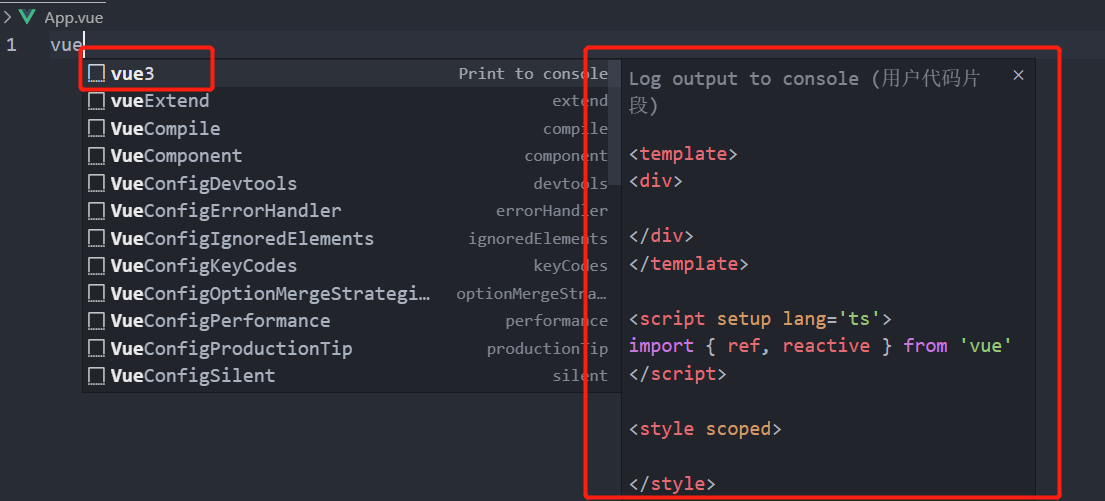
想要直接输入vue3就给你生成模板代码片段吗?今天它来了
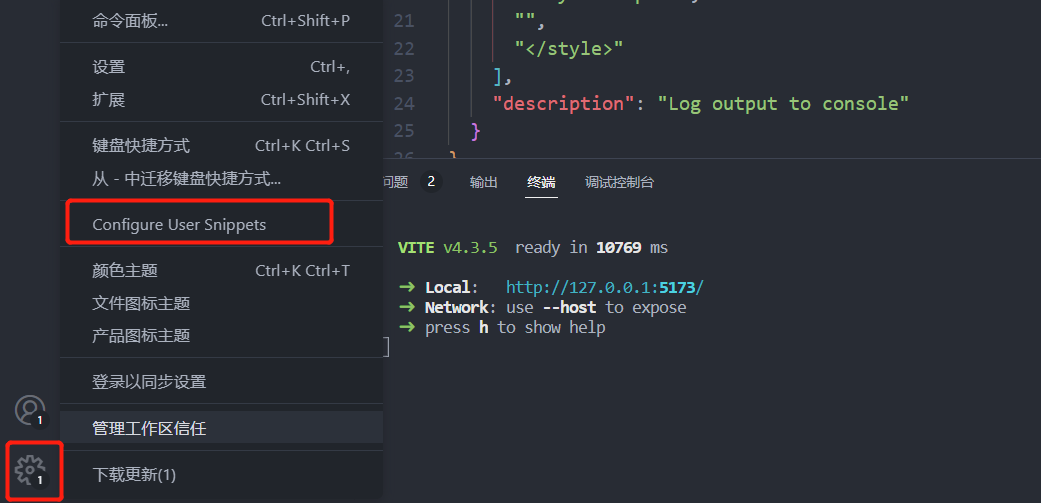
打开vscode的左下角小齿轮设置按钮,然后选中设置用户代码片段:
有的可能是中文:
然后搜索vue.json: 再把下面的json代码复制进去就可以了:
再把下面的json代码复制进去就可以了:
{
// Place your snippets for vue here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
"Print to console": {
"prefix": "vue3",
"body": [
"<template>",
"<div>",
"",
"</div>",
"</template>",
"",
"<script setup lang='ts'>",
"import { ref, reactive } from 'vue'",
"",
"</script>",
"",
"<style scoped>",
"",
"</style>"
],
"description": "Log output to console"
}
}然后保存,重新打开vue文件,输入vue3,就会有提示,然后回车即可: