1. 添加配置文件
-
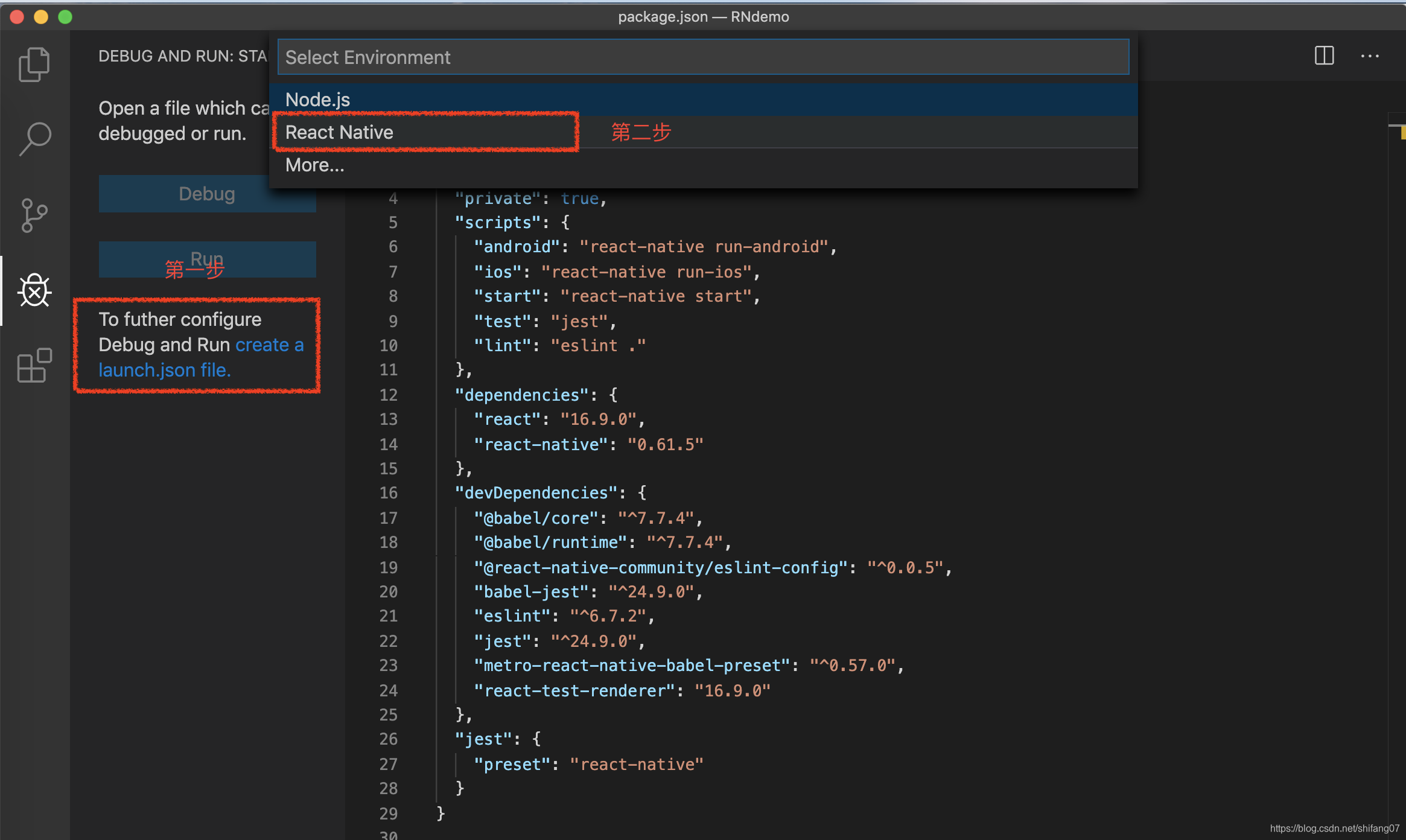
点击小蜘蛛后,按第一步、第二步操作即可

-
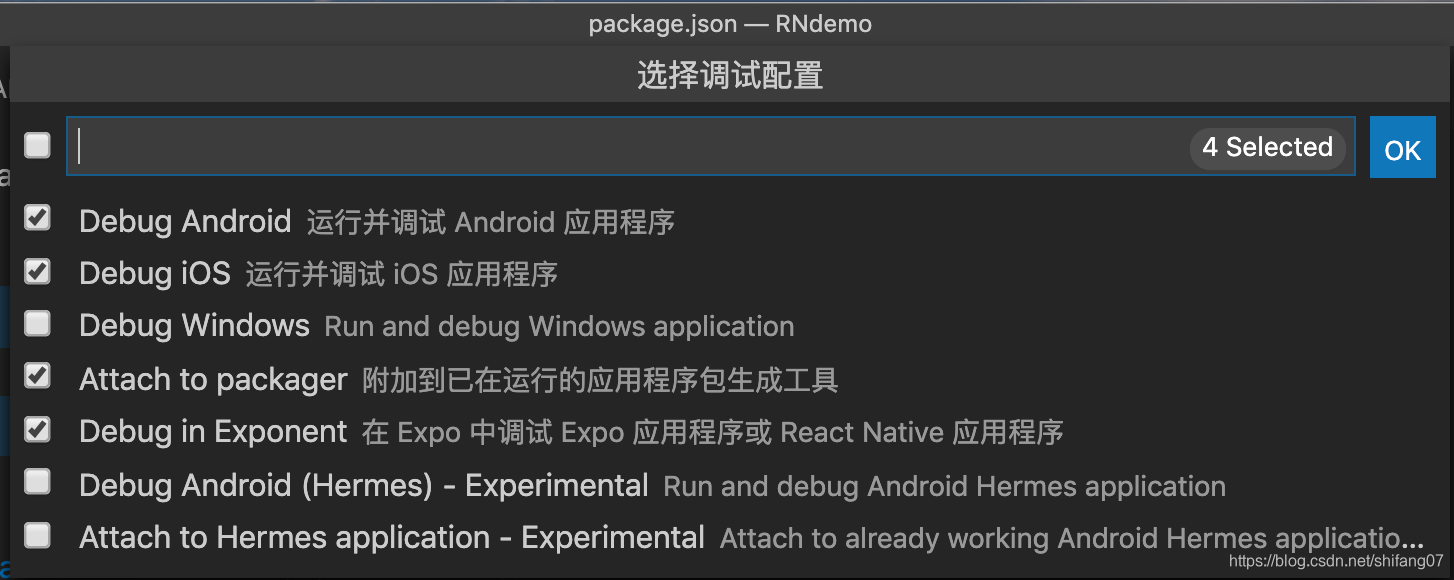
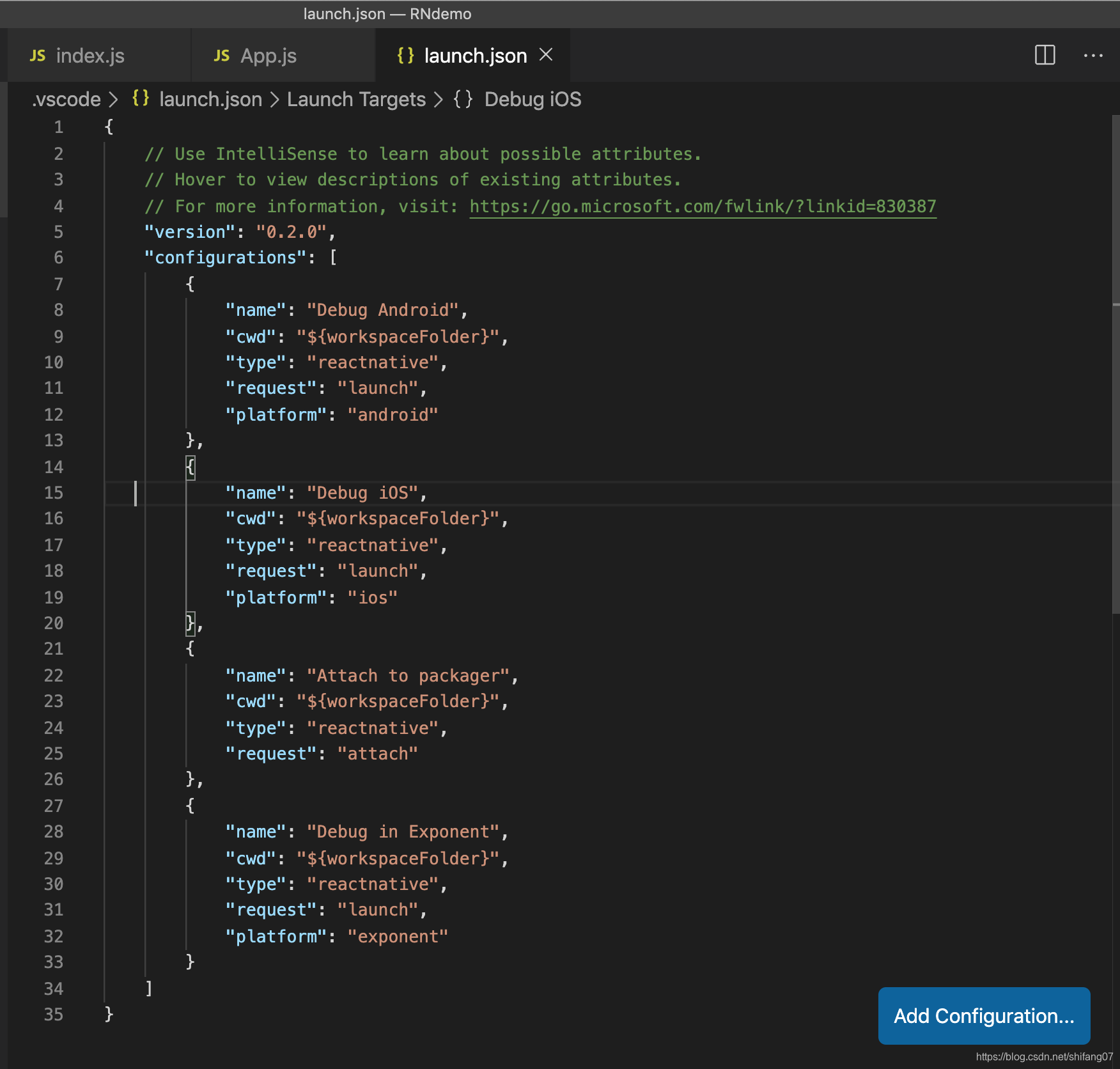
