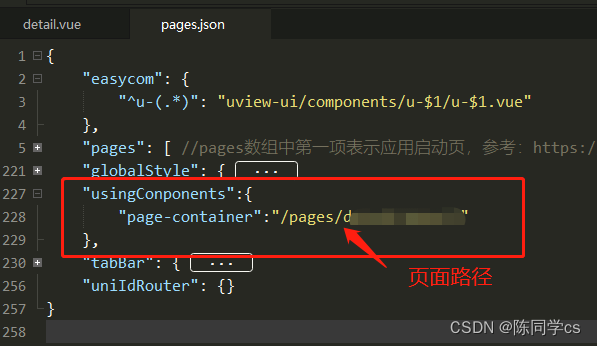
1、使用page-container前先在pages.json配置(重点!)
"usingConponents":{
"page-container":"/pages/detail/detail"
},

2、在页面中配置
<page-container :show="true" :close-on-slideDown="false" :overlay="false" :duration="false"
style="z-index: 99;width: 100%; overflow: auto;height:100vh"@touchstart.native="onTouchStart"
@touchmove.native="onTouchEnd">
<view style="z-index: 999;pointer-events:auto"> //页面内容
</page-container>
@touchstart.native和@touchmove.native是用于遮罩层滑动的监听事件
//触摸事件(开始)
onTouchStart(e) {
this.isShow = true
this.startX = e.touches[0].clientX;
this.startY = e.touches[0].clientY
},
//触摸事件(结束)
onTouchEnd(e) {
this.endX = e.changedTouches[0].clientX // 触摸终点
const subX = this.startX - this.endX // 触摸滑动距离
if (subX > 50 || subX < -50) {
//滑动一定范围后操作,弹出弹窗或者提示
}
},
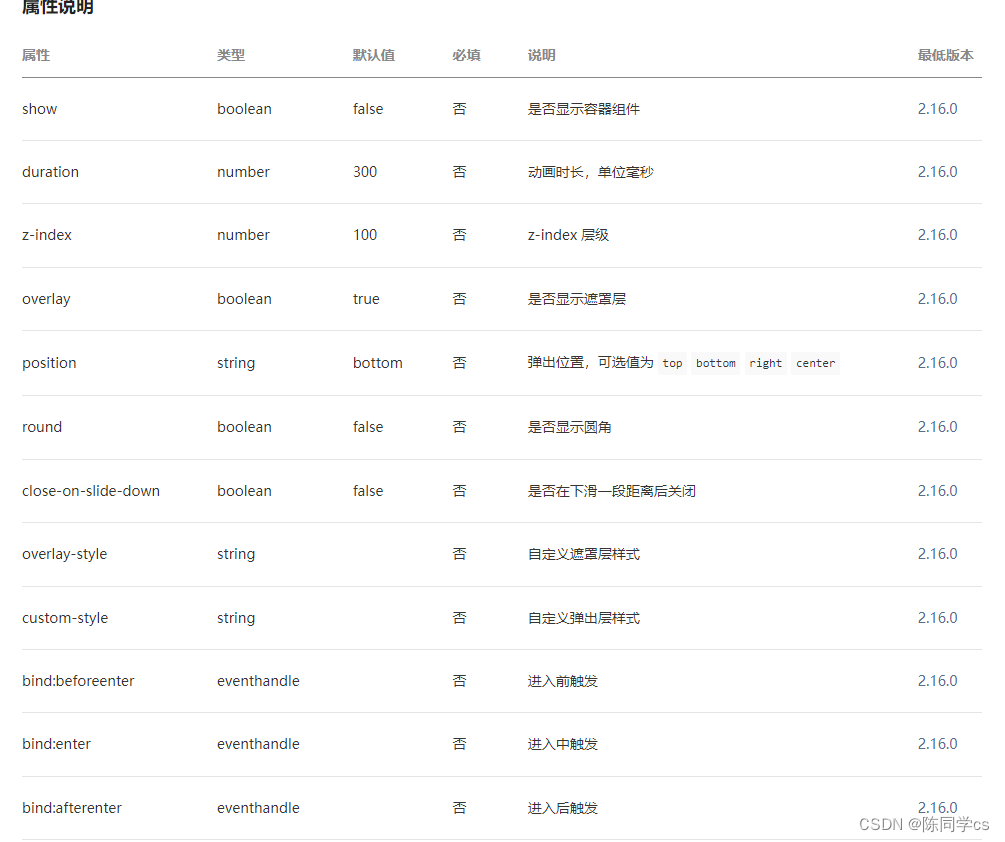
关于page-container 的一些属性
详细可以按照官方文档:https://developers.weixin.qq.com/miniprogram/dev/component/page-container.html