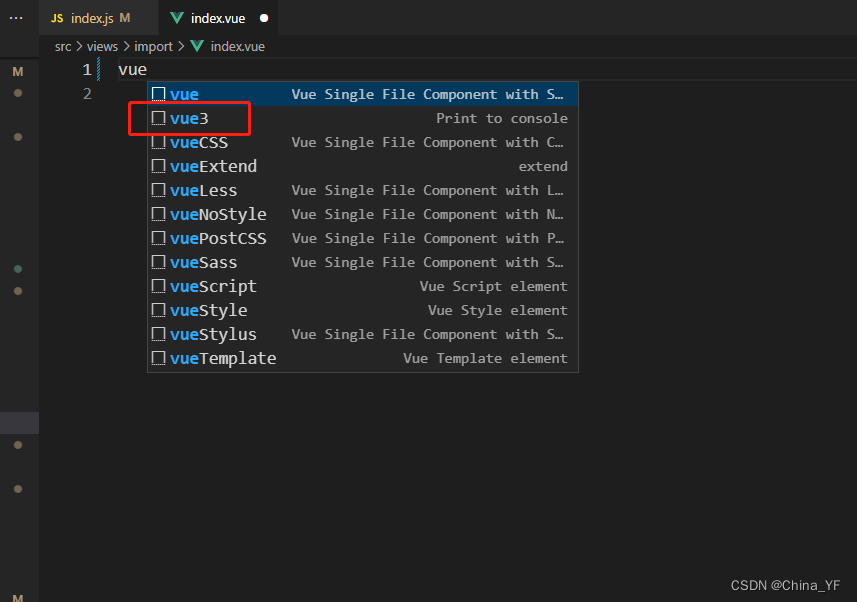
4、保存文件后,在.vue文件中输入vue3,选择我们配置的vue3模板即可快速生成vue3模板了!