接着选择调试平台☑️下面四个。点击OK,会生成一个launch.json文件并打开。


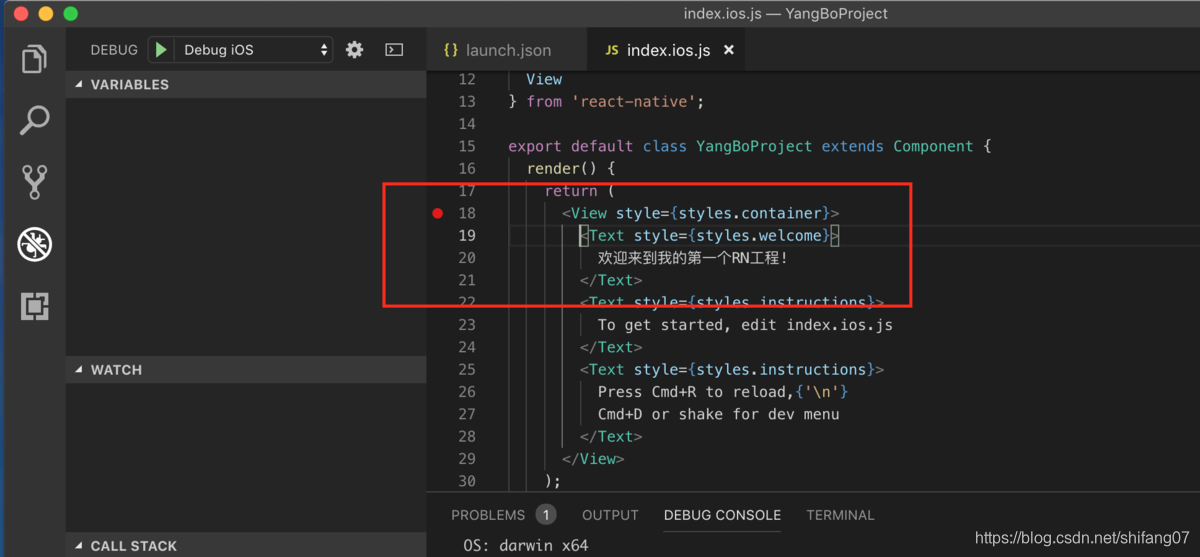
2. 添加断点
-
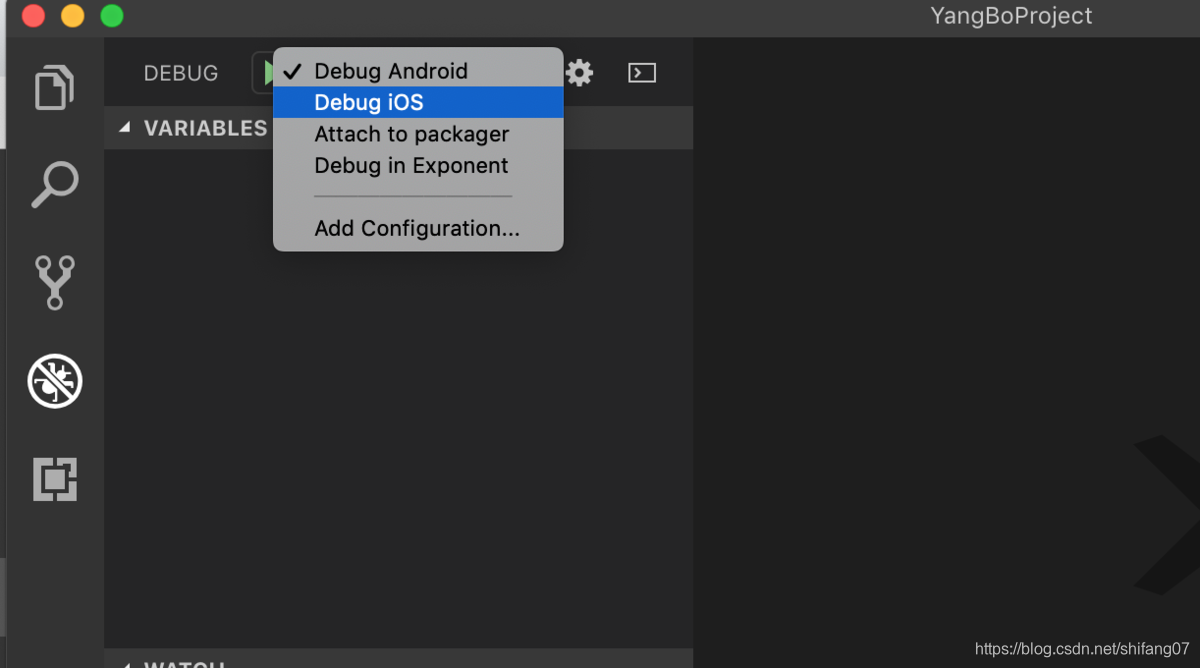
