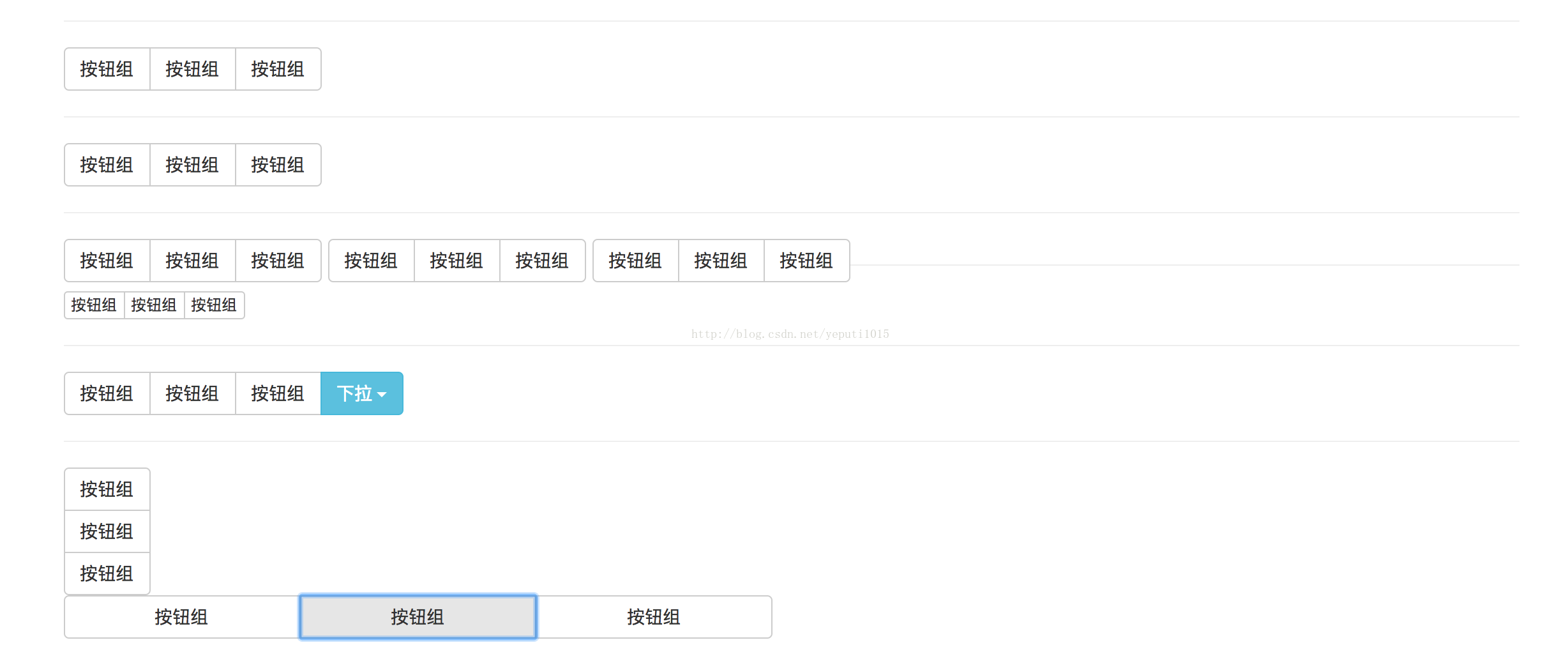
效果图
<body> <div class="container"> <hr /> <div class="btn-group"> <button type="button" class="btn btn-default">按钮组</button> <button type="button" class="btn btn-default">按钮组</button> <button type="button" class="btn btn-default">按钮组</button> </div> <hr /> <div class="btn-group"> <a href="#" class="btn btn-default">按钮组</a> <a href="#" class="btn btn-default">按钮组</a> <a href="#" class="btn btn-default">按钮组</a> </div> <hr/> <div class="btn-toolbar"> <div class="btn-group"> <button type="button" class="btn btn-default">按钮组</button> <button type="button" class="btn btn-default">按钮组</button> <button type="button" class="btn btn-default">按钮组</button> </div> <div class="btn-group"> <button type="button" class="btn btn-default">按钮组</button> <button type="button" class="btn btn-default">按钮组</button> <button type="button" class="btn btn-default">按钮组</button> </div> <div class="btn-group"> <button type="button" class="btn btn-default">按钮组</button> <button type="button" class="btn btn-default">按钮组</button> <button type="button" class="btn btn-default">按钮组</button> </div> <hr/> <div class="btn-group btn-group-xs"> <button type="button" class="btn btn-default btn-lg">按钮组</button> <button type="button" class="btn btn-default btn-sm">按钮组</button> <button type="button" class="btn btn-default">按钮组</button> </div> </div> <hr/> <div class="btn-group"> <button type="button" class="btn btn-default">按钮组</button> <button type="button" class="btn btn-default">按钮组</button> <button type="button" class="btn btn-default">按钮组</button> <div class="btn-group dropdown"> <button type="button" class="btn btn-info dropdown-toggle" data-toggle="dropdown"> 下拉 <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#">项目</a></li> <li><a href="#">项目</a></li> <li><a href="#">项目</a></li> <li><a href="#">项目</a></li> </ul> </div> </div> <hr /> <div class="btn-group-vertical"> <button type="button" class="btn btn-default">按钮组</button> <button type="button" class="btn btn-default">按钮组</button> <button type="button" class="btn btn-default">按钮组</button> </div> <div class="row"> <div class="col-sm-6"> <div class=" btn-group btn-group-justified"> <div class="btn-group"> <button type="button" class="btn btn-default">按钮组</button> </div> <div class="btn-group"> <button type="button" class="btn btn-default">按钮组</button> </div> <div class="btn-group"> <button type="button" class="btn btn-default">按钮组</button> </div> </div> </div> </div> </div> </body>