四、Bootstrap组件设计
2、Bootstrap按钮组
Bootstrap按钮组,主要包括基本按钮组、工具栏按钮组和垂直按钮组等方面内容。
基本按钮组
基本按钮组就是将一组按钮放在同一个.btn-group类按钮组容器中。

<div class="container">
<section id="global">
<div class="page-header">
<h3>Bootstrap组件 - 基本按钮组</h3>
</div>
</section>
<div class="bs-docs-example">
<div class="btn-group" style="margin: 9px 0 5px;">
<button class="btn">Left</button>
<button class="btn">Middle</button>
<button class="btn">Right</button>
</div>
</div>
</div>
工具栏按钮组
工具栏按钮组通过.btn-toolbar类来实现多个基本按钮组组成类似工具栏样式设计。

<div class="bs-docs-example">
<div class="btn-toolbar" role="toolbar" style="margin: 0;">
<div class="btn-group">
<button type="button" class="btn btn-default">TB1-1</button>
<button type="button" class="btn btn-default">TB1-2</button>
<button type="button" class="btn btn-default">TB1-3</button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-default">TB2-1</button>
<button type="button" class="btn btn-default">TB2-2</button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-default">TB3-1</button>
</div>
</div>
</div>
垂直按钮组
垂直按钮组是通过.btn-group-vertical类来实现按钮垂直排列成组。
<div class="bs-docs-example">
<div class="btn-group btn-group-vertical" style="margin: 4px;">
<button type="button" class="btn btn-default">button top</button>
<button type="button" class="btn btn-default">button middle</button>
<button type="button" class="btn btn-default">button bottom</button>
</div>
</div>
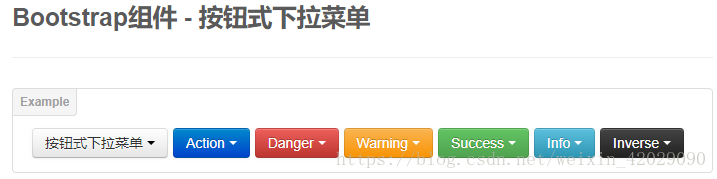
Bootstrap按钮式下拉菜单

<div class="bs-docs-example">
<div class="btn-toolbar" style="margin: 0;">
<div class="btn-group">
<button class="btn dropdown-toggle" data-toggle="dropdown">按钮式下拉菜单 <span class="caret"></span></button>
<ul class="dropdown-menu">
<li><a href="#">Button Menu A</a></li>
<li><a href="#">Button Menu B</a></li>
<li class="divider"></li>
<li><a href="#">Button Menu C</a></li>
</ul>
</div><!-- /btn-group -->
<div class="btn-group">
<button class="btn btn-primary dropdown-toggle" data-toggle="dropdown">Action <span class="caret"></span></button>
<ul class="dropdown-menu">
<li><a href="#">Button Menu A</a></li>
<li><a href="#">Button Menu B</a></li>
<li class="divider"></li>
<li><a href="#">Button Menu C</a></li>
</ul>
</div><!-- /btn-group -->
<div class="btn-group">
<button class="btn btn-danger dropdown-toggle" data-toggle="dropdown">Danger <span class="caret"></span></button>
<ul class="dropdown-menu">
<li><a href="#">Button Menu A</a></li>
<li><a href="#">Button Menu B</a></li>
<li class="divider"></li>
<li><a href="#">Button Menu C</a></li>
</ul>
</div><!-- /btn-group -->
<div class="btn-group">
<button class="btn btn-warning dropdown-toggle" data-toggle="dropdown">Warning <span class="caret"></span></button>
<ul class="dropdown-menu">
<li><a href="#">Button Menu A</a></li>
<li><a href="#">Button Menu B</a></li>
<li class="divider"></li>
<li><a href="#">Button Menu C</a></li>
</ul>
</div><!-- /btn-group -->
<div class="btn-group">
<button class="btn btn-success dropdown-toggle" data-toggle="dropdown">Success <span class="caret"></span></button>
<ul class="dropdown-menu">
<li><a href="#">Button Menu A</a></li>
<li><a href="#">Button Menu B</a></li>
<li class="divider"></li>
<li><a href="#">Button Menu C</a></li>
</ul>
</div><!-- /btn-group -->
<div class="btn-group">
<button class="btn btn-info dropdown-toggle" data-toggle="dropdown">Info <span class="caret"></span></button>
<ul class="dropdown-menu">
<li><a href="#">Button Menu A</a></li>
<li><a href="#">Button Menu B</a></li>
<li class="divider"></li>
<li><a href="#">Button Menu C</a></li>
</ul>
</div><!-- /btn-group -->
<div class="btn-group">
<button class="btn btn-inverse dropdown-toggle" data-toggle="dropdown">Inverse <span class="caret"></span></button>
<ul class="dropdown-menu">
<li><a href="#">Button Menu A</a></li>
<li><a href="#">Button Menu B</a></li>
<li class="divider"></li>
<li><a href="#">Button Menu C</a></li>
</ul>
</div><!-- /btn-group -->
</div><!-- /btn-toolbar -->
</div>