接下来,我们回到DEDUG,点击右边的选择栏,选择Debug IOS

-
在index.ios.js(IOS界面搭建文件)文件上设置一个断点

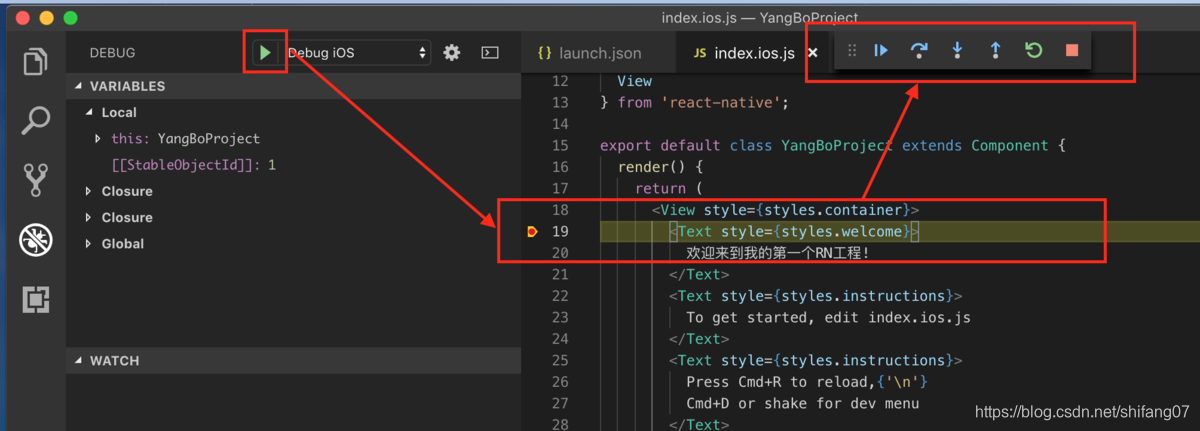
3. 开始Debug
快捷键F1—>输入 ReactNative 从候选的 Run on ios simulater 