vscode如何调试vue项目,通过F5进行断点调试,类似与vs进行调试,vscode需要安装插件以及配置launch.json文件。
步骤一:
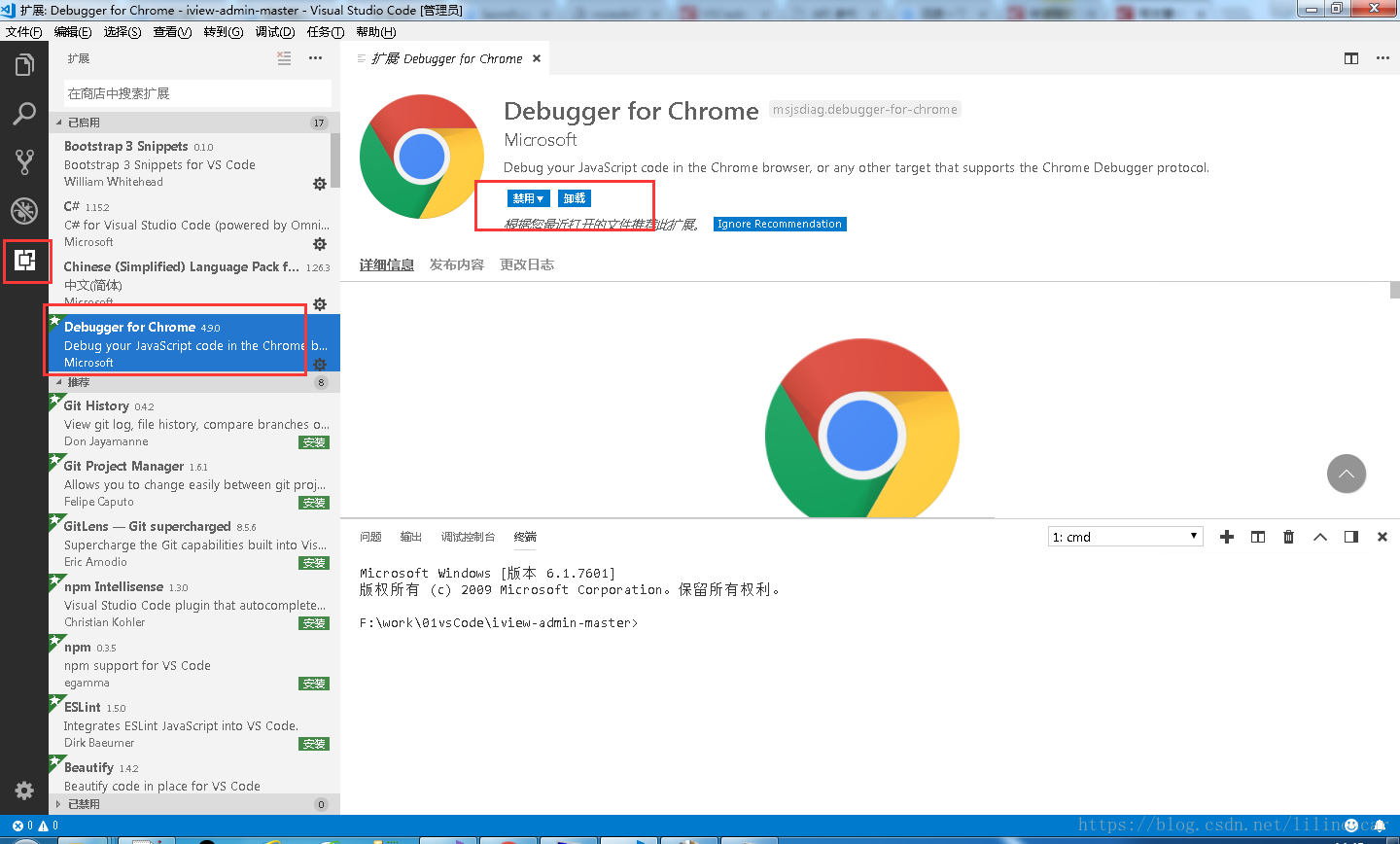
1.找到“扩展”或者按快捷键“Ctrl+Shift+X”,如下图,输入Debugger for Chrome查找,并安装。
2.项目里创建“launch.json”文件,内容如下:
关键是json配置:
{
"name": "chrome",
"type": "chrome",
"request": "launch",
"url": "http://localhost:8080/",
"webRoot": "${workspaceRoot}"
}
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "chrome",