来部署应用,等APP在模拟器上显示后,选择debug 启动按钮,即可
这时候要等待一小会,就可以看到已经跑到我们之前设置的断点了,然后就可以操作悬浮窗口 进行调试了。

总结
上面是利用VSCode调试RN项目。像Xcode 一样简单。
此外还可以Chrome 开发者工具 来调试。此处暂不展开。后续再补。
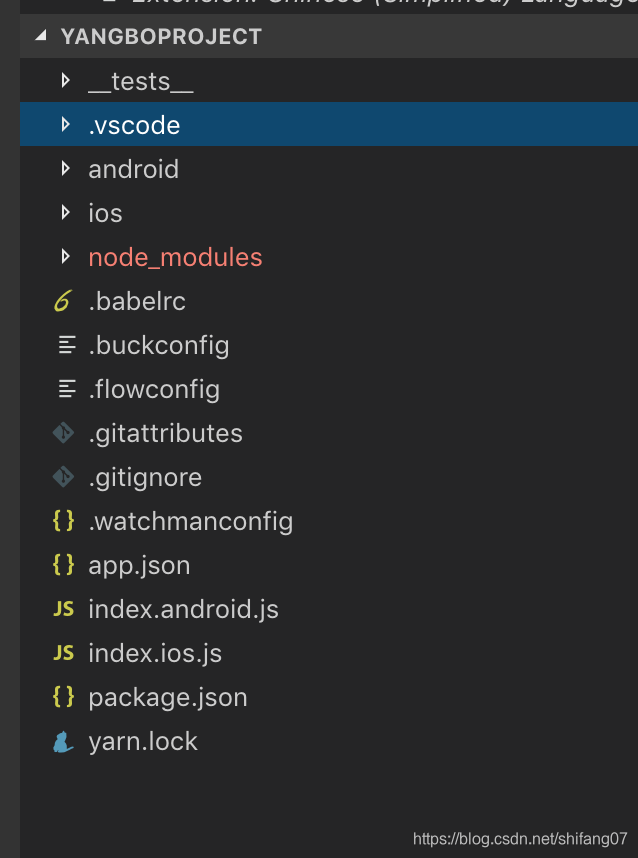
了解一下项目基本结构分析

React Native学习笔记六:RN工程里面iOS项目从OC更换成SWIFT
参考
作者:雨纷纷__
链接:https://www.jianshu.com/p/39265866e8bf