"type": "chrome",
"request": "launch",
"url": "http://localhost:8080/",
"webRoot": "${workspaceRoot}"
},
{
"name": ".NET Core Launch (console)",
"type": "coreclr",
"request": "launch",
"preLaunchTask": "build",
"program": "${workspaceFolder}/bin/Debug/<insert-target-framework-here>/<insert-project-name-here>.dll",
"args": [],
"cwd": "${workspaceFolder}",
"console": "internalConsole",
"stopAtEntry": false,
"internalConsoleOptions": "openOnSessionStart"
}
]
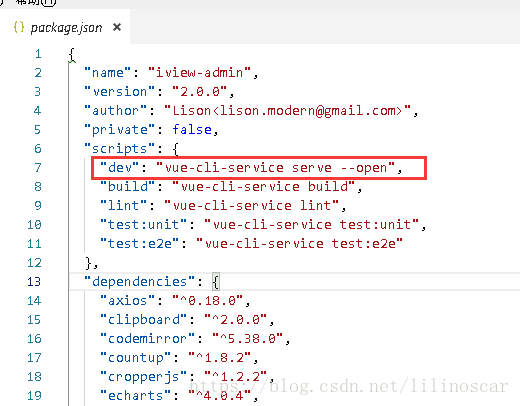
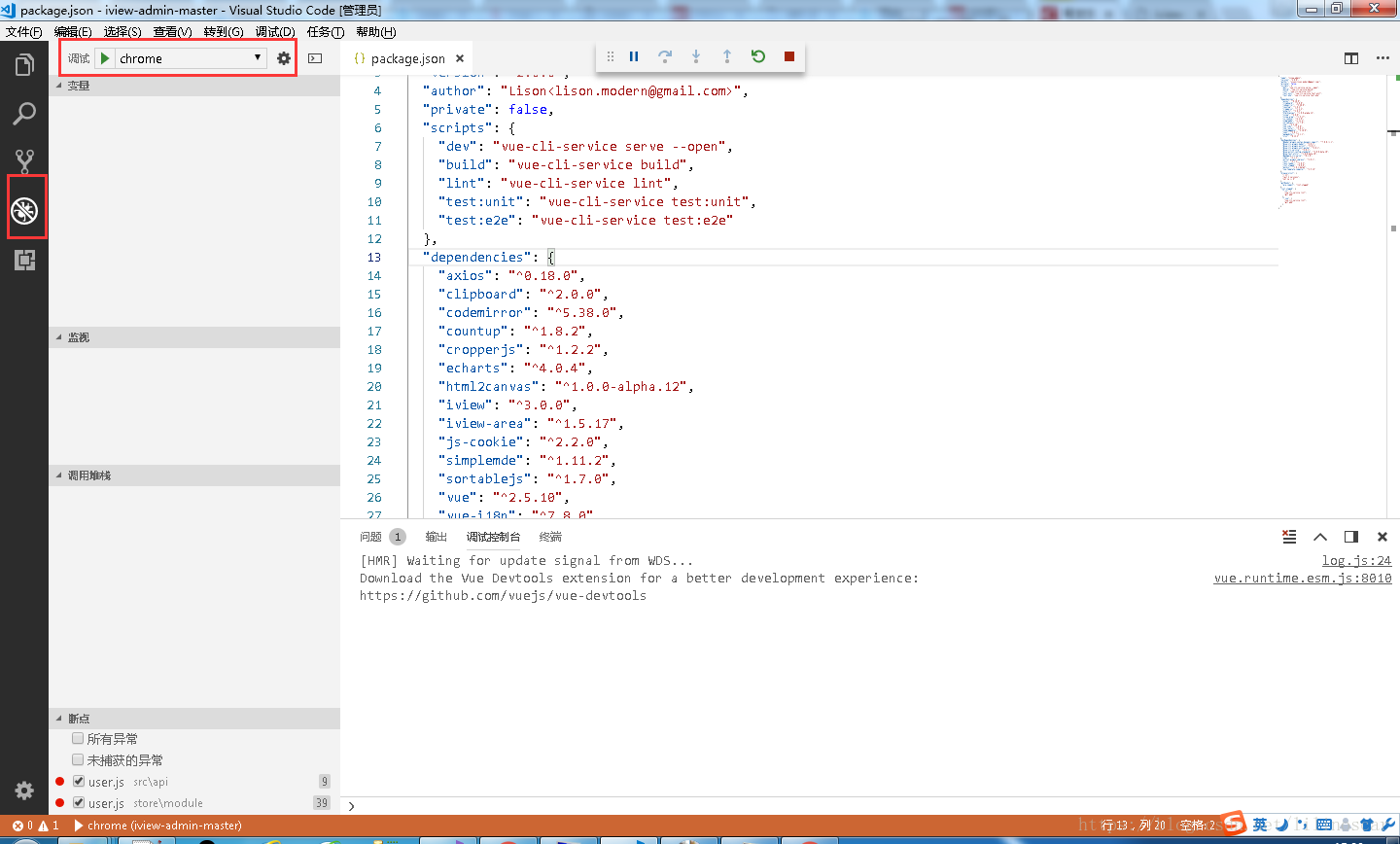
}3.在“package.json”文件里的"scripts"中添加:"dev": "vue-cli-service serve --open" 此命令是启动服务。如下图:
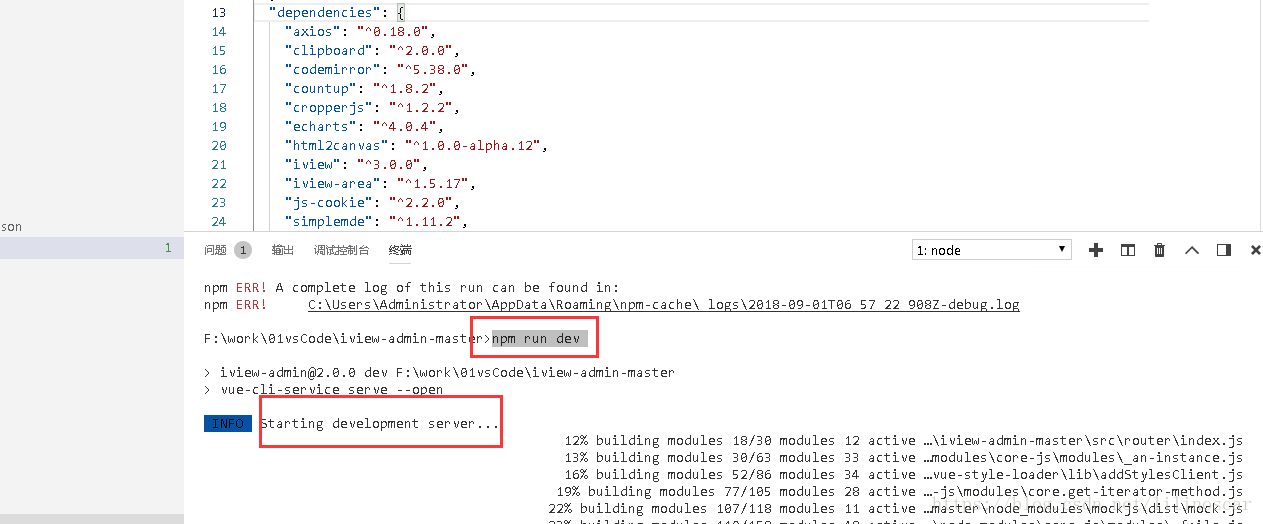
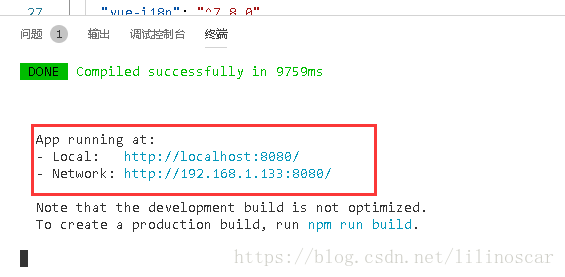
4.按“Ctrl+Shift+Y” 调出终端,输入:npm run dev
5.找到“Ctrl+Shift+D”,点击绿色按钮开始调试,会弹出google浏览器访问网站,在你想要的地方添加断点,如下图: